Changing report name
-
Is there an agreed upon way of changing the report name from the guid to something else?

There are a number of different (unresolved?) questions on this forum and the solution in the documentation does not seem to work.
-
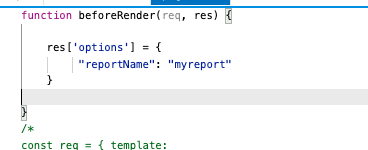
Just for context, is a script like this supposed to work?

-
The request
options.reportNamejust affects thecontent-dispositionheader. In case you display pdf in page usingobject urlthe viewer doesn't use this. What you need to set isreq.template.pdfMeta.title.Example
<object id="pdfPreview" data="" width="800" height="500"> </object> <script> async function preview() { const report = await jsreport.render({ template: { name: 'mytemplate' pdfMeta: { title: 'my report' } } }) document.getElementById('pdfPreview').data = await report.toObjectURL() } preview().catch(console.error) </script>
-
Hi Jan,
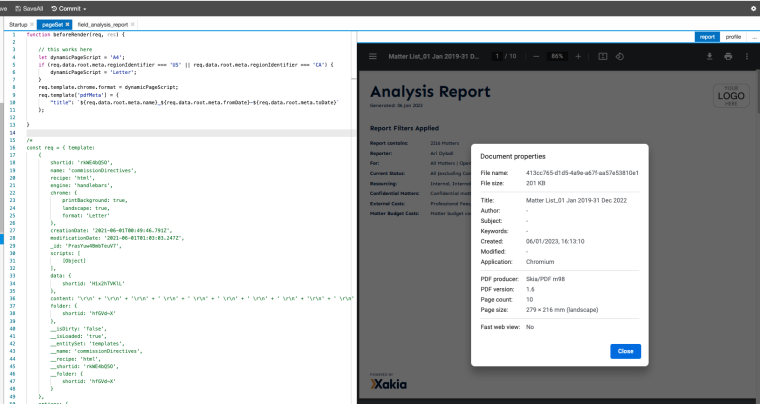
I got part of the way.
Adding to the pdfMeta will fix how the title appears in the pdf viewer, and will change the title - any idea how to change the file name itself?

-
We don't know how to do that.
The pdf.js, browsers use to display pdf, guess the file name from the url, but in the case of displaying pdf from javascript blob object, there is no way to adapt the url.
https://stackoverflow.com/a/31990944/1660996What you can do is use synchronous
jsreport.openInNewWindoworjsreport.downloadwhich uses form submit, in case you use the browser client.In case you fetch the pdf from your app server, just do a post to the iframe with url ending
http://yourapp/some-path?desiredFilename.Or you can try using your own https://mozilla.github.io/pdf.js/ instead of letting the browser display the pdf.
We will appreciate is anyone will find out some way out of this so we can document it for others.
