Can't get handlebars helpers working
-
I'm not sure what I'm doing wrong. After google searches and reading in the forums, some questions were close but they didn't have enough info for me.
I can't get the handlebars-helpers working.
I want to include the handebars helpers in the jsreports. I installed it via npm. (I'm using Webstorm as my editor.) I see the handlebars-helpers directory in the node_modules area. (Although the file is gray, any reason for that? I'm new to Webstorm, so maybe it's just showing something not committed yet?)
Then I found this: https://jsreport.net/learn/handlebars
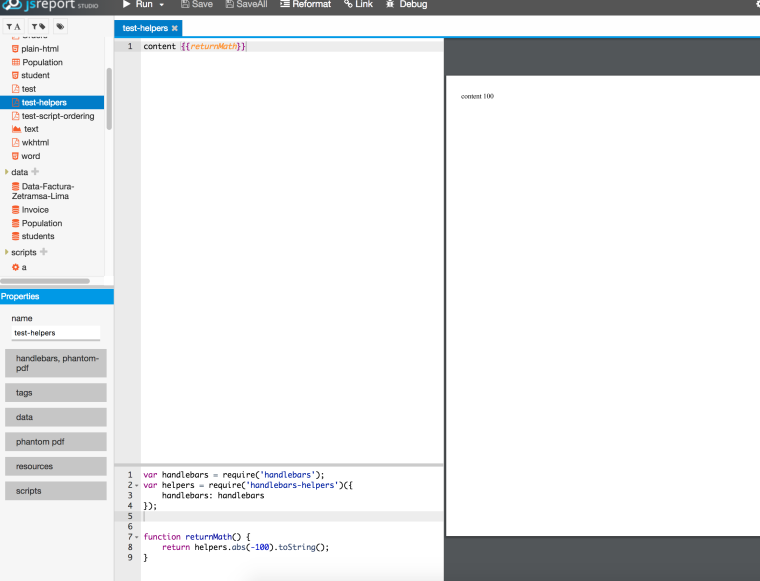
So, in a helpers.js file in my report template folder, I have this:
var handlebars = require('handlebars');
var helpers = require('handlebars-helpers')({
handlebars: handlebars
});
var math = helpers.math;function MathTest(){
return math.abs(-100).toString();}
In my jsreport.config.json I have:
...
"scripts": {
"allowedModules": [],
"timeout": 60000
},
"tasks" : {
"allowedModules": "*"
}
...(Please note, with regards to the allowedModules in the scripts area, I tried it with * and without [] and it didn't seem to matter.)
It doesn't work. I get this error:
Error occured - Error during rendering report: Unsupported module in tasks: handlebars. To enable require on particular module, you need to update the configuration as {"tasks": { "allowedModules": ["handlebars"] } } ... Alternatively you can also set "" to allowedModules to enable everything
Stak - Error: Unsupported module in tasks: handlebars. To enable require on particular module, you need to update the configuration as {"tasks": { "allowedModules": ["handlebars"] } } ... Alternatively you can also set "" to allowedModules to enable everythingWhat am I doing wrong?
Thanks!
edg
-
hi! the following config works for me with
handlebars-helpersusing latest jsreport (1.9.2)// jsreport.config.json content
{ "httpPort": 5488, "connectionString": { "name": "fs" }, "logger": { "console": { "transport": "console", "level": "debug" }, "file": { "transport": "file", "level": "info", "filename": "logs/reporter.log" }, "error": { "transport": "file", "level": "error", "filename": "logs/error.log" } }, "blobStorage": "fileSystem", "tasks": { "allowedModules": "*", "timeout": 10000 }, "scripts": { "allowedModules": "*", "timeout": 40000 }, "assets": { "allowedFiles": "*.*", "searchOnDiskIfNotFoundInStore": true }, "sample-template": { "createSamples": true } }
-
That worked!
As a note, I also had to stop and start the npm server that was running before it picked it up.
Thanks!
-
As a note, I also had to stop and start the npm server that was running before it picked it up.
yes, that is expected, if you make some change in the config you should stop and start the server in order to recognize the changes.
