using browser-client library with appsmith
-
Hello,
I'm trying to use jsreport with appsmith application. Appsmith allows for external libraries, so I'm trying to use the browser-client library. There seem to be 2 clients that appsmith recognizes: https://www.npmjs.com/package/@jsreport/browser-client v3.1.1 and https://www.npmjs.com/package/@jsreport/jsreport-browser-client v4.0.0. The first one seems to be missing the property serverURL that I'd need to set before using it, and the second one has ony 4 properties exposed: serverURL, call, bind, and apply. Is there another one that is a combination of the two or am I missing something?
-
The right one is the https://www.npmjs.com/package/@jsreport/browser-client
Here is the documentation
https://jsreport.net/learn/browser-clientHere are the sources
https://github.com/jsreport/jsreport/blob/master/packages/browser-client/src/jsreport.jsSetting the
serverUrlas documented should normally work.
-
right, that's the one that seems to be missing the serverURL property...
-
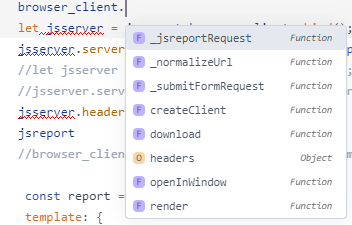
when I try to use the link (https://www.npmjs.com/package/@jsreport/browser-client )you send I get "Library is unsupported", but I use the one from jsdelivr (https://cdn.jsdelivr.net/npm/@jsreport/browser-client@3.1.1/+esm) and that one is accepted. Hereare the functions I see available when I use the library:

-
@admin ?
-
I'm not familiar with appsmith so I don't understand what is wrong there.
Isn't just the intelli-sense broken there? Can't you just ignore it and set?jsreport.serverUrl = 'http://myjsreport.com'
-
Hi @admin, thanks for sticking with it. I did try to set the serverURL anyway, but I just get an error: "The script was not linked from jsreport. You need to fill jsreport.serverUrl property with valid url to jsreport server." I'm not an expert in javascript, but I'm a programmer, and looking at the jsreport.js that you linked above, it doesn't seem like there's an entrypoint or a declaration for serverURL in that file. All references to serverURL in that module only seem to try to read it...
:
-
. I did try to set the serverURL anyway, but I just get an error: "
javascript is case sensitive, it should be
serverUrl. Are you sure you have it right?looking at the jsreport.js that you linked above, it doesn't seem like there's an entrypoint or a declaration for serverUR
Yes this is fine with javascript. It doesn't need to be declared. We read it from the jsreport instance here.
-
Thanks @admin, YES! this works. it was the case on serverURL that did me in. I guess I'm an n00b :)
That being said, I now have a problem with the download. I have this error when executing:Uncaught TypeError: t.initMouseEvent is not a function.
Here's my code:
browser_client.serverUrl = 'https://myservergoeshere.jsreportonline.net'; browser_client.headers['Authorization'] = "Basic " + btoa("myusernamegoeshere:mypasswordgoeshere") const report = await browser_client.render({ template: { name: "/Vancouver Data Project/PRD/Office_FloorPlan" }, data: { "rows":[ { "sfloorplan" : "https://house-renderings.com/images/examples/floor-plan-2-1-min.jpg", "bbuildingname" : "666 West Broadway" } ] } }) // this works! When pasted into browsers address, It downloads a docx file. The file is rendered properly report.toObjectURL().then((value) => console.log(value)); //error: Uncaught TypeError: t.initMouseEvent is not a function. report.download('test.docx');
-
The jsreport client itself doesn't use any mouse events, but it uses file-saver library for triggering browser download that could be the place where the error comes from.
Could you try to run the following workspace and let me know if it works for you? It shoud download the docx file.
https://playground.jsreport.net/w/anon/4rNamRz7If it doesn't work, then there is something wrong with your browser. What do you have?
If it works, then there is some collision between
file-saverandappsmith. I haven't found any mention or help about this unfortunately. You can try to implement your own download function.
https://dev.to/nombrekeff/download-file-from-blob-21ho
-
Hello @admin, Thank you for the suggestion. I tried your playground download example in both chrome and firefox. Both spin for a minute before stopping without downloading anything. In the end I used your suggestion and implemented my own download, by getting the report from blob to a File object. From there I uploaded to supabase storage.:
let blob = await report.toBlob(); let reportfile = await new File([blob], reportname + '.docx'); let reportURL = await FileManager.uploadFile(reportfile,"reports",reportname + '.docx');Thanks again for all your help.