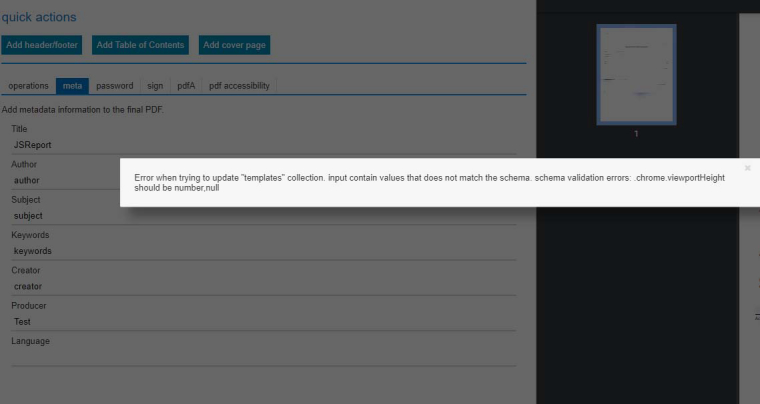
When adding PDF meta data, I am getting an error: Chrome.viewport height should number, null
-
When I attempt to specify PDF meta data in the edtor, I am getting an Error: Error when trynig to update "templates" collection. Input contain values that does not match the schema. schema-valdation errors: chrome vewportHeight should be number, null.
This does not appear to happen in the JSReport playground. I also can specify template data by directly editing the recipe using VSCode. That said, I would like to be able to do this with the editor. JSReports v 3.9, recipe: chrome-pdf, engine: handlebars
Any thoughts on why this is happening would be greatly appreciated.

-
Do you have
chrome.viewportHeightin the templateconfig.json? Whats inside? Could you delete it, restart jsreport, reload studio and try to edit the template again?
-
It appears that if the "Chrome" object is defined for a recipe, it also needs a viewport Width / Height. I am unclear how this object got set to begin width as I am almost exclusively using the editor.
Generates Error:
chrome": { "printBackground": true },Does not generate error / Works:
"chrome": { "printBackground": true, "viewportHeight": 1024, "viewportWidth": 1024 },Not a pressing issue as this works for what I am doing. Might be nice to have a default width / height if not specified.
-
I can't replicate this so far. I have an entity like this and I can edit it in studio without issues.
{ "name": "t", "engine": "handlebars", "recipe": "chrome-pdf", "shortid": "YDk7AYwFfX", "creationDate": { "$$date": 1673020613229 }, "modificationDate": { "$$date": 1673285032858 }, "_id": "khiOoblGOqkQn9bg", "$entitySet": "templates", "chrome": { "printBackground": true } }Could you try it in a private browser window? Maybe there is something wrong cached in the browser.
