Saving templates sometimes takes longer than it should
-
I ran the ncu command and it said I was up to date. How do I update via npm?
-
@jmorrisIII you can update with npm by doing:
npm install jsreport@1.8.2 --save. the update should work out the box but before doing it be sure to save your templates somewhere just to be extremely careful in case that something goes wrong.
-
@bjrmatos Things must have changed as far as the return type when posting the template info. Before I got back a URI like http://10.0.1.170:5000/reports/HapKLvhO0gVqckRO/content . Now I get raw pdf data. Is there a setting somewhere to get a URI?
-
@bjrmatos never mind syntax change to get 'permanent-link' from v0.13.5
"options": {"saveResult" : "true" }
to
"options": {"reports": { "save": true } }
-
ahh yes, sorry for not replying, i was trying to search the relevant info for the older version, glad that you found it first
-
No problem. Not sure if the newer version helped the original save issue but I will test and let you know..Thanks for your help.
-
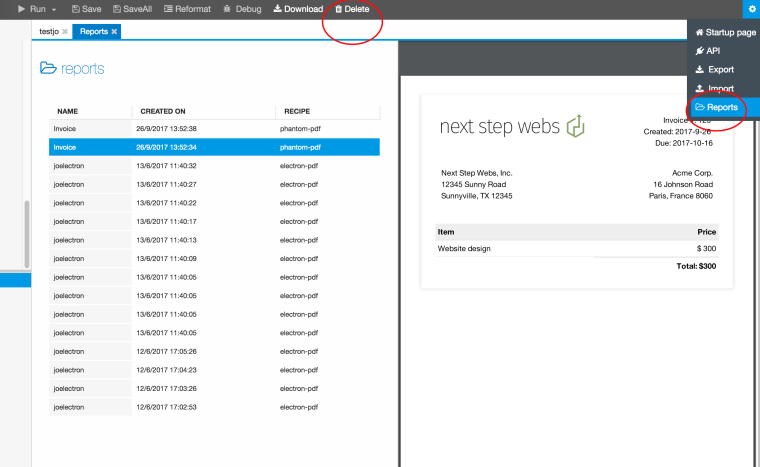
@bjrmatos I do have another unrelated question. Is there a quick way to delete reports found in the Reports folder other then one at a time. If I delete the ones in the data/storage directory will they be removed from the UI?
-
if you manually delete files in
data/storagefolder the UI will still show the records. to properly delete them use the reports UI and "Delete" button.
-
One at a time?
-
One at a time?
for now, yes. i will open a feature request for multi-selection, so this won't be a pain in the future.
-
Thanks.
-
you can keep track of the progress for the mentioned feature here
-
I do have another unrelated question. Is there a quick way to delete reports found in the Reports folder other then one at a time. If I delete the ones in the data/storage directory will they be removed from the
Deleting
data/storageanddata/reportsand restarting jsreport instance should work. However of course we are planning to add some automation here.

