long expressions and style conditions in docxTable templating
-
Hello,
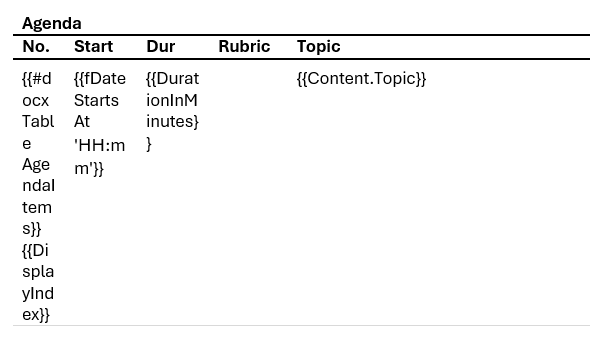
I'm rendering docxTable and I need to display a tight column with displayIndex value. Also as first cell it should contain beggining of docxTable handlebar so as a result it becomes unreadable:

Do you have any suggestions or workarounds to make it readable?Also wanted to ask about conditional styling. I want to set background color of a cell depending on incoming data. What is the best way to do it? And is it possible already? Cause as I see ticket with cell's background color is opened https://github.com/jsreport/jsreport/issues/1031
Thank you!
-
I'm rendering docxTable and I need to display a tight column with displayIndex value. Also as first cell it should contain beginning of docxTable handlebar so as a result it becomes unreadable
i think this is only a problem for the dev working on the template, right? i mean that it is not affecting the final output somehow, because the long expression for {{#docxTable ...}} is replaced when producing final output.
i've never been bothered by this, and there is no workaround at the moment. i make no promises but i will try to check if there is something we can do
Also wanted to ask about conditional styling. I want to set background color of a cell depending on incoming data. What is the best way to do it? And is it possible already?
it is not possible to do it right now, the only way i know about is to use the MS Word table styles editor, which let you configure the background and other styles for the table itself with some conditions in mind (like a background for odd rows and another for even rows). however if it is supported with docxStyle it will be more dynamic, letting you customize each cell on its own, anyway we have that in our backlog, i am currently working on another docx related tasks and after it i will check this task.
