Chromemuch slower than PhantomPDF
-
Hello,
Our team is trying to make a number of modernizations and updates. Our current environment is the following:
- JSreports 2.9
- PhantomPDF 1.9.8 (phantom-server, 4 workers)
- Hosted on an EC2 with x86_64 processor, 2 vCPU, 2gb RAM
We'd like to transition to the following:
- JSreports 3.13
- ChromePDF (latest)
- Serverless (ideally on ARM64)
We are hoping to make significant cost savings by switching to serverless, as well as simplify our maintenance and most importantly get off of a deprecated dependency.
The Problem is that ChromePDF appears to be half the speed of PhantomPDF. It is unlikely we'll be able to go modernize with the added runtimes (due to gateway timeouts), let alone go serverless and struggle with cold start times. We have some reports over 1000 pages. These metrics are taken from my local machine, neither on their hosted environment.
- On a small 66 page report, our current environment generates a first report in 3.6 seconds, and a second report in 2.5 seconds.
- For the same template and data set, the new environment generates a first report in 5.5 seconds, and a second report 5.3 seconds.
I've already disabled Aria on Chrome, and tried to replicate as many settings as possible. I'll post my package.json and config.json for each environment below. Is there any way to speed up ChromePDF to the standard that PhantomPDF had previously set for our team?
Old Package + Config:
{ "name": "jsreport-server", "main": "server.js", "scripts": { "start": "node server", "jsreport": "jsreport" }, "jsreport": { "entryPoint": "server.js" }, "dependencies": { "jsreport": "2.9.0", "jsreport-cli":"2.2.5", "phantom-pdf":"0.4.1", "jsreport-phantom-pdf": "^2.5.1" } } ----------------------- { "discover": true, "httpPort": 5490, "tempDirectory": "tmp/", "store": { "provider": "fs" }, "extensions": { "fs-store": { "dataDirectory": "data", "syncModifications": false }, "studio": { "enabled": true }, "phantom-pdf": { "strategy":"phantom-server", "numberOfWorkers": 4, "timeout": 180000, "allowLocalFilesAccess": true, "defaultPhantomjsVersion": "1.9.8" } }, "logger": { "console": { "transport": "console", "level": "debug" }, "file": { "transport": "file", "level": "info", "filename": "logs/reporter.log" }, "error": { "transport": "file", "level": "error", "filename": "logs/error.log" } }, "allowLocalFilesAccess": true, "templatingEngines": { "strategy": "http-server", "numberOfWorkers": 4, "timeout": 100000 }, "chrome": { "timeout": 40000 } }New Package + Config
{ "name": "jsreport-server", "main": "server.js", "scripts": { "start": "node server", "jsreport": "jsreport" }, "jsreport": { "entryPoint": "server.js" }, "dependencies": { "chromium":"3.0.3", "jsreport": "3.13.0", "@sparticuz/chromium": "114.0.0", "fs-extra": "11.1.1" } } -------------- { "discover": true, "httpPort": 5490, "tempDirectory": "tmp/", "store": { "provider": "fs" }, "extensions": { "fs-store": { "dataDirectory": "data", "syncModifications": false } }, "templatingEngines": { "strategy": "http-server" }, "logger": { "console": { "transport": "console", "level": "debug" }, "file": { "transport": "file", "level": "info", "filename": "logs/reporter.log" }, "error": { "transport": "file", "level": "error", "filename": "logs/error.log" } }, "allowLocalFilesAccess": true, "blobStorage": { "provider": "fs" }, "timeout": 60000 }
-
Did you check in logs or v3 profile that the Chrome execution is really the main bottleneck?
Do we talk about one main template without additional extra pdf utils template merges?
Don't you use high-resolution images with the sizing problems mentioned here?
https://jsreport.net/learn/chrome-pdf#images-increasing-pdf-sizeTo assure the aria is really hidden, please open the output pdf with Notepad and search for the text "/StructTreeRoot". You shouldn't find it there.
However, I am afraid it can easily happen phantom is faster than Chrome. Our invoice example is also a bit faster with Phantom. Phantom is more lightweight and doesn't need to care about many modern things Chrome does. You may try to play with CSS and HTML. Chrome is slower on long
<table>or some specific style combinations, but there is no rule of thumb. You may try to remove styles one by one to identify the problematic parts, but it may as well end up without success.Some arguments for migration even with higher rendering times:
- phantomjs supports just old js/css which was used a decade ago
- phantomjs is a potential security weakness, there are no security updates for many years
- phantomjs may not work with future OS updates, it already breaks on https connections since Ubuntu Beawer which was released in 2018. (can be solved with implementing explicit proxying requests so far)
-
Hi Jan!
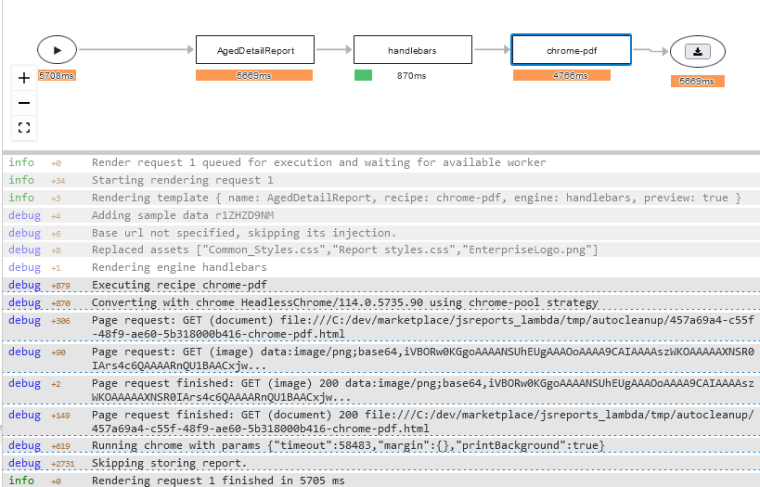
I've attached an image and profile logs to show output - I believe this confirms Chrome is the bottleneck.

We don't actually have any sub-templates or pdf util merges on report, it is only one template.
We don't include any images in this report, but the primary output of all of our reports are (very) long <table> divs. I can post the CSS for it here if that helps, but are there any specific pitfalls to avoid when it comes to using a table?
Either way, I appreciate your support! Our team uses a handful of products, but over the years, this forum in particular has easily been the most helpful. Thanks for all you do!
-
I've attached an image and profile logs to show output - I believe this confirms Chrome is the bottleneck.
Yes, it is.
are there any specific pitfalls to avoid when it comes to using a table?
The long tables are typically slowing chrome rendering, but honestly, chrome is for us black-box just like for you, so I don't know how to trick this.
Thanks for all you do!
You are welcome. I'm sorry I'm not helpful here. Good luck!
