Nested HTML lists using DOCX recipe and Handlebars
-
Hi,
I want to display nested HTML lists using the docxHtml helper (am using handlebars and DOCX recipe). I didn't face any issues with the numbered lists on any nesting level, but marked lists are broken already on the second one :(. First level (filled bullet points) looks good, second level (empty bullet points) displays "O" letters in PDF instead of bullet points (converted using unoconv), in DOCX looks good. Any further level (should be filled black squares I guess) is not displayed at all in PDF and breaks the DOCX file: "Word found unreadable content in File.docx. Do you want to recover the contents of this document?.." error is displayed while opening. If press "Yes" I see some clocks instead of squares (see attached images).
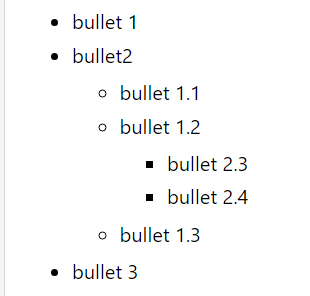
Sample HTML to render:<ul> <li><p>bullet 1</p></li> <li> <p>bullet2</p> <ul> <li><p>bullet 1.1</p></li> <li> <p>bullet 1.2</p> <ul> <li><p>bullet 2.3</p></li> <li><p>bullet 2.4</p></li> </ul> </li> <li><p>bullet 1.3</p></li> </ul> </li> <li><p>bullet 3</p></li> </ul>How it looks in rich text editor (expected result):

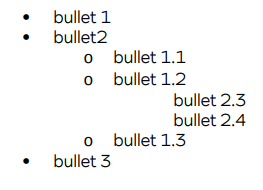
In PDF render:

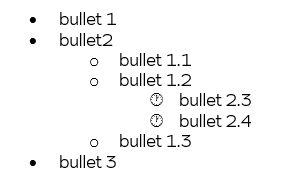
In DOCX (if recover the document):

JSReport Playground shows same render results.
Thanks for developing the engine! Thank you in advance![EDIT] Btw I've tried lot of different HTML formats like removing the <p> tags around the text inside <li> elements, replacing p tags with span tags. Removing p tags only when there is no following nested list. Maybe you could suggest the proper HTML format?
-
we will take a look at this, thanks for providing the details, we are going to focus on making the docx to be generated without warnings, the specific issues with unoconv conversion to pdf is a different thing, that we may not be able to do anything about.
however you can try to experiment with docx alone (i mean that you create/edit it with Word) until you find some combination that makes it work in unoconv conversion, if you find some document that works let us know so we can take a look how the same representation can be generated dynamically.
-
Thanks!
Yeah, I agree, there's nothing to do with unoconv as it just tries to convert the corrupted docx version to pdf so it's Ok. Pdf issues are consequences
-
@GoncharovNikit you don't mention the jsreport version you are using, but i guess it is 4.6.0, right? if you are not using 4.6.0 please try to replicate the issue in the latest version (4.6.0). we fixed an issue with lists and icons in different levels since jsreport 4.4.0, so please let us know what version of jsreport you are using to verify correctly.
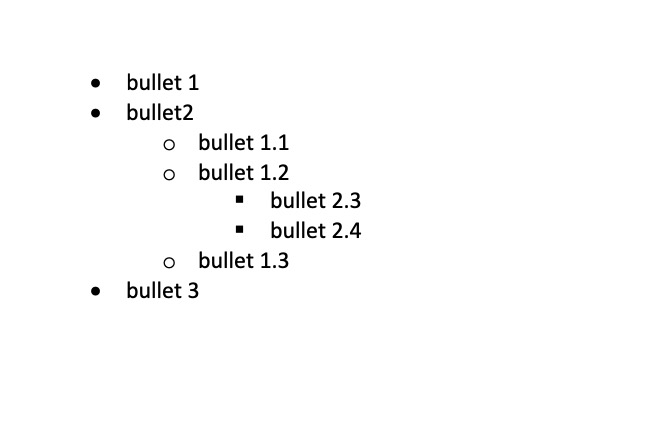
this HTML produces valid docx for me in jsreport 4.6.0
<ul> <li><p>bullet 1</p></li> <li> <p>bullet2</p> <ul> <li><p>bullet 1.1</p></li> <li> <p>bullet 1.2</p> <ul> <li><p>bullet 2.3</p></li> <li><p>bullet 2.4</p></li> </ul> </li> <li><p>bullet 1.3</p></li> </ul> </li> <li><p>bullet 3</p></li> </ul>
if you are using jsreport 4.6.0 and it produces the broken document, then please share with me the exact entities you are using (an export).
with my simplified sample i can not reproduce this behavior
-
Hello!
Thanks! I have updated jsreport from 4.2 to 4.6 and it almost perftectly works!Docx is still displayed as corrupted and there's 1 more issue with update: as I see the "he" module is removed. Do you have any replacement to it? I was using it to decode html strings. Like if I need to pass some string to a function and it contains some characters that will be escaped, I need to wrap it in this function:
{{#if (isEqual Topic.Title (unescapeHtml "Board & Meeting reports"))}}...{{/if}}JS:
const he = require('he') // not found in jsreport-4.6 function unescapeHtml (str) { return he.decode(str) }Cause otherwise "&" is passed as "&" and I can't compare these strings. And custom docker images for me are not an option :( so it'd be problematic to install custom modules.
Could you please suggest something on it also?
Thanks for help!
-
If you can't install custom modules, you can use npm extension to install modules in runtime.
https://jsreport.net/learn/npm
-
Thanks! I have updated jsreport from 4.2 to 4.6 and it almost perfectly works!
thanks for the confirmation.
as I see the "he" module is removed. Do you have any replacement to it?
likely this got removed in one of our releases. we don't ensure keeping the same module graph between versions, so relying on a third-party node.js module that is not part of your app dependencies is risky. always ensure you use modules that are listed in your dependencies.
as Jan said, you can install the
hemodule with the npm extension.
-
Cool, thanks guys! It perfectly works
Can I donate you some how? I couldn't find any options on your website (except licenses purchasing)
-
We are fully paid from the sold licenses... but we would appreciate the most if you spread a good word. :)
