yes, and also when we upload big-size images like 3Mb to 4Mb when we upload 8 to 10 images of this size, and then when we generate PDF the jsreport will take a minute to render and download that report
Posts made by Fayaz Ali
-
RE: Downloaded PDF lagging when opening it in any browserposted in general forum
-
Downloaded PDF lagging when opening it in any browserposted in general forum
When there is a large report, for example, 80 to 90Mb report, it will take 30 to 40 seconds to download or open, when we open it in any browser it will hang or lag while opening and it was not moving smoothly
-
TOC Duplicating issueposted in general forum
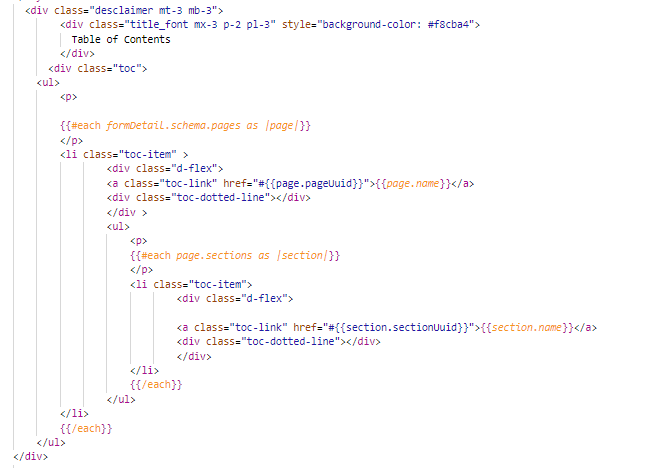
here is the toc code

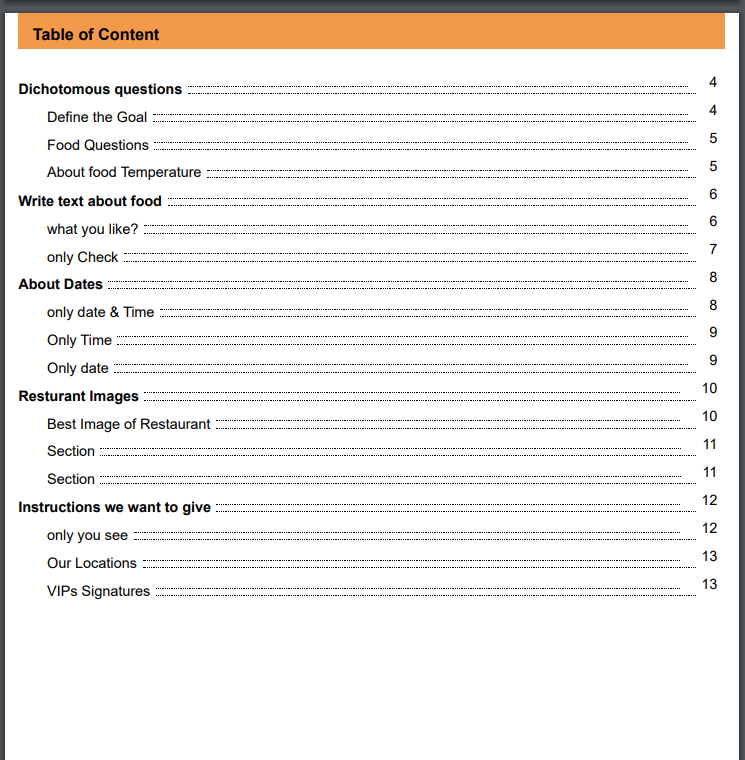
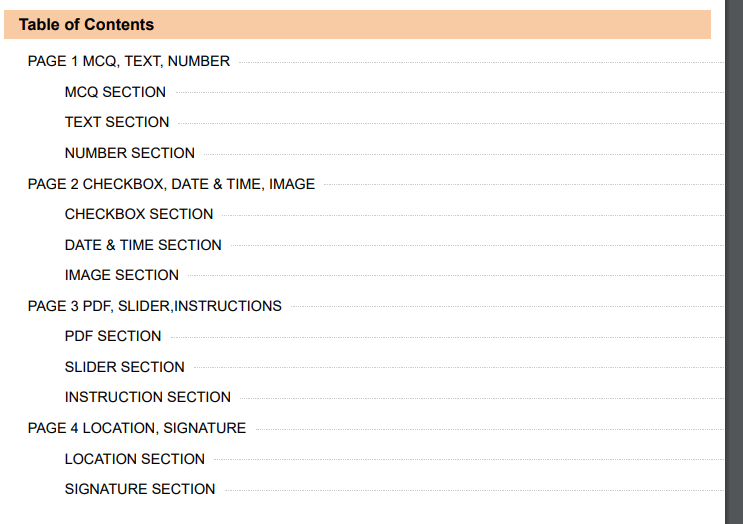
and this is my toc UI

what issue i am facing that write only 1 border line it is duplicating
also the header where Table of content heading is defined is doubled i just overlap them
but what should i do show only 1 border line i just implement 1 -
RE: (Page.printToPDF): Printing failedposted in general forum
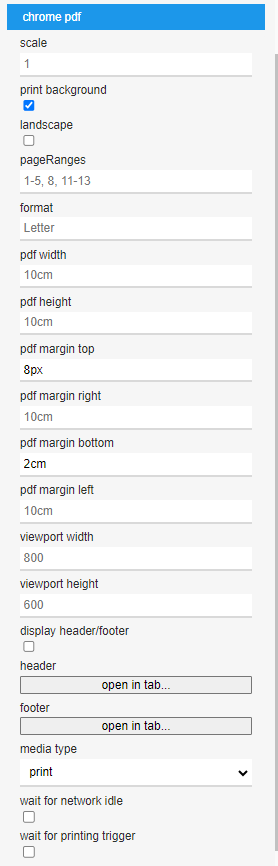
here are my chrome pdf

also I have data where are a lot images and i am populating them
when i clone the first time the project runs
/* .thumbnail-wrapper {
margin-top: 1rem;
display: inline-flex;
justify-content: center;
width: 100%;
}
}
.thumbnail-wrapper .thumbnail {
margin: 0 16px;
}
.thumbnail-wrapper .thumbnail .img-wrap {
margin: 0;
display: flex;
justify-content: center;
}
.thumbnail-wrapper .thumbnail .img-wrap img {
max-width: 50px;
max-height: 50px;
/* object-fit: contain; */
} */this is first time css
but when i change my css in img in object fit contain from cover the issue comes and when i revert it back it stil comes
also i searched about it in Jsreport it tells me that images that take cover in object will take more space
so whats the solution of it that if i applied cover it shouldn't give me error -
(Page.printToPDF): Printing failedposted in general forum
hi @jan_blaha @bjrmatos
when i run my JsReport after 6 to 7 seconds this error comes, I searched a lot and there is a discussion about related to updating the puppeteer version or increasing the from config json I tried a lot but it still comesReport "main" render failed.
Protocol error (Page.printToPDF): Printing failed
ProtocolError: Protocol error (Page.printToPDF): Printing failed -
RE: How to remove space of Header from which is added from header - footer pdf utilsposted in general forum
@jan_blaha there is another issue in faced in TOC
https://playground.jsreport.net/w/anon/hA41M5eB Here is the link in which I add <br> Tag
And this is the full code
<!--
we render TOC template twice
the first in the main template - this is needed for inner pdf links
the second time it is rendered as merge operation in pdf utils - this is needed to for gettign page numbers in TOC
-->
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
{#child toc @template.recipe=html}
{{#level chapters}}
<div style='page-break-before: always;'></div>
<h1 id="{{id}}">{{title}}</h1>
<!-- pdf utils page item is used for getting page numbers in TOC template -->
{{{pdfAddPageItem id=id}}}
{{/level}} -
RE: How to remove space of Header from which is added from header - footer pdf utilsposted in general forum
Hi @bjrmatos Thanks for responding, the template we make is not on Playground we have this in our local 6060
The issue is simple, that we're getting is when we add a Header footer from Pdf utils and then we want only footer content, we don't need header content, we remove the header class bit still header takes its space on every page
and if we remove <header></header> tag then the footer will show at the top of the page
As you can see in this Link https://playground.jsreport.net/w/anon/dOKnJmf_ that I commented the header tag and footer will show at the top of the page
-
RE: table of content page number are always stick with the first PDF pageposted in general forum
https://playground.jsreport.net/w/anon/hA41M5eB Here is the link in which I add <br> Tag
And this is the full code
<!--
we render TOC template twice
the first in the main template - this is needed for inner pdf links
the second time it is rendered as merge operation in pdf utils - this is needed to for gettign page numbers in TOC
-->
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
{#child toc @template.recipe=html}
{{#level chapters}}
<div style='page-break-before: always;'></div>
<h1 id="{{id}}">{{title}}</h1>
<!-- pdf utils page item is used for getting page numbers in TOC template -->
{{{pdfAddPageItem id=id}}}
{{/level}} -
How to remove space of Header from which is added from header - footer pdf utilsposted in general forum

footer is at right place and we want it in every page
but there is no content in header this Starbucks text you is coming from different file and the upper space is coming from the header i want to remove that space , i remove default style which is mention in header footer page but then footer is showing at the top of the page -
Show pages in Front of TOCposted in general forum
hey @jan_blaha This Is My handlebar Code

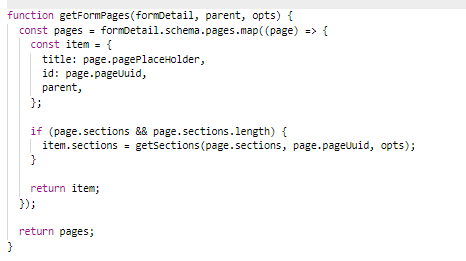
And These are the functions

and this is my output of the table of content

Now I have to show in front of every page and section in TOC that this page is on that Pdf Page and this section is on that Pdf Page, I have seen in Jsreport Playground that how can we make TOC, But my Data is mapping through different method as you can see in first photo, so how can i get the pdf pages in from of TOC pages and section and also when I click on it it will move me to that Page -
RE: Any way to add page numbering to Headers and Footers in Chrome-Pdf?posted in general forum

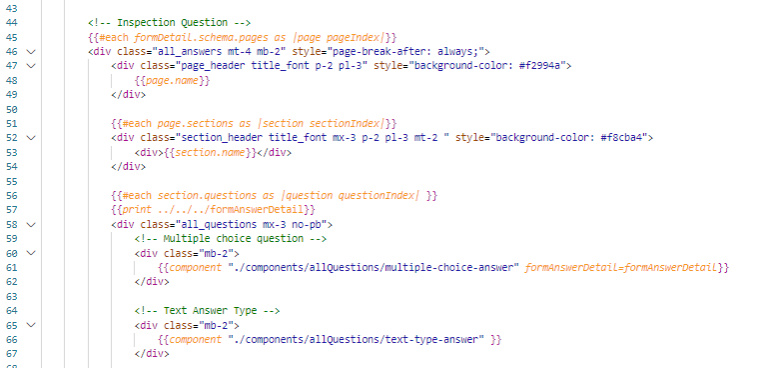
I am getting an issue you can see here in line 57 that i am getting formAnswerDetail i am consoling it, but when i pass form Answerdetail as a prop in line 61 and in that component i am consoling it it dives me undeifine, as you can see in image that i am passing formAnswerdetail simple e.g formAnswerDetail=formAnswerDetail, I am also sending it like formAnswerDetail=../../../formAnswerDetail but give same issue, also i tried other scenarios like if i send just simple prop like data="123" then also i am not getting data in that component, I think we can't pass the props when in component when it is in #each, so can you please guide me that how can i access the data in each