jsreport installation error.
-
Hi,
I have upgraded the jsreport to latest version as per the steps provided in the site.
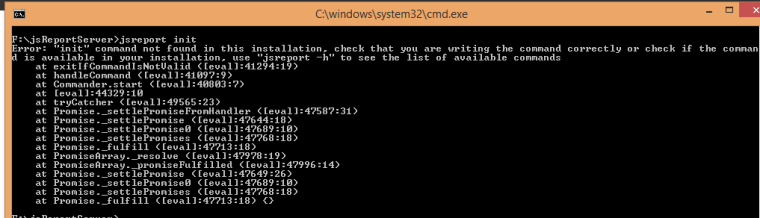
Now I am getting the below error:

Could you please help me in this regard.
-
hi, the steps that you followed are the ones that involve
jsreport-migrationcli, right? or something else?can you show the output of
jsreport -vcommand?and also, can you show the content of your
package.jsonfile?
-
yes. it is for cli.
F:\jsReportServer>jsreport -v
jsreport version: 2.0.0
cli version: 2.0.2Contents of package.json file:
{
"name": "jsreport-server",
"main": "server.js",
"scripts": {
"start": "node server",
"jsreport": "jsreport"
},
"jsreport": {
"entryPoint": "server.js"
},
"dependencies": {
"ajv": "^6.0.0",
"jsreport": "^2.0.0",
"jsreport-chrome-pdf": "^1.0.2",
"jsreport-core": "^2.0.1",
"jsreport-handlebars": "^2.0.0",
"jsreport-phantom-pdf": "^2.0.1",
"npm": "^6.1.0",
"npm-conf": "^1.1.3",
"webpack": "^3.0.0"
}
}
-
what is the content of
server.js? jsreport-cli needs some hints in order to work, since you are coming from a migration maybe yourserver.jscontain an old version that does not setup everything correctly for the cli
-
const jsreport = require('jsreport')()
if (process.env.JSREPORT_CLI) {
// export jsreport instance to make it possible to use jsreport-cli
module.exports = jsreport
} else {
jsreport.init().then(() => {
// running
}).catch((e) => {
// error during startup
console.error(e.stack)
process.exit(1)
})
}
-
hmm it looks good, so i'm not sure what is happening. any reason why you have
jsreport-coreandjsreportinstalled in the same project? if you are not usingjsreport-coreexplicetly it will be better to uninstall it, the jsreport-cli checks the presence ofjsreportorjsreport-corepackages so there is a chance that there is a bug when having the two in same project. my advice is to removejsreport-corefrom your project if you are not explicetly requiring that package, then delete yournode_modulesfolder and run a fresh npm install again, then try the jsreport cli again.also a note:
jsreport initis used to start new projects, usually from a empty directory, when you use it in a project that has been setup previously (like your case, because the migration) it will just printInitializedin console and do nothing if all initial files (server.js, package.json, etc) are already in directory.
-
I removed the jsreport-core. Removed node_modules and ran fresh npm install.
But no luck.If I want to forego this installation and start with fresh installation, what I need to do. Could you provide me steps please.
-
this should work:
- create new empty directory
- cd to that new directory
- run
jsreport initin that new directory (it will take a while because it will install deps, etc)
I removed the jsreport-core. Removed node_modules and ran fresh npm install.
But no luck.if you are ok, i can also try to check your project and try to see what can be the bug that makes the jsreport init throw error, i just need that you upload the code on a github repository or send me a zip of your project (without node_modules) at bjrmatos@gmail.com. that is another option if you want to know why it does not work in your current project.
-
It worked. Thank you.
