Chart.js - difficulty populating arrays from dataset
-
Hi all ... I am trying to use chart.js in my report and am having difficulty populating the arrays for labels and data. Additionally, when I hard-code the arrays the chart runs, but not to completion.
I thought I could just use a handlebars
#eachstatement to populate the arrays, but that doesn't appear to be the case, and examples of how to do this are sparse and don't appear to fit my use case, which is primarily doing this in the designer so I can just call the render from node. Seems a lot of examples are doing things like callinghandlebars.compileand using JQuery ... not necessarily the solution I'm after unless it's the ONLY one.Here's a snippet of my code between the script tags
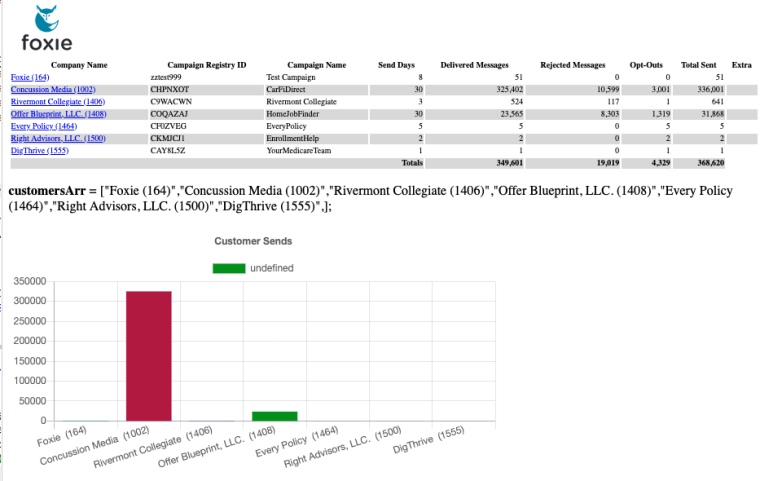
let customersArr = []; // let customersDataArr = [51, 325402, 524, 23565]; let customersDataArr = []; {{#each smsMain.data}} customersArr.push({{this.company}}); customersDataArr.push({{this.deliveredCount}}) {{/each}} new Chart("CustomerSummary", { type: "bar", data: {Here is a link to my playground example - https://playground.jsreport.net/w/dqueubed/vkEiLVmu
As always, thanks for much for your assist!
- Roger
-
This problem can be solved using jsreport
toJShelper.
https://jsreport.net/learn/templating-engines#tojs-data-The same problem described here
https://forum.jsreport.net/topic/2590/chart-js-in-pdf-file/2
https://jsreport.net/blog/using-input-data-in-html-page-inline-javascript
-
Thanks @jan_blaha ... I'll pour over these and see what I can find. Always much appreciated :-)
-
@jan_blaha ... just a quick follow up, this worked great
let customersArr = [{{#each smsMain.data}}"{{this.company}}",{{/each}}]; let customersDataArr = [{{#each smsMain.data}}{{this.deliveredCount}},{{/each}}];As you can see, for the string array I had to force quotation marks and commas, but after that, everything worked great!

As always, you guys are right on the money with your solutions. Can't thank you guys enough, and I'm certain I'll have more. :-)
-
As you can see, for the string array I had to force quotation marks and commas, but after that, everything worked great!
There are some string chars that can break your code. Therefore
toJShelper is recommended.As always, you guys are right on the money with your solutions. Can't thank you guys enough, and I'm certain I'll have more. :-)
You are more than welcome.
