chrome-pdf recipe and rotated text
-
Does the chrome-pdf recipe support rotated text?
I have an HTML template that has rotated text that works when using HTML recipe, but not with chrome-pdf. I'm using a class to apply writing-mode: vertical-lr, but have also tried a transform - neither work
Thanks
Tom
-
OK, no idea why, but clicking reformat has resolved it?!
-
No, scratch that, I either had it still in HTML mode or it's stopped working again
-
can you share what was working on the html recipe? perhaps there is some different tweak that need to be done for the pdf, but we will need to see how your template looks like, please share a minimal example of the rotated text working on html but not working on pdf
-
Certainly, I have attached the sample data. The template is as follows (formatting as per the format document function:
<html>
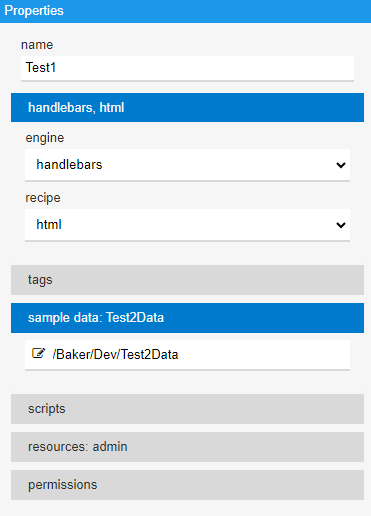
<head> <style> .rotate { /* transform: rotate(-90deg); */ writing-mode: vertical-rl; } h3 { color: green; } </style> </head> <body> <table> <tr> <td class="rotate"> Side stuff </td> <td> {{#each Sections}} <h2> {{Name}} </h2> {{#each Fields}} <h3> {{Name}}: </h3> {{Value}} {{/each}} {{/each}} </td> </tr> </table> </body> </html>Properties:

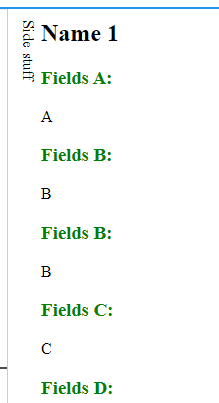
Result:

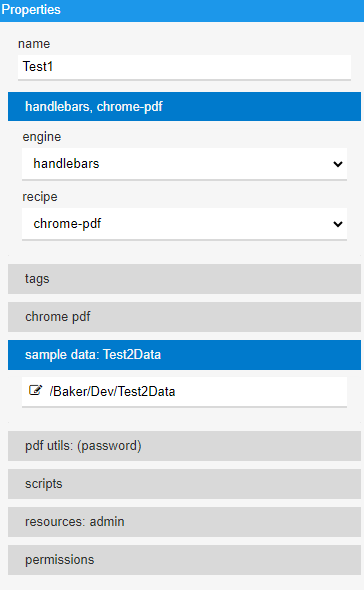
If I now change to chrome-pdf...
Properties:

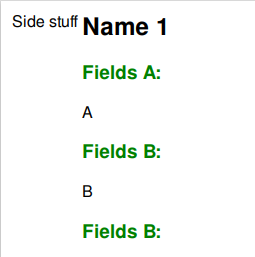
Result:

-
Apparently I can't upload due to permissions?
Here's the JSON source data...
{
"Sections":[
{
"Name": "Name 1",
"Fields": [
{
"Name": "Fields A",
"Value": "A"
},
{
"Name": "Fields B",
"Value": "B"
},
{
"Name": "Fields B",
"Value": "B"
},
{
"Name": "Fields C",
"Value": "C"
},
{
"Name": "Fields D",
"Value": "D"
},
{
"Name": "Fields E",
"Value": "E"
},
{
"Name": "Fields F",
"Value": "F"
}
]
},
{
"Name": "Name 2",
"Fields": [
{
"Name": "Fields A",
"Value": "A"
},
{
"Name": "Fields B",
"Value": "B"
},
{
"Name": "Fields B",
"Value": "B"
},
{
"Name": "Fields C",
"Value": "C"
},
{
"Name": "Fields D",
"Value": "D"
},
{
"Name": "Fields E",
"Value": "E"
},
{
"Name": "Fields F",
"Value": "F"
}
]
}
]
}
-
it seems it works if you apply the
.rotateto a text element, not the whole cell and if you set the td vertical align (for consistency).https://playground.jsreport.net/w/anon/_P4VVh7o
the difference is probably because the printing in chrome uses some kind of different defaults.
-
Thank you, that appears to have resolved the issue
