column width html-to-xlsx with chrome engine
-
Hi
I designed a html template with merged columns, merged rows, formatted cells, etc.
This template is rendered with html-to-xlsx and chrome engine.
The jsreport version ist 2.4.0
Well for a simple template the width of columns seems to be adjust automatically.
For my template it is not the case.

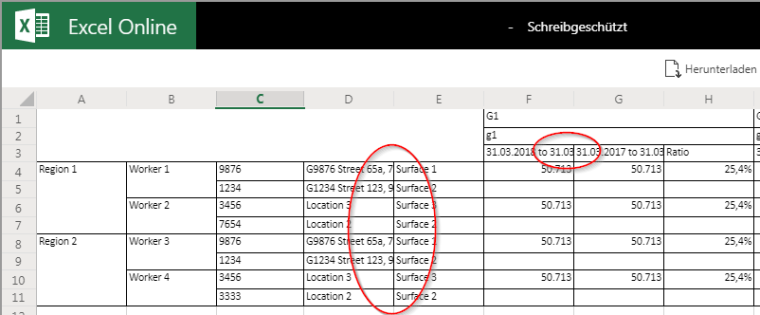
I reproduced a small sample in the playground: sample html-to-xlsxCan I make something the get the width adjusted?
Thank you
-
Thank you for the demo.
There is no automatic adjust in the xlsx format.
When you double click the cell border in the Excel, it gets adjusted, but this means the Excel calculated the exact width of the cell which is written to the xlsx format.Unfortunately, we don't know how the width calculation works in Excel.
We're just trying to calculate the width the best way we can. This is a crazy magic algorithm based on some typical letter widths.
It isn't always 100% perfect and there are some tradeoffs which we need to use.We will try to take a look if we can improve the algorithm a bit.
-
Hi Jan
Ok. Thank you for your answer.
No problem. It can be reasonably expected to set the width in Excel with a double-click.
Best regards
-
Based on your post, we plan to give developers an option to partially adapt the algorithm and change the width it calculates.
This is feature can be tracked here
https://github.com/jsreport/jsreport/issues/530
