getting html from html-with-browser-client
-
I'm just getting started. I'm trying to get html out of the report and not pdf. It is the "Invoice" template from the basic install. I'm doing a sales dashboard and if I have html, I can put it where it should go.
I've added the recipe to the request2 object. Even though it's not set up correctly to handle it as html, I can tell in the debugger, I'm still getting pdf.
What should I be doing.
var jsreport = this.jsreport; this.jsreport.serverUrl = 'http://localhost:5488'; let request2 = { "template": {"shortid": "rkJTnK2ce", recipe: 'html-with-browser-client'}, "data": { "number": "123", "seller": { "name": "Next Step Webs, Inc.", "road": "12345 Sunny Road", "country": "Sunnyville, TX 12345" }, "buyer": { "name": "Acme Corp.", "road": "16 Johnson Road", "country": "Paris, France 8060" }, "items": [ { "name": "Website design", "price": 300 } ] } } jsreport.renderAsync(request2).then(function(res) { var html = '<html>' + '<style>html,body {padding:0;margin:0;} iframe {width:100%;height:100%;border:0}</style>' + '<body>' + '<iframe type="application/pdf" src="' + res.toDataURI() + '"></iframe>' + '</body></html>'; var a = window.open("about:blank", "Report"); a.document.write(html); a.document.close(); }); }
-
it works normally for me.

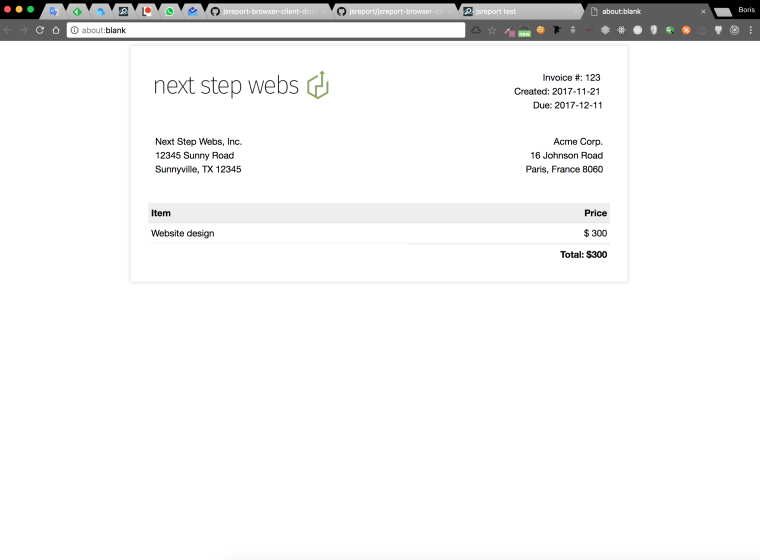
that page is generated with the same code that you have (it is a browser window with an iframe with html content, not pdf).
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jsreport test</title> <script src="http://localhost:3000/node_modules/jsreport-browser-client-dist/jsreport.js"></script> </head> <body> <div><button id="render">Render report</button></div> <script> var btn = document.getElementById('render') btn.addEventListener('click', function () { jsreport.serverUrl = 'http://localhost:5488' var request = { "template": {"shortid": "rkJTnK2ce", recipe: "html-with-browser-client"}, "data": { "number": "123", "seller": { "name": "Next Step Webs, Inc.", "road": "12345 Sunny Road", "country": "Sunnyville, TX 12345" }, "buyer": { "name": "Acme Corp.", "road": "16 Johnson Road", "country": "Paris, France 8060" }, "items": [ { "name": "Website design", "price": 300 } ] } } // jsreport.render(document.getElementById('result'), request) jsreport.renderAsync(request).then(function(res) { var html = '<html>' + '<style>html,body {padding:0;margin:0;} iframe {width:100%;height:100%;border:0}</style>' + '<body>' + '<iframe src="' + res.toDataURI() + '"></iframe>' + '</body></html>'; var a = window.open("about:blank", "Report"); a.document.write(html); }); }) </script> </body> </html>if you can share more details it would be helpful, or try to setup a basic repository so i can take a look and tell you what is wrong in your setup.
-
Ok, that works. I just wasn't looking well enough. Now, what I am working towards, is an angular component that renders into the component's template, without the iframe.
How do I attach the res.toDataURI() into angular rendered html?
Thank you for your help.
--jeff
-
How do I attach the res.toDataURI() into angular rendered html?
i don't have enough expertise with angular to provide you some code, but you can call
res.toString()and you should get raw html string, so theoretically you can use that and insert it into your angular component, you just need to use the angular way to insert that html string, in plain js with the DOM it will be something likeresult.innerHTML = res.toString(), however i think it is a good idea to keep the iframe because it gives encapsulation to the report html and with that there is no chance to mess something with the html of your app.
-
You can make a regular http call with the angular httpClient.
[CODE]
onHttp(){
let url = "http://localhost:5488/api/report"//"https://frail.jsreportonline.net/api/report";
var body ={
"template": { "shortid" : "BJY_QAtgf" }
}let headers = new HttpHeaders().set('Content-type', 'application/json'); this.http.post(url, JSON.stringify(body), {headers: headers, responseType:'text'}).subscribe((resp)=>{ console.log("response:", resp); })}
[/CODE]
