When I migrate to jsreport v2,I got some problems.
-
Hi,
When I migrate from jsreprot v1 to v2, I got some problems, could you please share some suggestions?
1.The default fonts from chrome and phantom are different.
V1:

V2:

2.The result of the rendering is not same(chrome and phantom).
V1:

V2:

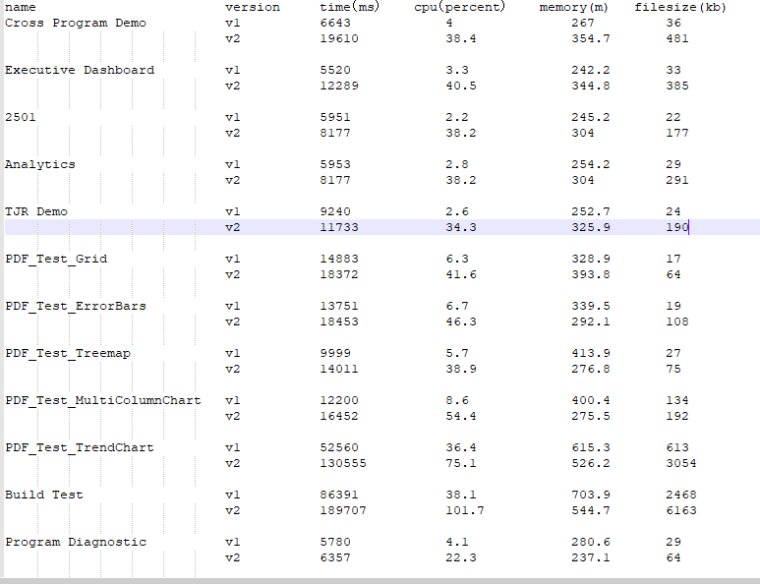
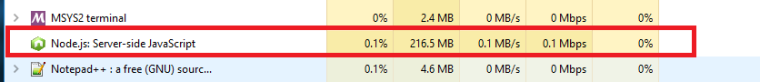
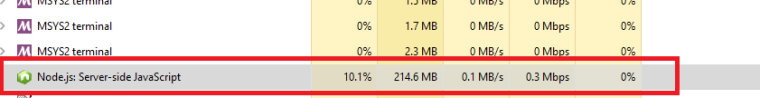
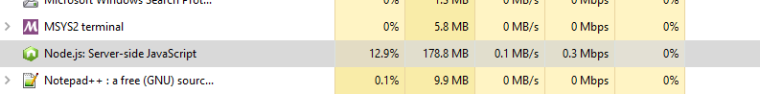
3. performance table.

4.Which may causes this problems(I guess)?
1# Since chrome doesn't display the header and footer as my needed, I used the recommended jsreprot-pdf-utils, and I found the jsreprot-pdf-utils will cause the pdf file larger than before.
2# When I use the new fs-store plugin, it adds at least 10% more CPU usage because it will monitor the file changes in the dataDirectory directory and reload the file in real time.
3# Currently chrome is launched and then closed each time when PDF is generated.
4# If we not support viewport it will break all the ui style,since I use the bootstrap.
Here are the configurations:
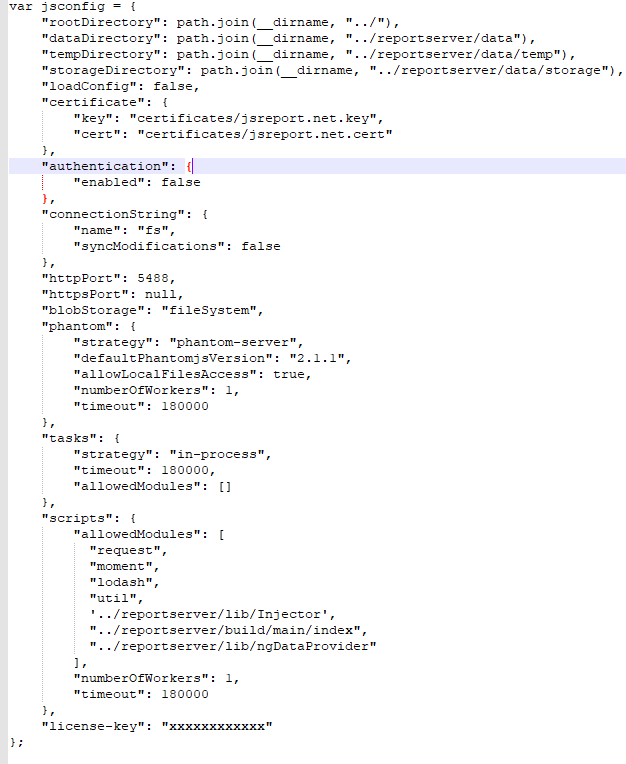
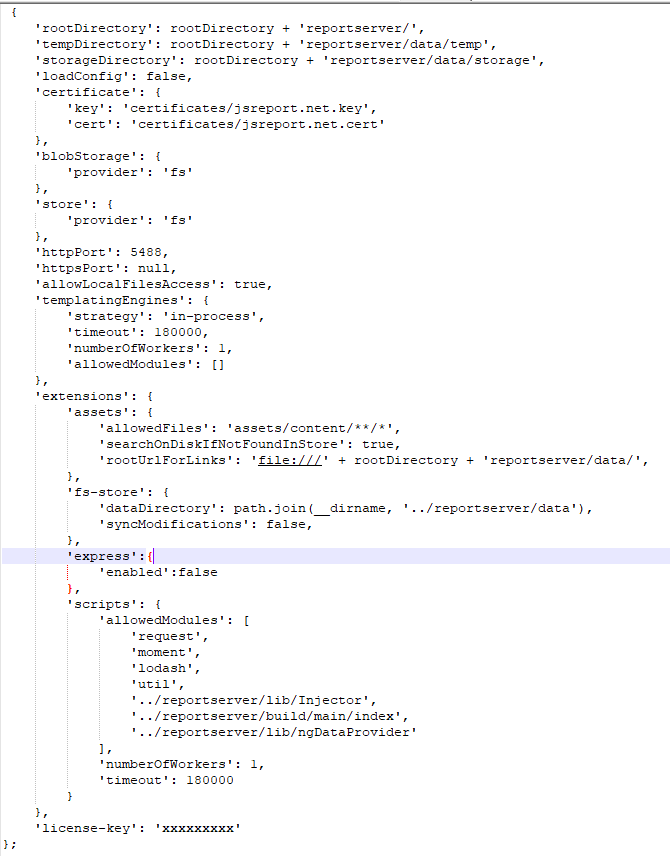
jsreport.config V1:

jsreport.config V2 :

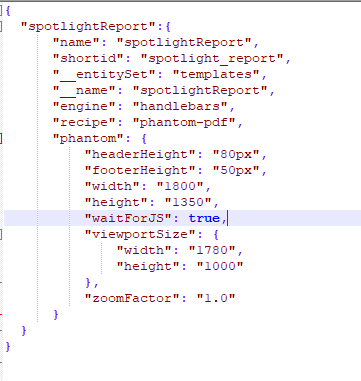
templates V1:

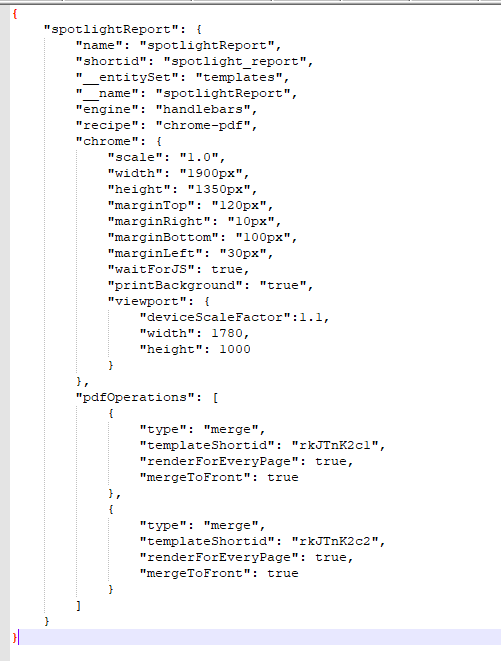
templates V2:

Thanks,
Michael
-
Thank you for very complete description.
1,2 ) Both phantomjs/chrome are third party technologies we have no influence on. The fonts are a bit different. The output in general is also a bit different. Unfortunately there is nothing we can do about it. The chrome-pdf was not intended as in place replacement for phantom-pdf. You can additionally install the
jsreport-phantom-pdfand keep using it for your current templates.4.1) - The
jsreport-pdf-utilsmerges two pdfs together. This is very powerful for constructing dynamic pdfs but also has it downsides. It makes it slower and output bigger. I've submitted issue to check if we can improve the output size here.4.2) - I see you have real time sync of changes disabled using
"syncModifications": false. Do you see this in the output?2018-06-11T07:12:08.651Z - info: fs store underlying changes synchronization with studio is disabledIt seems you are in the node app. Maybe you could set breakpoint here and check what is going on?
4.3) - Yes. This is on our roadmap and reusing chrome instance should be implemented soon. You can subscribe here to get notification.
4.4) I've submitted new issue for view port support. Subscribe here.
In case of bootstrap, doesn't the new support for media type help? jsreport-chrome-pdf/10
-
Thank you for your answering.
4.2# Yes, I see the output. And I will debug the breakpoint and see what happened. 4.4# Sorry, the chrome.mediaType is work, I worked on the jsreport-chrome-pdf@1.0.2 version before.Thanks,
Michael
-
Hi,
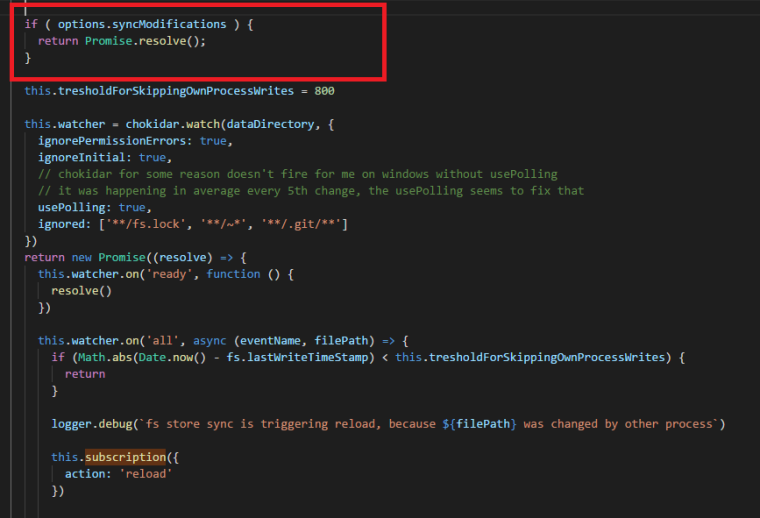
Could we add a condition to "jsreport-fs-store/lib/fileSystemSync.js" like below?

There are different kinds of solutions listed below:
1# Add the condition :

2# Doesn't add the condition :

Thanks,
Michael
-
Ah ok, thanks. I somehow thought
syncModificationsturns of sync completely but it just disables sync of changes to the browser.
We will provide a switch to turn it off completely.It is interesting that changes monitoring use such amount of cpu for you. I am on windows as well and the usage is 0%.
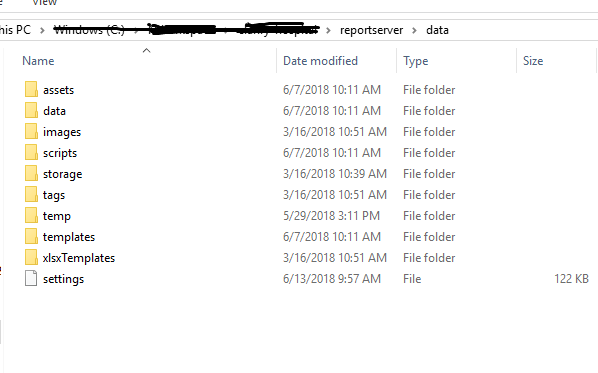
Do you have some massive amounts of files in data folder? Or another process modifying them? Thank you
-
Hi,
I close my IDE and only open the node.js service as you see.

Here are my folders:
1# data:

2# templates( data and script are roughly the same as below):

Thanks,
Michael
-
we have changed
syncModificationsto also disable file watching when it is set tofalse. this matches the previous behaviour that we had in v1.you can apply this change right now to your project by installing jsreport-fs-store
2.1.2(npm install jsreport-fs-store@2.1.2), and of course this change will be part of next jsreport release.
-
Thank you very much,:).

