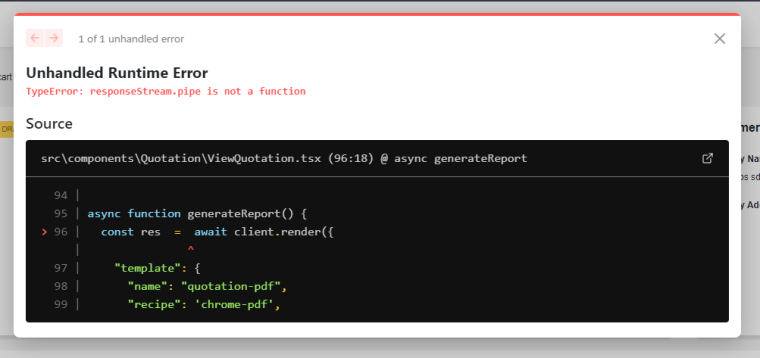
TypeError: responseStream.pipe is not function
-

Hi Sir,
Im got error when i want to render report. im using
const client = require('@jsreport/nodejs-client')('http://localhost:5488','admin','12345'), in typescript
-
hi @aminkassim
it looks to me that you are using the node.js client wrong.
according to your error you are trying to use the@jsreport/nodejs-client(which only works on node.js) in a React application (which executes on a browser), it is expected that it does not work, they are different targets/runtimes. perhaps you want to use browser client which can be used on the browser and therefore in a React app
-
yeah it works, but when im refresh page, im getting error

this example my code

-
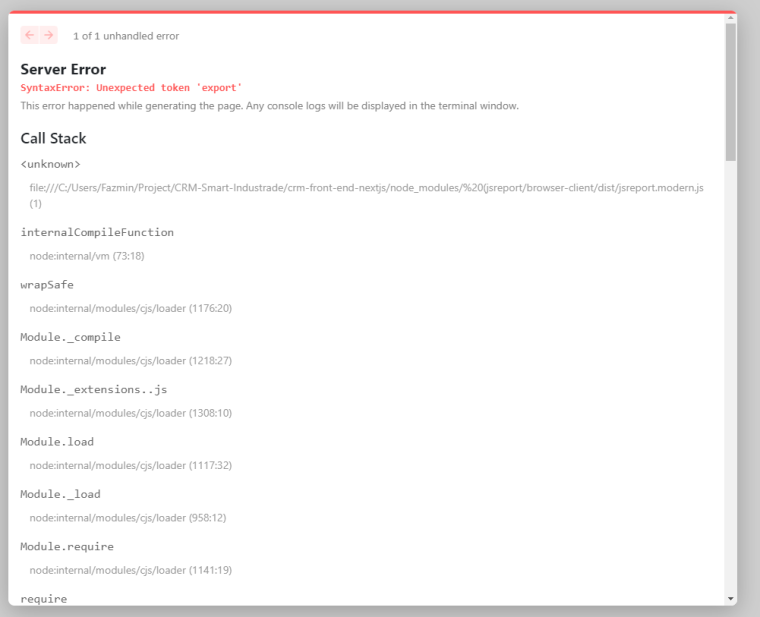
i don't know, this looks like some kind of different problem related to the way your app is setup. now your stack trace shows a Server Error and calls to node.js related functions, which means you are now using this code in server-side?
there are many details about your app that i don't know. is this a normal create-react-app? or some kind of Next.js app? try to share more details about it, because i don't understand if your code is expected to run server side or client side or both?
-
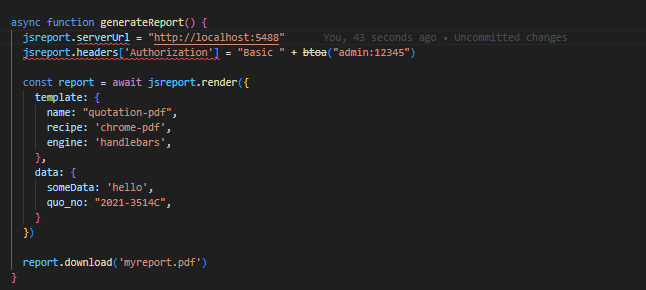
my code run as client side and use nextjs typescript,
https://github.com/aminkassim/report-nextjs-jsreport
this is example simple code for generate report.
-
@aminkassim i've send you a PR with the updated code you need to make @jsreport/browser-client working on Next.js app.
the issue was that you should not load the @jsreport/browser-client from the top of the file, since the principle of Next.js is that it executes the code/components on the server (either with SSR or SSG), so when working with external dependencies that are expected to only work on browser you should lazy load them with
import().updated code for reference:
async function btnGenerate () { // Dynamically load jsreport browser sdk because it only works on client side const jsreport = (await import('@jsreport/browser-client')).default // uncomment this code jsreport.serverUrl = "http://localhost:5488" jsreport.headers['Authorization'] = "Basic " + btoa("admin:12345") try { setReportState((prev) => ({ ...prev, loading: true, error: null })) const report = await jsreport.render({ template: { content: 'Hello from {{message}}', engine: 'handlebars', recipe: 'chrome-pdf' }, }); report.openInWindow({ title: "My Quotation" }) } catch (error) { setReportState((prev) => ({ ...prev, error })) } finally { setReportState((prev) => ({ ...prev, loading: false })) } }
-
@bjrmatos thanks your support, its work for render report at my code,
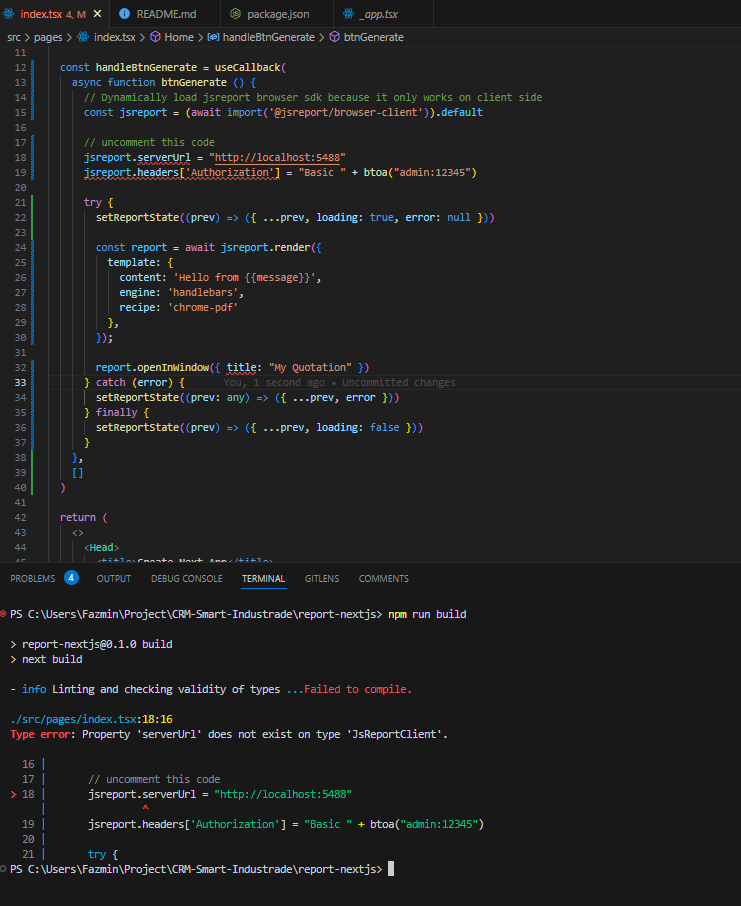
but i getting another error when i run build..
line 18: Property 'serverUrl' does not exist on type 'JsReportClient'.ts(2339)
line 19: Element implicitly has an 'any' type because expression of type '"Authorization"' can't be used to index type '{}'.
Property 'Authorization' does not exist on type '{}'.ts(7053)
-
this is more of an error related to typescript, but any way you need to update these lines
const [reportState, setReportState] = useState<{ loading: boolean, error?: { message: string } }>({ loading: false, error: undefined })const jsreport: any = (await import('@jsreport/browser-client')).defaultsetReportState((prev) => ({ ...prev, loading: true, error: undefined }))} catch (error) { const errMsg = error instanceof Error ? error.message : 'Unknown error' setReportState((prev) => ({ ...prev, error: { message: errMsg } })) }{reportState.error != null && ( <div style={{ color: 'red' }}>{reportState.error.message}</div> )}
-
yeah its works!! thank you @bjrmatos for your strong support
