How to Get Values From a Url?
-
Sorry, I can not extract that value.
I've tried it in many ways.
Please, can you give me another example besides this:
https://jsreport.net/learn/scripts
https://playground.jsreport.net/w/admin/hG7mEoll
https://playground.jsreport.net/w/anon/dqFUCAtZ
https://playground.jsreport.net/w/admin/tW8CsfTt
-
I was able to make a request of the data with this code below:
async function beforeRender(req, res){
var str = '';
const https = require('https');
https.get('https://app.sm4rt.com.br/feed/timevalue.json?id=40&apikey=f9cae76090f9f4ba97d5920fd003d3d4',
(result) => {
result.on('data', (b) => {
str += b;
console.log('Data :' + JSON.parse(str).value);
});
});
return {row: str};
}However, I still do not know how to call this variable in main -Template.
-
i think you just need
const https = require("https"); async function beforeRender(req, res, done) { var str = ""; https .get( "https://app.sm4rt.com.br/feed/timevalue.json?id=40&apikey=f9cae76090f9f4ba97d5920fd003d3d4", res => { // A chunk of data has been recieved. resp.on("data", chunk => { str += chunk; }); // The whole response has been received. Print out the result. resp.on("end", () => { try { req.data.row = JSON.parse(str) } catch (e) { done(e) } }); } ) .on("error", err => { done(err); }); }then you can
rowin your template, in your previous examples you are not setting the data that you get from api intoreq.data, that is fundamental thing to do when you want to pass data from script to template
-
Hi guys.
Thank you very much for the tips, you are helping a lot.
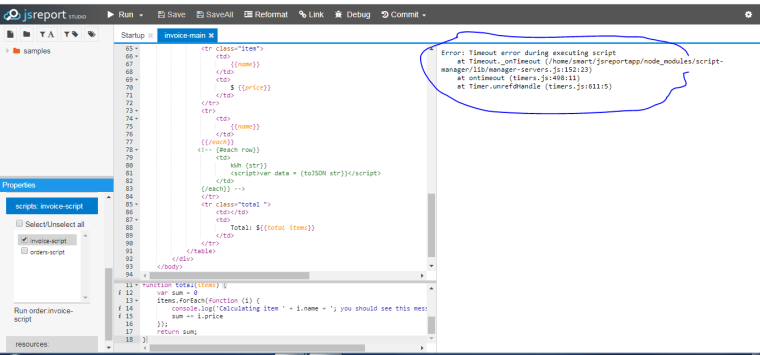
however, when I use the script, at the time of generating the PDF, this error occurs

Anyone know what it might be?
And how to solve?
-
ah sorry, i forgot to call
doneone more time in the script, here it is the script updated.const https = require("https"); async function beforeRender(req, res, done) { var str = ""; https .get( "https://app.sm4rt.com.br/feed/timevalue.json?id=40&apikey=f9cae76090f9f4ba97d5920fd003d3d4", res => { // A chunk of data has been recieved. resp.on("data", chunk => { str += chunk; }); // The whole response has been received. Print out the result. resp.on("end", () => { try { req.data.row = JSON.parse(str) done() } catch (e) { done(e) } }); } ) .on("error", err => { done(err); }); }
-
Thank you, but the error continued.
I thought could be my server but, I tested in the Invoice example of the Playground and also gave a timeout.
Do you have any more idea what could be?
I really do not know how to solve this error.
-
I got it.
async function beforeRender(req, res, done) {
var str = "";https
.get(
"https://app.sm4rt.com.br/feed/timevalue.json?id=40&apikey=f9cae76090f9f4ba97d5920fd003d3d4",
res => {is resp => {
-
Thank you very very much for the help Boris.
Can I ask you one more favor?
Could you help me call this data in the Invoice-template?
-
you just need to use call the data using the syntax of the template engine you are using (usually Handlebars), for example if the response contains some attribute named "foo" and you are exposing the response of http request as
row, then you just need to put in your template{{row.foo}}if you want to print the content
-
It worked.
Thank you very much, once again.
