XLSX odd error
-
Hi,
I have jsreport running locally - 3.10.0
My test server is also 3.10.0My deployment method is to export a .zip from my local and then do a "Full" import to the test server.
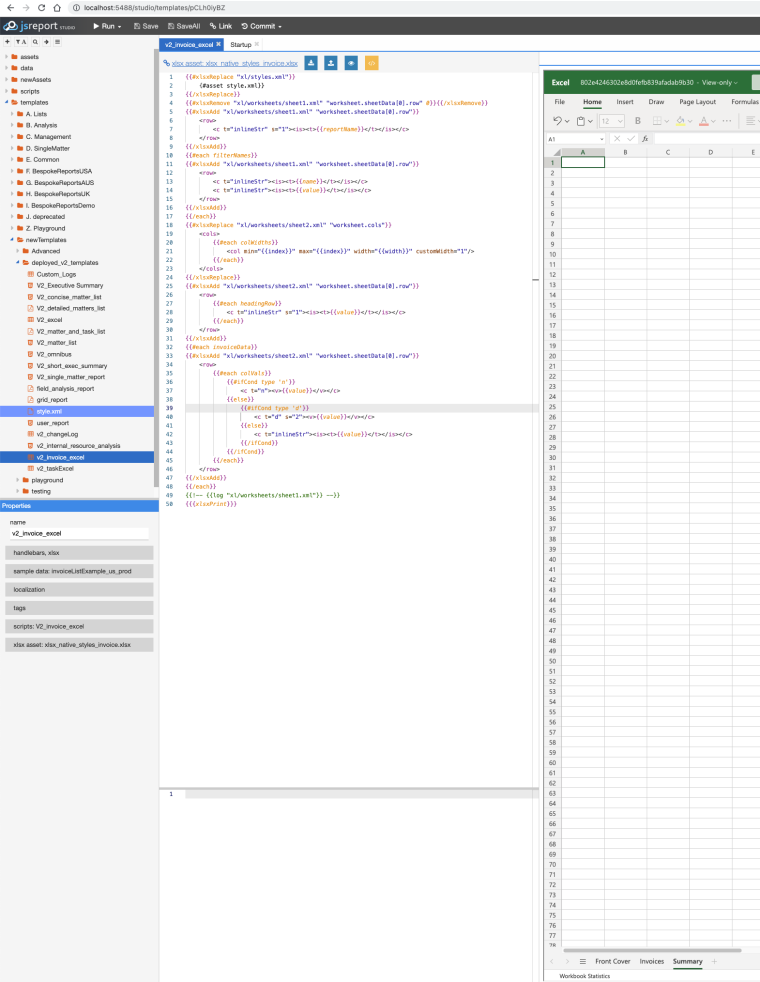
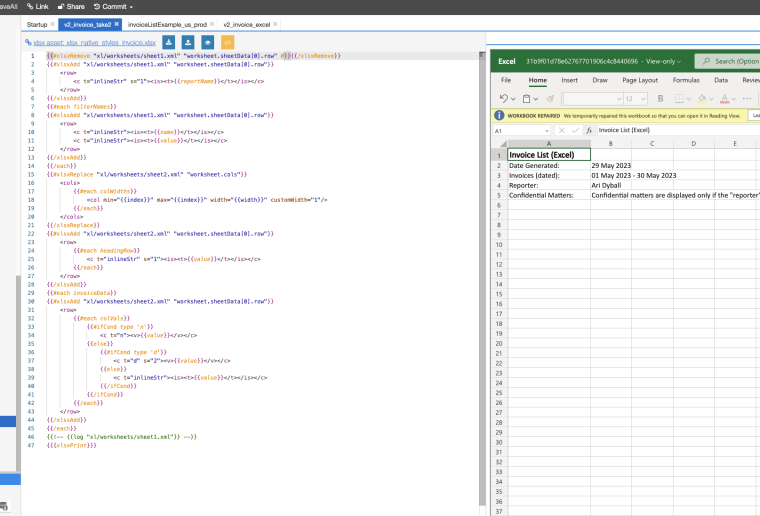
I have been working on an xlsx file - on my local it will generate like it is supposed to:

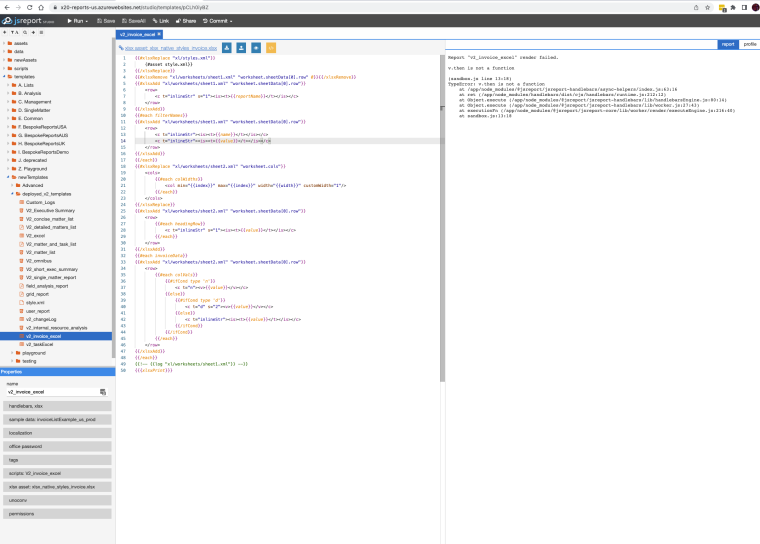
But the exact same file, after an import will not work on the test server:

Your help would be appreciated
-
Seems like there is typo in this line, but not sure if that is the actual problem.
{#asset style.xml}}Would you be able to email me that export so I can try If I get the same problem?
-
Hi Jan,
Yes, I have to include that typo - the style file will not apply unless it is types exactly like that - can you tell me how what the exact syntax should be?
The issue is that the exact same file will work on one environment but not the other - even with that typo, also, I can't send you the export for commercial reasons. But even if I did, you could get the same issue, that it will work locally but not when you upload it to another server.
-
Regarding the typo...
This does seem to be a problem. I have one report that uses it and runs perfectly:
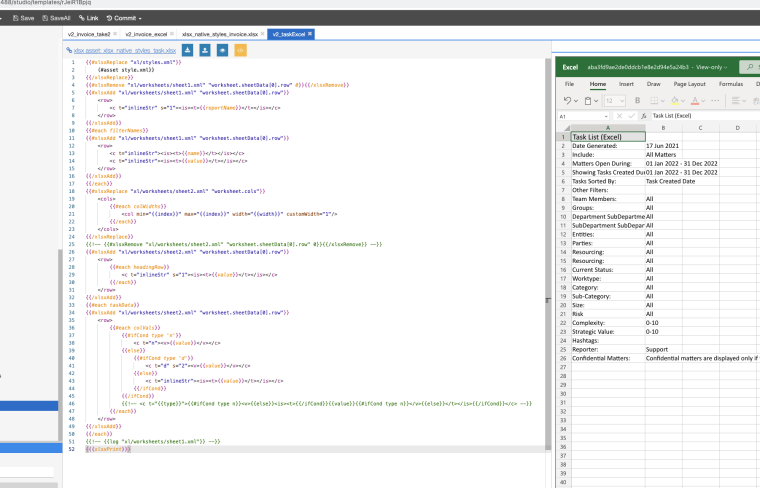
This one will run every time:

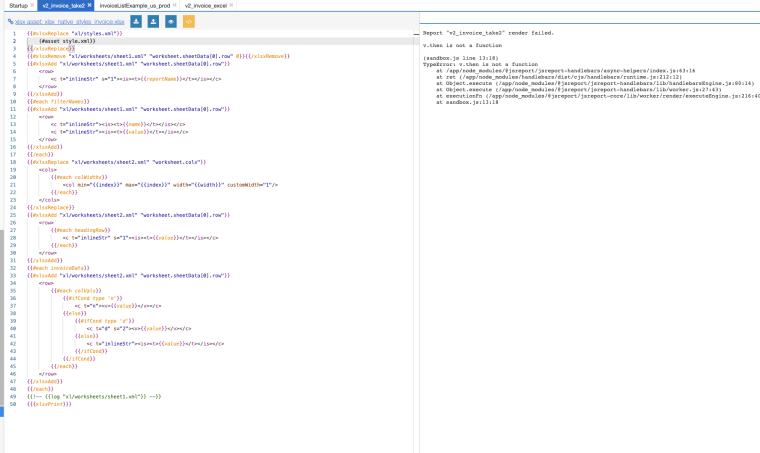
But this one will not:

Unless you remove that replace code:

But then the files need to be "repaired" because they are not styled properly and are not suitable for client use.
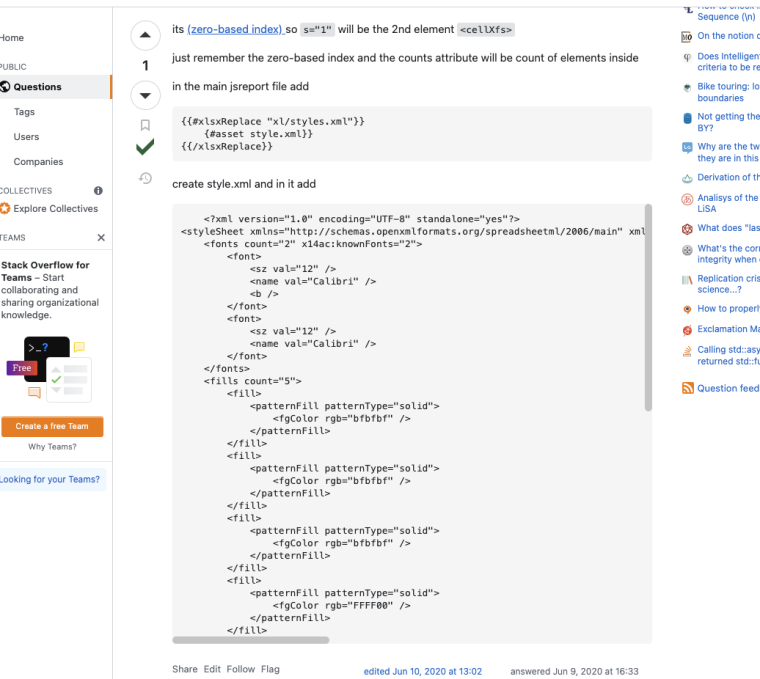
The exact syntax for that replace code I got from here:

I thought it was a typo but it turns out that the stackoverflow poster got it right, and this looks like the only way to replace a style file.
-
Ok, so update:
The file is now working if i use this syntax:
{{#xlsxReplace "xl/styles.xml"}}
{#asset style.xml}
{{/xlsxReplace}}Just removing the extra curly bracket at the end, the file now works locally, and on the test server.
However, virtually identical files with the extra curly bracket will also work.
It also does not explain why the same file was working locally but not on the test server
-
I apologize for not mentioning the actual typo. You got it right then.
{{#xlsxReplace "xl/styles.xml"}} {#asset style.xml} {{/xlsxReplace}}This is actually older v2 syntax. Its still compatible with v3, but now we use the following
https://jsreport.net/learn/assets{{#xlsxReplace "xl/styles.xml"}} {{asset "style.xml"}} {{/xlsxReplace}}However, virtually identical files with the extra curly bracket will also work.
It also does not explain why the same file was working locally but not on the test serverI have tried replicating the issue and getting some hypotheses why it works for you on one server and not on the other, but unfortunately, I don't know.
