Chartjs, mime type error
-
I'm trying to use ChartJs and I get a mime type error as I try and load chartjs from a cdn. The example code, is the first example from chart.js. I do have the type="application/javascript" in place.
Any help is appreciated.
Refused to execute script from 'https://cdnjs.com/libraries/Chart.js' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.<head> <script type="application/javascript" src="https://cdnjs.com/libraries/Chart.js"></script> </head> <h1>Hello World</h1> <body> <canvas id="myChart" width="400" height="400"></canvas> <script type="application/javascript"> var ctx = document.getElementById("myChart").getContext('2d'); var myChart = new Chart(ctx, { type: 'bar', data: { labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"], datasets: [{ label: '# of Votes', data: [12, 19, 3, 5, 2, 3], backgroundColor: [ 'rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ], borderWidth: 1 }] }, options: { scales: { yAxes: [{ ticks: { beginAtZero:true } }] } } }); </script> </body>
-
hi!, please read carefully the docs of cdnjs in order to know how to use libraries from there
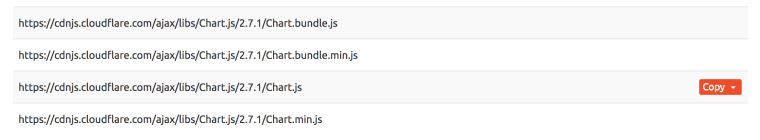
the correct url that you need to use is one of the following (available in the cdnjs page):

it is incorrect to use https://cdnjs.com/libraries/Chart.js as the source of the javascript tag because that url returns an html page.
-
Great. That works for the design tool.
Now, moving on to the next issue, it's not rendering in the angular based/html client. for the conventional jsreport, I'm doing a res.toString to set inner.html and it works fine. For this chart, it's not working. Anything I should be doing differently because it is a chart?
rptDiv.innerHTML = res.toString()
-
I'm going to open up another thread. Thank you.
