Hello everyone, I have been struggling with this issue for 2 days now.
The goal is theoreticaly simple, I need a box that is placed at the bottom of the last PDF page, but still above a footer.
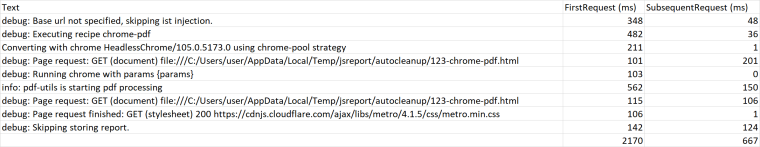
I have prepared this playground which slightly resembles my real scenario.
The problem is that the usual way to push an element to the bottom of a parent element, for example using flexbox, does not work, as the body element ends where its content ends.
The first idea was to implement the box in the header-footer using pdf-utils. But this results in either having to increase the footer margin defined by chrome-pdf properties for all pages or having the body content possibly overlap with the footer content.
Another idea that was semi-working was to pass a styling to the body to define it's height depending on the number of pages. for example with 'height: calc(2*100%). This does stretch the body height as intended, but I cannot find a way to create a variable that contains the number of pages (I can in the header-footer document but not in the main document) which then could be passed to the styling.
Thank you very much for any help!
PS: Side question - How do I prevent specific body elements from breaking when the page breaks?