page-break-inside: avoid in a CSS grid repeat?
-
I have a div of a set of divs that I am using in a CSS grid repeat so that the column of text shows up as four columns across the page
#container { display: grid; grid-template-columns: repeat(4, 1fr); }I am having trouble eliminating a page break in the middle of a set of divs:

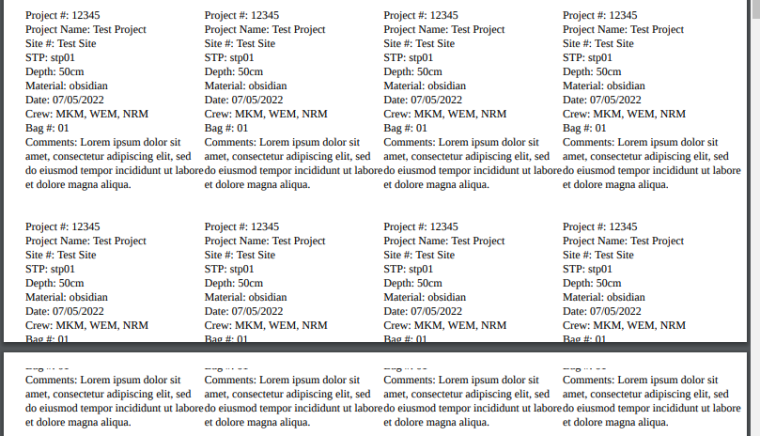
Any ideas how to avoid this break? The incoming data content and number of sets will be dynamic, and the comments (the last line) will be of varying length. I have tried page-break-inside: avoid everywhere I can think of to no avail.
-
hi! hmm the css grid does not support page-break-inside: avoid.
so the only solution would be that you manually create an element with some pre-defined dimensions that are equal to a pdf page, let's call this element a container element, inside each container element there will be your CSS grid, so the grid gets attached to the container element dimensions and should not overflow it.
since your content is dynamic you will need to add some logic to create these container elements dynamically based on your content with javascript, so when this logic detects that a text is going to make the grid to overflow the container elements then that is the time you should create a new container element and put the text there. I know it is complex, but it is the only solution that comes to mind, unfortunately, the CSS grid is not aware of printing and therefore it behaves like this by default.
-
Thank you for the quick reply! Yes that does sound like a complex work around. I will see what I can come up with. I appreciate your response and ideas for a solution.
-
FYI I ditched the grid for a div with columns and it works just great. no JS required. Love simple solutions!
