How to access handlebars engine from jsreport-handlebars?
-
some things i think you are just getting confused by assuming something wrong:
i'm not sure why you expect to get handlebars when using
require('jsreport-handlebars'), what is exported fromrequire('jsreport-handlebars')is a module that is designed to work as a jsreport extension, not the handlebars dependency. also doing this is wrong:const helpers = require('jsreport-handlebars'); jsreport.use(helpers({ handlebars: handlebars });, as i say, what is exported fromrequire('jsreport-handlebars')is not handlebars package so don't treat it like that, you will be only confused by doing that.the docs says this:
There are plenty of thirdparty libraries providing additional handlebars helpers like handlebars-helpers or handlebars-intl. To use such a library in jsreport, you need to install it from npm and then require it at the top of the template's helpers.
i will highlight the following: require it at the top of the template's helpers, so this code:
const handlebars = require('handlebars'); const helpers = require('handlebars-helpers')({ handlebars: handlebars });should be in the helpers section of the template that you are rendering, not in the code that you use to initialize jsreport.
jsreport.render({ template: { content: '...some template content here...', helpers: ` const handlebars = require('handlebars'); const helpers = require('handlebars-helpers')({ handlebars: handlebars }) `, engine: 'handlebars', recipe: 'chrome-pdf' } })something that i don't understand, i see that you have
jsreportinstalled but you are manually usingjsreport-coreand manually applying extensions. why? you will be doing the same by just using jsreport package directly, so i'm not sure i understand why you need to usejsreport-coreif you installedjsreporttoo in the same project. it is not clear to me what you are trying to do by just seeing parts of your code, maybe you have a valid use case to usejsreport-coredirectly but i can't see it.
-
yah could be. I was given this code to take over and trying to learn as I go :). let me read your response and see if I can un-confuse myself ! Thanks!
-
btw.. still broke... getting type error.. I think because when I pass in the handlebars-require in the helper section of the template it still has to load it.. and it is breaking on that same error.
perhaps you can help me figure how to to not us ether jsreport-core.. as you suggested I may not need it. I do have js report loaded in the project.
here is my entire class.. how would I use just jsreport rather than js-report core?
I am running this under node on AWS.. if that helps ?
import config from 'config'; import AWS from 'aws-sdk'; import uuid from 'uuid/v4'; import { Logger } from './common'; const log = new Logger(); const path = require('path'); const os = require('os'); const jsreport = require('jsreport-core')({ connectionString: { name: 'fs', syncModifications: true } } ) const jsrender = require('jsreport-jsrender') const handlebars = require('handlebars') const templates = require('jsreport-templates') const xlsx = require('jsreport-xlsx') const data = require('jsreport-data') const scripts = require('jsreport-scripts') const assets = require('jsreport-assets') const helpers = require('handlebars-helpers'); const phantomPdf = require('jsreport-phantom-pdf') const fsStore = require('jsreport-fs-store') let initialized = false let ready = false let readyCallbacks = []; jsreport.use(jsrender()) jsreport.use(handlebars()) jsreport.use(helpers({ handlebars: handlebars })) jsreport.use(templates()) jsreport.use(xlsx()) jsreport.use(data()) jsreport.use(scripts()) jsreport.use(assets()) jsreport.use(phantomPdf()) jsreport.use(fsStore({ dataDirectory: path.join( os.tmpdir(), 'jsreport' ) })) export class Reporting { constructor() { } initialize() { log.debug("Initialize Reporting"); return new Promise( (resolve, reject) => { if (! initialized ) { initialized = true; log.debug("invoking jsreport.init()"); jsreport.init().then( () => { ready = true; for(let i=0;i<readyCallbacks.length;++i) readyCallbacks[i](); return resolve(); }).catch( err => { log.error("JSReport Init error", err); return reject(err); }) } else if (! ready ) { readyCallbacks.push( () => { resolve() }); } else { log.debug("jsreport already initialied."); return resolve(); } }); } report(body) { const self = this; return new Promise( (resolve, reject) => { self.initialize().then( () => { jsreport.render(body).then( (response) => { return resolve(response); }).catch( (err) => { log.error("JSReport render error", err); return reject(err); }); }).catch( err => { log.error("JSReport self init error", err); return reject(err); }); }); } }
-
since it was not mentioned in any of the previous comments, i was assuming that you were using latest version of jsreport-core which is
2.1.0, but after seeing your last comment it is clear that you are using jsreport-corev1. please in the future try to be more specific about the versions that you are using, it saves us a lot of time in trying to figure it out what can be the problems or confusion that you are getting.here is a minimal example that shows how
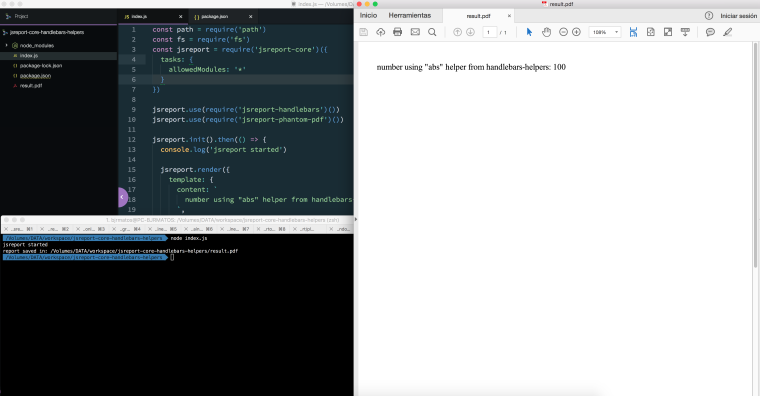
handlebars-helpersworks normally injsreport-core.package.json{ "name": "jsreport-core-handlebars-helpers", "version": "0.0.1", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "BJR Matos <bjrmatos@gmail.com> (https://github.com/bjrmatos)", "license": "MIT", "dependencies": { "handlebars-helpers": "0.10.0", "jsreport-core": "1.5.1", "jsreport-handlebars": "1.1.2", "jsreport-phantom-pdf": "1.4.6" } }index.jsconst path = require('path') const fs = require('fs') const jsreport = require('jsreport-core')({ tasks: { allowedModules: '*' } }) jsreport.use(require('jsreport-handlebars')()) jsreport.use(require('jsreport-phantom-pdf')()) jsreport.init().then(() => { console.log('jsreport started') jsreport.render({ template: { // here i'm passing inline content of the template, but you can also pass "shortid" of template, if you have one stored content: ` number using "abs" helper from handlebars-helpers: {{abs -100}} `, helpers: ` const handlebars = require('handlebars'); const helpers = require('handlebars-helpers')({ handlebars: handlebars }); `, engine: 'handlebars', recipe: 'phantom-pdf' } }).then((response) => { const outputPath = path.join(__dirname, 'result.pdf') fs.writeFile(outputPath, response.content, (err) => { if (err) { return console.error('Error while saving report output:', err.message) } console.log('report saved in:', outputPath) }) }).catch((err) => { console.error('jsreport render error:') console.error(err) }) }, (e) => { console.error('Error while starting jsreport:') console.error(e) })screenshoot that shows that it works:

please analyze the example that i'm giving to you and adapt it to your case. as you can see it works normally, so if you are having problems it is likely you are just getting confused.
perhaps you can help me figure how to to not us ether jsreport-core.. as you suggested I may not need it. I do have js report loaded in the project.
the example will be the same using just
jsreportinstead ofjsreport-core, it even has less code:package.json{ "name": "jsreport-handlebars-helpers", "version": "0.0.1", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "BJR Matos <bjrmatos@gmail.com> (https://github.com/bjrmatos)", "license": "MIT", "dependencies": { "handlebars-helpers": "0.10.0", "jsreport": "1.10.0" } }index.jsconst path = require('path') const fs = require('fs') const jsreport = require('jsreport')({ // you can define these options in file "jsreport.config.json" too tasks: { allowedModules: '*' } }) jsreport.init().then(() => { jsreport.render({ template: { // here i'm passing inline content of the template, but you can also pass "shortid" of template, if you have one stored content: ` number using "abs" helper from handlebars-helpers: {{abs -100}} `, helpers: ` const handlebars = require('handlebars'); const helpers = require('handlebars-helpers')({ handlebars: handlebars }); `, engine: 'handlebars', recipe: 'phantom-pdf' } }).then((response) => { const outputPath = path.join(__dirname, 'result.pdf') fs.writeFile(outputPath, response.content, (err) => { if (err) { return console.error('Error while saving report output:', err.message) } console.log('report saved in:', outputPath) }) }).catch((err) => { console.error('jsreport render error:') console.error(err) }) }, (e) => { console.error('Error while starting jsreport:') console.error(e) })again, analyze the example here and i'm sure you can remove
jsreport-coreand just usejsreportin your own code.
-
OK.. nice!.. let me give it a shot. And I thought I was on the last.. my bad.. thanks for the help over the weekend!
-
@bjrmatos I managed to get this running and your help was instrumental.. really appreciate your help and patience.
I did upgrade to the new version .. and spent the day trying to move from phantom to chrome and still working on that..but his original issue has been resolved. Thank you
-
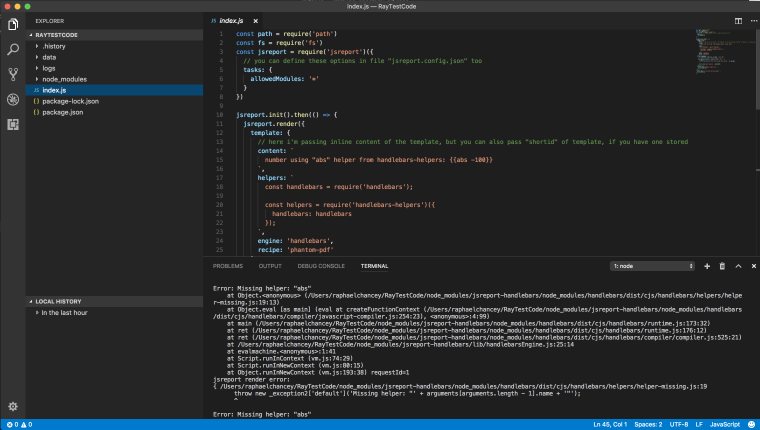
Hi @bjrmatos. Something has happened, somehow, and the code no longer works. I created a small project with the code above.. and as you can see the helper is no longer there.
Here are the screen shots. Please help as our entire reporting service is down. I assume something must have changed in the way jsreport is loading these?
Please offer some suggestions


-
The same code works for me. I would suggest to delete node_modules and package-lock.json and do new install using
npm i.
-
Hi Jan.. good morning, or evening wherever you are :) , well I just created that project a few minutes before posting.. copied the code and ran it . all fresh. Let me do the npm i and try.
-
I got this error... I have no idea .. I am googling to see. unless you have any idea?
I am on a Mac btw..2018-09-07T13:32:43.140Z - debug: Base url not specified, skipping its injection.
2018-09-07T13:32:43.141Z - debug: Rendering engine handlebars
2018-09-07T13:32:43.300Z - warn: Error when processing render request Error while executing templating engine. require of "handlebars" module has been blocked. To be able to require custom modules you need to add to configuration { "allowLocalFilesAccess": true } or enable just specific module using { templatingEngines: { allowedModules": ["handlebars"] }.1 |
2 | const handlebars = require('handlebars');
| ^
3 |
4 | const helpers = require('handlebars-helpers')({
5 | handlebars: handlebarsError: require of "handlebars" module has been blocked. To be able to require custom modules you need to add to configuration { "allowLocalFilesAccess":true } or enable just specific module using { templatingEngines: { allowedModules": ["handlebars"] }
at _require (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-core/lib/render/safeSandbox.js:63:19)
at Object.apply (/Users/raphaelchancey/RayTestCode/node_modules/vm2/lib/contextify.js:288:34)
at evaluate-template-engine-helpers.js:2:28
at Script.runInContext (vm.js:74:29)
at VM.run (/Users/raphaelchancey/RayTestCode/node_modules/vm2/lib/main.js:212:72)
at run (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-core/lib/render/safeSandbox.js:171:19)
at module.exports (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-core/lib/render/engineScript.js:114:7)
at process.<anonymous> (/Users/raphaelchancey/RayTestCode/node_modules/script-manager/lib/worker-processes.js:48:36)
at process.emit (events.js:180:13)
at emit (internal/child_process.js:783:12)
jsreport render error:
-
This is error from jsreport v2. And I saw on previous screen you are using jsreport 1.10.0.
So you should not see this if you have done fresh install based on the package.json on the screen.
-
oh yes. .sorry!.. I was changing versions to test!.. let me change back and re-run. .. was trying everything :)
-
same issue.. .. and I deleted the modules and lock file and ran npm i
this is crazy.. :( ... any suggestions are welcome!
here is the log:
run `npm audit fix` to fix them, or `npm audit` for details RaphaelicityMBP:RayTestCode raphaelchancey$ node index 2018-09-07T13:38:54.281Z - info: Initializing jsreport@1.10.0 in development mode using configuration file: none 2018-09-07T13:38:54.283Z - info: Setting process based strategy for rendering. Please visit http://jsreport.net/learn/configuration for information how to get more performance. 2018-09-07T13:38:54.285Z - info: Searching for available extensions in /Users/raphaelchancey/RayTestCode/ 2018-09-07T13:38:54.288Z - info: Extensions location cache /var/folders/1b/bdwls5pn5bs7pjng3hwy1gcw0000gn/T/jsreport/core/locations.json contains older information, crawling 2018-09-07T13:38:54.576Z - info: Found 30 extensions 2018-09-07T13:38:54.592Z - debug: Writing extension locations cache to /var/folders/1b/bdwls5pn5bs7pjng3hwy1gcw0000gn/T/jsreport/core/locations.json 2018-09-07T13:38:54.593Z - debug: Discovered 30 extensions 2018-09-07T13:38:54.594Z - info: Using extension import-export 2018-09-07T13:38:54.823Z - info: Using extension tags 2018-09-07T13:38:54.834Z - info: Using extension templates 2018-09-07T13:38:54.839Z - info: Using extension jsrender 2018-09-07T13:38:54.840Z - info: Using extension authentication 2018-09-07T13:38:54.990Z - debug: Extension authentication was disabled 2018-09-07T13:38:54.990Z - info: Using extension cli 2018-09-07T13:38:54.991Z - info: Using extension handlebars 2018-09-07T13:38:54.992Z - info: Using extension debug 2018-09-07T13:38:54.993Z - info: Using extension express 2018-09-07T13:38:55.115Z - info: Using extension fop-pdf 2018-09-07T13:38:55.161Z - info: Using extension phantom-pdf 2018-09-07T13:38:55.258Z - info: Using extension fs-store 2018-09-07T13:38:55.363Z - debug: Extension fs-store was disabled 2018-09-07T13:38:55.363Z - info: Using extension authorization 2018-09-07T13:38:55.394Z - debug: Extension authorization was disabled 2018-09-07T13:38:55.394Z - info: Using extension images 2018-09-07T13:38:55.441Z - info: Using extension child-templates 2018-09-07T13:38:55.443Z - info: Using extension browser-client 2018-09-07T13:38:55.444Z - info: Using extension licensing 2018-09-07T13:38:55.532Z - info: Using extension data 2018-09-07T13:38:55.559Z - info: Using extension text 2018-09-07T13:38:55.559Z - info: Using extension reports 2018-09-07T13:38:55.610Z - info: Using extension resources 2018-09-07T13:38:55.650Z - info: Using extension base 2018-09-07T13:38:55.651Z - info: Using extension studio 2018-09-07T13:38:55.720Z - info: Using extension html-to-xlsx 2018-09-07T13:38:55.838Z - info: Using extension scripts 2018-09-07T13:38:55.877Z - info: Using extension assets 2018-09-07T13:38:55.887Z - info: Using extension scheduling 2018-09-07T13:38:55.919Z - info: Using extension xlsx 2018-09-07T13:38:56.125Z - info: Using extension sample-template 2018-09-07T13:38:56.168Z - debug: Creating samples is disabled 2018-09-07T13:38:56.169Z - info: Using extension public-templates 2018-09-07T13:38:56.214Z - debug: Extension public-templates was disabled 2018-09-07T13:38:56.241Z - info: Creating memory store 2018-09-07T13:38:56.294Z - info: Creating default express app. 2018-09-07T13:38:56.347Z - info: jsreport server successfully started on http port: 57858 2018-09-07T13:38:56.348Z - info: Verifying license key free 2018-09-07T13:38:56.349Z - info: Using free license 2018-09-07T13:38:56.350Z - info: reporter initialized 2018-09-07T13:38:56.351Z - info: Starting rendering request 1 (user: null) requestId=1 2018-09-07T13:38:56.352Z - info: Rendering anonymous template { recipe:phantom-pdf,engine:handlebars} requestId=1 2018-09-07T13:38:56.352Z - debug: Data item not defined for this template. requestId=1 2018-09-07T13:38:56.357Z - debug: Resources not defined for this template. requestId=1 2018-09-07T13:38:56.358Z - debug: Base url not specified, skipping its injection. requestId=1 2018-09-07T13:38:56.359Z - debug: Rendering engine handlebars requestId=1 2018-09-07T13:38:56.915Z - error: Error when processing render request Error during rendering report: Missing helper: "abs" /Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/helpers/helper-missing.js:19 throw new _exception2['default']('Missing helper: "' + arguments[arguments.length - 1].name + '"'); ^ Error: Missing helper: "abs" at Object.<anonymous> (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/helpers/helper-missing.js:19:13) at Object.eval [as main] (eval at createFunctionContext (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/compiler/javascript-compiler.js:254:23), <anonymous>:4:99) at main (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/runtime.js:173:32) at ret (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/runtime.js:176:12) at ret (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/compiler/compiler.js:525:21) at /Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/lib/handlebarsEngine.js:25:14 at evalmachine.<anonymous>:1:41 at Script.runInContext (vm.js:74:29) at Script.runInNewContext (vm.js:80:15) at Object.runInNewContext (vm.js:193:38) requestId=1 jsreport render error: { /Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/helpers/helper-missing.js:19 throw new _exception2['default']('Missing helper: "' + arguments[arguments.length - 1].name + '"'); ^ Error: Missing helper: "abs" at Object.<anonymous> (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/helpers/helper-missing.js:19:13) at Object.eval [as main] (eval at createFunctionContext (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/compiler/javascript-compiler.js:254:23), <anonymous>:4:99) at main (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/runtime.js:173:32) at ret (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/runtime.js:176:12) at ret (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/compiler/compiler.js:525:21) at /Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/lib/handlebarsEngine.js:25:14 at evalmachine.<anonymous>:1:41 at Script.runInContext (vm.js:74:29) at Script.runInNewContext (vm.js:80:15) at Object.runInNewContext (vm.js:193:38) cause: /Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/helpers/helper-missing.js:19 throw new _exception2['default']('Missing helper: "' + arguments[arguments.length - 1].name + '"'); ^ Error: Missing helper: "abs" at Object.<anonymous> (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/helpers/helper-missing.js:19:13) at Object.eval [as main] (eval at createFunctionContext (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/compiler/javascript-compiler.js:254:23), <anonymous>:4:99) at main (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/runtime.js:173:32) at ret (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/runtime.js:176:12) at ret (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/compiler/compiler.js:525:21) at /Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/lib/handlebarsEngine.js:25:14 at evalmachine.<anonymous>:1:41 at Script.runInContext (vm.js:74:29) at Script.runInNewContext (vm.js:80:15) at Object.runInNewContext (vm.js:193:38), isOperational: true }and here is the package.json
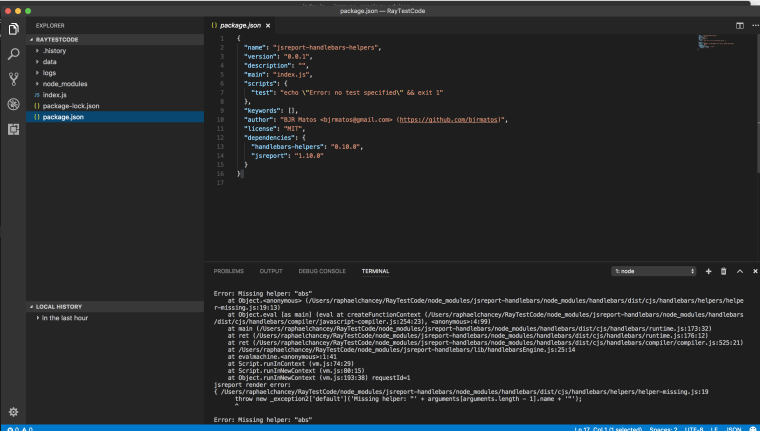
{ "name": "jsreport-handlebars-helpers", "version": "0.0.1", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "BJR Matos <bjrmatos@gmail.com> (https://github.com/bjrmatos)", "license": "MIT", "dependencies": { "handlebars-helpers": "0.10.0", "jsreport": "1.10.0" } }and the index.js
const path = require('path') const fs = require('fs') const jsreport = require('jsreport')({ // you can define these options in file "jsreport.config.json" too tasks: { allowedModules: '*' } }) jsreport.init().then(() => { jsreport.render({ template: { // here i'm passing inline content of the template, but you can also pass "shortid" of template, if you have one stored content: ` number using "abs" helper from handlebars-helpers: {{abs -100}} `, helpers: ` const handlebars = require('handlebars'); const helpers = require('handlebars-helpers')({ handlebars: handlebars }); `, engine: 'handlebars', recipe: 'phantom-pdf' } }).then((response) => { const outputPath = path.join(__dirname, 'result.pdf') fs.writeFile(outputPath, response.content, (err) => { if (err) { return console.error('Error while saving report output:', err.message) } console.log('report saved in:', outputPath) }) }).catch((err) => { console.error('jsreport render error:') console.error(err) }) }, (e) => { console.error('Error while starting jsreport:') console.error(e) })
-
Hm. Maybe you can "zip" the whole folder and share it somewhere for us.
@bjrmatos can try it later on his mac.
-
Ok. done.. I am using drop box and shared it with @bjrmatos .. this has me stumped.. :(
I will have a my team mate try it on windows.. but our builds are on bitbucket and those are linux so the Mac should not make a difference.
btw.. in production we are using 2.2.0 jsreport-core (we are running under lambda and were only able to get the write access working with core.. )
-
I put the code here on my google drive.. perhaps you can look and see if I have done anything silly. I included the node_modules in case you see it is loading something funny:
https://drive.google.com/drive/folders/1Z2UzfTI0iIX8uISjHBG6Y6bY3b2lpfYl?usp=sharing
-
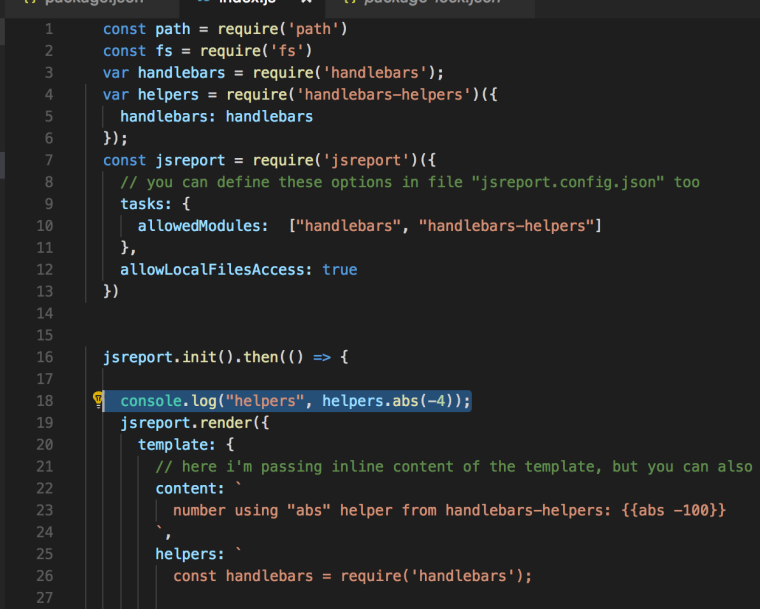
@jan_blaha I did manually load the helpers and those work.. so it is something to do with jsreport not loading the helpers passed in via the template.
Any suggestions on how I can tell, via code, if the helpers are actually loading.. I mean before I render the report?

2018-09-07T15:30:48.115Z - info: reporter initialized helpers 4 2018-09-07T15:30:48.127Z - info: Starting rendering request 1 (user: null) 2018-09-07T15:30:48.128Z - info: Rendering anonymous template { recipe: phantom-pdf, engine: handlebars } 2018-09-07T15:30:48.128Z - debug: Data item not defined for this template. 2018-09-07T15:30:48.129Z - debug: Resources not defined for this template. 2018-09-07T15:30:48.135Z - debug: Base url not specified, skipping its injection. 2018-09-07T15:30:48.136Z - debug: Rendering engine handlebars 2018-09-07T15:30:48.444Z - warn: Error when processing render request Error while executing templating engine. Missing helper: "abs" Error: Missing helper: "abs" at Object.<anonymous> (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/helpers/helper-missing.js:19:13) at Object.eval [as main] (eval at createFunctionContext (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/compiler/javascript-compiler.js:254:23), <anonymous>:4:99) at main (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/runtime.js:175:32) at ret (/Users/raphaelchancey/RayTestCode/node_modules/jsreport-handlebars/node_modules/handlebars/dist/cjs/handlebars/runtime.js:178:12) at ret (/Users/raphaelchancey/RayTestCode/node_modules/jsrep
-
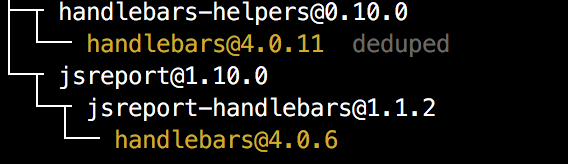
hi! thanks, the code you shared helped me to discover the problem. the problem was the classic npm version problems.. if you execute
npm ls handlebarsin your project you will see how many timeshandlebarsis used in your dependency graph. you will see an output like this:
the above is an screenshot of the handlebars deps present in the project you shared with me, as you can see there are two different copies of
handlebarsinstalled in the project, one installed byjsreport-handlebarsand another one installed byhandlebars-helpers, because this inconsistency when your helpers run one version of the handlebars is used and when the template compiles and execute the other one is used, causing that the helpers registered (they were registered in different instance of handlebars) are not present when you run the template.this problem was not happening at the time i shared the example because probably both packages (
handlebars-helpersandjsreport-handlebars) were using different the same version of handlebars (4.0.6) so there was only one copy and the problem was not happening.NOTE: the problem also happens because
handlebars-helpersalways tries to install last version of handlebars anytime you re-install dependencies in your project. so this is the main reason why you ended with two copies of handlebars.to fix this and to ensure that you don't have this problem in future you need to install handlebars manually in your project, the version should be the same that
jsreport-handlebarsuses so the project does not end with two copies.so the TL;DR and the steps to fix this are to run the following command in your project:
npm installl handlebars@4.0.6npm dedupe(this is only needed to fix your current dependecy graph and to ensure that we get only one copy of handlebars, you won't need to execute this command in future or other time when you re-install again, it is one time command)
with the above steps i was able to execute your report normally.
hope it helps you
-
Thank you @bjrmatos !!! Let me try this.. really appreciate the help!
-
that worked!!! WOOT!!!. saved my day mr @bjrmatos. I got past the abs error now.
Is there a way I can fix this in the package json.. because we use bitbucket to deploy and build and while this works on my machine I will need to try it to see if this will work on bitbucketbtw. perhaps you can help on this . I have never gotten this to work in my Mac. Is there a trick to this.. just using the project I sent? Jan said you use a Mac.. what is the magic?? :)
2018-09-07T16:11:28.088Z - debug: Compiled template not found in the cache, compiling timestamp=Fri Sep 07 2018 11:11:28 GMT-0500 (CDT), requestId=1 2018-09-07T16:11:28.091Z - debug: Replaced images [] requestId=1 2018-09-07T16:11:28.092Z - debug: Executing recipe phantom-pdf requestId=1 2018-09-07T16:11:28.370Z - error: Error when processing render request Error during rendering report: Command failed: /Users/raphaelchancey/RayTestCode/node_modules/phantomjs/lib/phantom/bin/phantomjs --ignore-ssl-errors=yes --web-security=false --ssl-protocol=any /Users/raphaelchancey/RayTestCode/node_modules/phantom-html-to-pdf/lib/scripts/standaloneScript.js /var/folders/1b/bdwls5pn5bs7pjng3hwy1gcw0000gn/T/jsreport/acff76f0-b2b8-11e8-9109-fdbe414f8800settings.html , Segmentation fault error: if you are using macOS Sierra with phantomjs < 2 remember that phantomjs < 2 does not work there and has bugs (https://github.com/ariya/phantomjs/issues/14558), try to upgrade to phantom 2 if using macOS Sierra Error: Command failed: /Users/raphaelchancey/RayTestCode/node_modules/phantomjs/lib/phantom/bin/phantomjs --ignore-ssl-errors=yes --web-security=false --ssl-protocol=any /Users/raphaelchancey/RayTestCode/node_modules/phantom-html-to-pdf/lib/scripts/standaloneScript.js /var/folders/1b/bdwls5pn5bs7pjng3hwy1gcw0000gn/T/jsreport/acff76f0-b2b8-11e8-9109-fdbe414f8800settings.html , Segmentation fault error: if you are using macOS Sierra with phantomjs < 2 remember that phantomjs < 2 does not work there and has bugs (https://github.com/ariya/phantomjs/issues/14558), try to upgrade to phantom 2 if using macOS Sierra at ChildProcess.exithandler (child_process.js:275:12) at emitTwo (events.js:126:13) at ChildProcess.emit (events.js:214:7) at maybeClose (internal/child_process.js:925:16) at Socket.stream.socket.on (internal/child_process.js:346:11) at emitOne (events.js:116:13) at Socket.emit (events.js:211:7) at Pipe._handle.close [as _onclose] (net.js:554:12) requestId=1

