browser client not print
-
im using browser-client, and when i trying to print pdfs basics it works, but when i try to print pdfs with biggest info it doesnt works and only show me a white page, dont give me any error only dont show anything, in jsreport studio it works fine
 ,
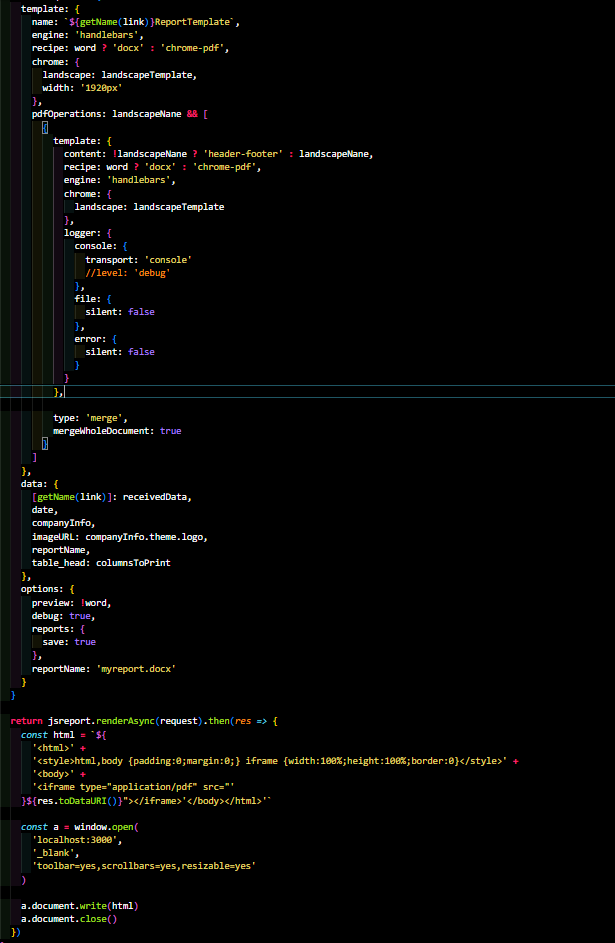
,thats my config file

-
are you using jsreport 2.11.0? if yes, then you should take a look here, it explains why the report fails with bigger reports, so instead of using
res.toDataURI()for getting the url to your iframe, you should useres.toObjectURL()
-
hi @bjrmatos you think that my code are somenting wrong, because when display in other tab the button to download doesnt works

but the button to print its fine
-
I've tried the following code and the download works for me.
jsreportInit = function () { jsreport.serverUrl = 'http://localhost:5488' jsreport.renderAsync({ template: { recipe: 'chrome-pdf', engine: 'none', content: 'hello' } }).then(function (res) { var html = '<html>' + '<style>html,body {padding:0;margin:0;} iframe {width:100%;height:100%;border:0}</style>' + '<body>' + '<iframe type="application/pdf" src="' + res.toObjectURL() + '"></iframe>' + '</body></html>'; var a = window.open("about:blank", "Report") a.document.write(html) a.document.close() }) }

