More on slow performance of JsReports 2.2
-
Hello,
I read about the --keepAlive option for the command line but I am looking for an option at nodejs level. I have small application with no cloud setup and IIS server is like a firewall or proxy and I have not registered my jsreport application under it.I don't know if my jsReport instance is sleeping so how to find out about it is my first Question?
I don't think the slowness is just for the first time, it takes a single page report around 2s and 3-page report around 4s. This is how I am starting jsReport, Pl suggest how to add --keepAlive option.let startJsreport = (server, app) => { /// define the jsreport middleware let jsreport = require('jsreport')({ extensions: { express: { app: reportingApp, server: server }, }, appPath: "/reporting" }); jsreport.init() .then(() => { console.log(`JSReport instance ${process.pid} started correctly.`); }).catch((e) => { console.error(e); }); app.use('/reporting', accessMiddleware, (req, res, next) => { /// user should login to the server to access the admin console },reportingApp); };Thank you,
Rashmi
-
I want to add here that PDF-Utils are the cause of slowness. I had 2 pdf-merge operations - one to put sample watermark and other for the footer.
Here are some stats: for 3 page document, 2 pdf-merge makes it 4 times longer and for 18 page document, its 10 times longer.For 3-page document with no PDFOperations - 588ms
with sample watermark 1171ms
with footer and sample 2443msand for 18-page document with no PDF Operations 940ms
with sample watermark 1754ms
with footer and sample watermark 9780msMaybe my footer file is not so efficient:
</style> <footer> {{#with $pdf}} {{#each pages}} {{#if @first}} <!--write one time only --> <table width="83%" style="margin: 10px 67px;"> <tr> <td align="center"> {{group.name}}{{group.more}} </td> {{#if_gt ../pages.length 1}} <!-- page numbers if more than 1 page--> <td align="right" width="5%"> {{../pageNumber}}/{{../pages.length}} </td> {{/if_gt}} </tr> </table> {{/if}} {{/each}} {{/with}} </footer>
-
The keepAlive is just feature of the single executable.
It won't help when you have normal node.js based setup.The pdf utils is not efficient if you use "merge for every page" at this moment.
We have some tasks in the queue to improve it. We know how, just didn't get to it yet.
I believe we will have it ready during the next two months.
-
Thanks Jan. I will wait for the update.
-
I implemented significant improvement for pdf utils. Check it here
https://github.com/jsreport/jsreport-pdf-utils/issues/10
-
Thank you Jan...I will try it sometime next week.
-
Hi Jan, On using the beta, the footer fails to identify items.
and to set the flag through API, is it mergeWholeDocuments.2018-10-29T15:39:50.447Z - warn: Error when processing render request Error while executing templating engine. Cannot read property 'items' of undefined. Error on line 72:34.
70 |
71 | Handlebars.registerHelper('if_docName', function(pages, pidx, opts) {72 | let currPgItem = pages[pidx].items[0] || {};
-
and mergeWholeDocuments, doesn't work on Landscape documents.
I am merging 2 templates, one is for sample watermark and one is the footer. Footer file is not working as it doesn't like pages[pageIndex].items[0] and is undefined.There is an improvement if I just include one template to add sample watermark.
4 page document - earlier it took 1171ms and now is 988ms
18 page document - earlier it took 1754ms and now is 1409ms.Thanks,
Rashmi
-
@rashmim00: Hi, you mentioned On using the beta, the footer fails to identify items.
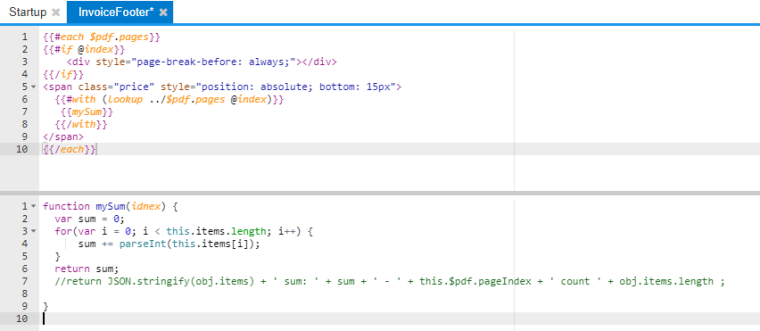
Please try using: this.items array.Here is a example screenshot of my footer template:

ps: Please note that the idnex parameter is not useful or used.
I hope it helps.
Regards.
-
Hi Jan, On using the beta, the footer fails to identify items.
I've just tested it and it works for me. You can access the first item on page like this for example.
{{#each $pdf.pages}} {{#if 9}} <div style="page-break-before: always;"></div> {{/if}} <div> dynamic header with first item value {{#with (lookup ../$pdf.pages 9)}} {{items.[0]}} {{/with}} </div> {{/each}}and mergeWholeDocuments, doesn't work on Landscape documents.
Works for me as well. Do you have both header and main template configured to be landscape?
I uploaded here export with an example. I see 10x speed improvement on 20 pages.

