Local scripts not being found by require.
-
Hi guys. When I try to load a script on my local filesystem as described by this tutorial: https://jsreport.net/blog/using-local-scripts-and-other-resources
I use the code as follows:
var customerSchema = require('/jsreport/models/customer.js');This, of course, doesn't work and gives me the output:
Error while executing user script. Unable to find module /jsreport/models/customer.js Searched paths: /jsreport/models/customer.js /jsreport/models/customer.js /app/jsreport/models/customer.js /app/jsreport/models/customer.js /app/jsreport/models/customer.jsWhen I try to open the file using this code, though:
var data = fs.readFileSync(path.join(__appDirectory, '../jsreport/models/customer.js'));Then the file is read correctly, although it's read as a text file and thus not executable (so not useful)
How can I load js from the local file system correctly?
-
Want to add my config.js being loaded on startup does include both localFileAccess and allowModules: "*"
{ "allowLocalFileAccess": true, "extensions": { "tasks": { "allowedModules": "*" }, "scripts": { "allowedModules": "*" }, "fs-store": { "dataDirectory": "data", "syncModifications": true } }, "store": { "provider": "fs" }, "logger": { "console": { "transport": "console", "level": "debug" }, "file": { "transport": "file", "level": "info", "filename": "logs/log.txt" }, "error": { "transport": "file", "level": "error", "filename": "logs/error.txt" } }, "tasks": { "allowedModules": "*" } }
-
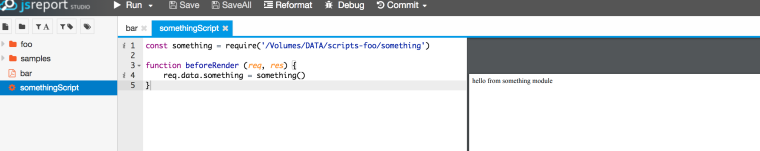
hi! i just tried this in my local and it works for me:

i noticed that you have wrong config, here are some errors you have in it:
- the config is
allowLocalFilesAccess, notallowLocalFileAccess - in jsreport 2 there is no
tasksconfig, that was renamed totemplatingEngines, also this config only works at the top level of the json, using it inside theextensionsdoes not work
- the config is
-
Ooooh thanks muchly, let me try those changes and get back to you
-
Suppose if want to call a function inside customer.js file.ie,
customer.js
module.export = {
a: () => {
console.log('a is calling');
},b: () => {
console.log('b is calling');
}}
script.js
const customerSchema = require('/jsreport/models/customer.js');
function beforeRender (req,res) {
console.log("Calling function a ", customerSchema.a);
console.log("Calling function b ", customerSchema.b);
}But when i call function a,b inside beforerender function i am getting value as undefined.Can you please suggest any solution?
