Output multidimensional array in table using DOCX
-
Hello!
There is a problem with my docx report when I tried to output multidimensional array in table.
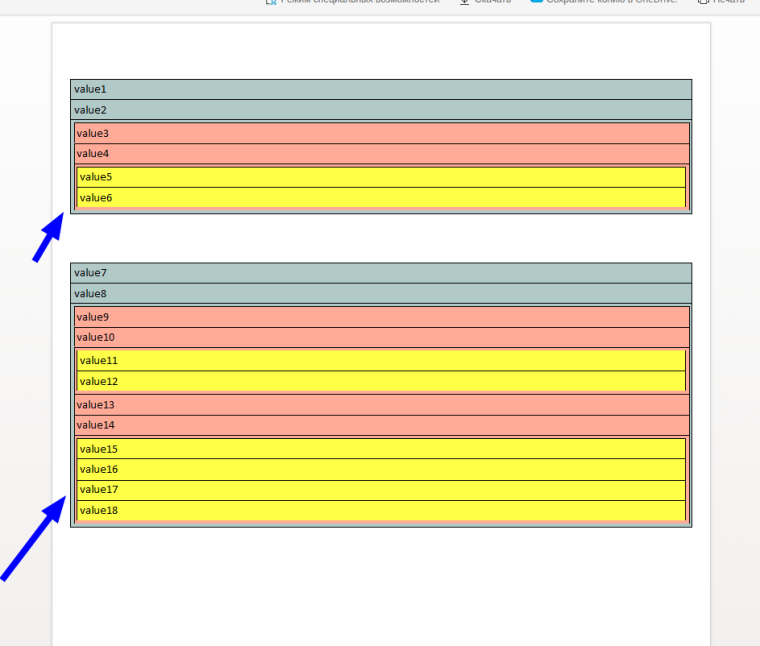
When I loop through arrays in a table I see vertical indents which ruins the effect of a single table.

Is there a way to solve this problem without flatting array?
-
hi @ilianor
can you share a demo of this? i would like a way to reproduce the same case and check if something can be done. you can share an export of your entities
-
Hi @bjrmatos !
I cant give you our template for production, but here is the example that show you this issue.
We have the similar data structure in our project, with 3 array depth.

We need this to look like one table without nestingSorry, for some reason I cant upload demo, but here is the link on export archive
https://dropmefiles.com/1wU03Thank you!
-
hi @ilianor for some reason after several attempts the download does not start for me, please send me the export at bjrmatos@gmail.com
-
-
thanks, we are busy with other tasks but as soon as we get to this we are going to take a look what can be done. subscribe here for updates
-
Thank you! I will wait for any news
-
i have checked this but it is too hard to make a nested each to work in a table, the table has special XML structure that does not work ok when adding other loops.
you don't have other alternative that changing your data. but it can be done at runtime, no need to change how you send your data.
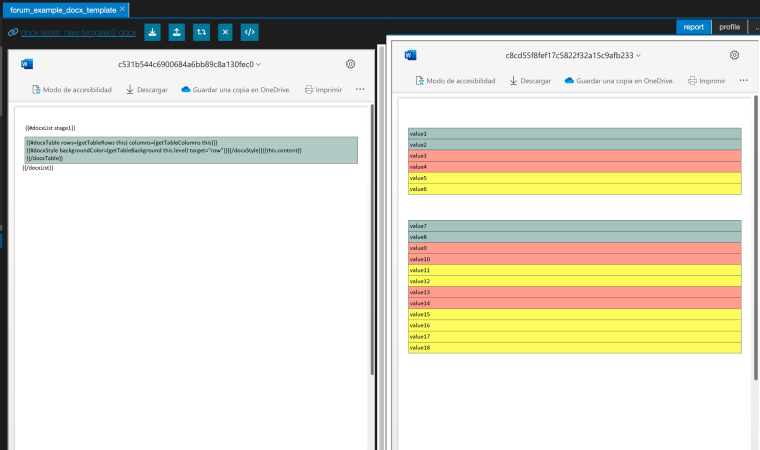
here is an example that reproduces what you want

0_1726155161621_export-docx-table.jsrexport (if this gets downloaded with a .bin extension, please rename to use the .jsrexport extension)
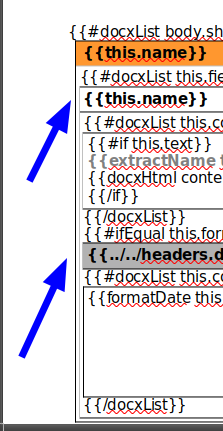
the trick is in the helpers
function getTableRows (source) { const data = getTableData(source) return data.slice(1).map((item) => [item]) } function getTableColumns (source) { const data = getTableData(source) return [data[0]] } function getTableBackground (level) { if (level === 2) { return 'FFA08C' } else if (level === 3) { return 'FFFE3F' } return 'A7C3C0' } function getTableData (source) { const data = [] const extract = (obj, currentLevel) => { for (const key in obj) { if (Array.isArray(obj[key])) { for (const c of obj[key]) { extract(c, currentLevel + 1) } } else if (typeof obj[key] === 'object' && obj[key] !== null) { extract(obj[key], currentLevel + 1) } else { data.push({ value: { content: obj[key], level: currentLevel } }) } } } extract(source, 1) return data }
-
Hi @bjrmatos !
Thanks for the exampe! I tried such desigion with flatten structure. But the problem with such way is in the dynamic column quantity.
I need different column quantity it the row dependence on data of current data level. And I cant resolve it for column, only for row (for table). For row with one column it is ok, but for multiple...
Dont you know some way to resolve such issue with dynamic column number?
-
hmm, i only provided an example with single column because according to your sample this was what you want.
I need different column quantity it the row dependence on data of current data level. And I cant resolve it for column
you will always need to know at least the maximum number of columns you need in a table, i think this can be known by evaluating the data also at runtime.
perhaps you can share how this looks like, you can show different inputs of data, and what is the expected docx table you expect to get. so we can validate you can do it with docxTable dynamic cells form.
-
Yes, my bad. I had to show this detail in my demo.
After some discussion we decided to use docxHtml function.
Using helpers we creating a string with dynamic html code, where we can managing columns using "td" tags. Then we just call this html string using docxHtml function in template document.
It is seems like better way for now.
But if something go wrong, I will return to this discussion.
@bjrmatos thank you for assist!
