ok I understand, we are currently rendering about 960.000 templates per month, averaging about 32.000 per dag. Would this also work with the "last hour"?
Posts made by jorisdebock
-
RE: v3 jsreport monitoringposted in general forum
-
RE: v3 jsreport monitoringposted in general forum
I do like this startup page :)
Is it possible to change the "last hour" time of green/red blocks in the config? I think I would like to configure it to like 24 hours or 1 week.
-
RE: v3 jsreport monitoringposted in general forum
We don't use jsreport for monitoring the server and it just slows down the startup page. So no it has no value to us.
I would make it an optional feature or remove it and keep jsreport just for templating. We use a dedicated solution for monitoring our servers currently: https://checkmk.com/
On the startup page i do like:
- open profiler button
- last requests' profiles
- last edited templates
I also like these graphs, but the graphs are also a bit wonky due the time range of just 1 minute
- render requests status
- render requests durations
in v2 there was also a section for the last 5 failed requests, which would be nice. But i know i can see it in the profiler
-
v3 jsreport monitoringposted in general forum
A few questions about the "monitoring" cpu / memory of the server jsreport is running on.
- Is the monitoring data stored indefinitely?
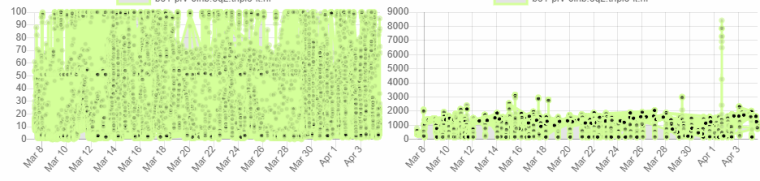
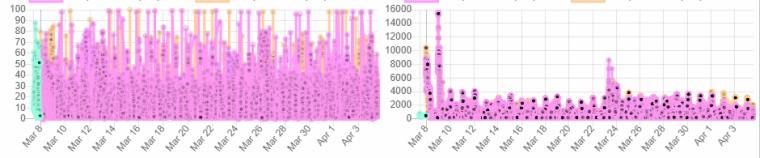
- Rendering the monitoring data takes quite a while and I personally don't find the graphs that useful, is it supposed to be like this?
one of our test machine (1 node)


on our production machines (3 nodes)


-
RE: v3 jsrender performanceposted in general forum
fyi i kinda resolved the performance impact of loading the modules each render, not sure if this is the right way but i saw some other plugins do the same thing
jsreport.afterConfigLoaded(reporter => { if (reporter.options.sandbox.allowedModules) { reporter.options.sandbox.modules = reporter.options.sandbox.modules || [] reporter.options.sandbox.allowedModules.forEach(moduleName => { reporter.options.sandbox.modules.push({ alias: moduleName, path: require.resolve(moduleName) }) }); } }) -
RE: v3 jsrender performanceposted in general forum
What is the difference in this require of the code
if (m) { return require(m.path) }vs this?
if (onRequire) { return onRequire(moduleName, { context }) } -
RE: v3 jsrender performanceposted in general forum
Could you share more details about what you are seeing with simple html templates?
For me with html or chrome-pdf templates the jsrender step is slower with the require lines vs those lines commented out.
on my local machine for a html template
without ~100ms
with ~300mswhen I add some logging on this part of the code in runInSandbox.js, it seems that each require takes about 70ms
requireMap: (moduleName) => { const m = reporter.options.sandbox.modules.find((m) => m.alias === moduleName || m.path === moduleName) if (m) { return require(m.path) } if (moduleName === 'jsreport-proxy') { return jsreportProxy } if (onRequire) { // added logging return onRequire(moduleName, { context }) } }sandbox config
"sandbox": { "allowedModules": [ "date-fns", "date-fns/locale", "date-fns-tz" ], -
RE: v3 jsrender performanceposted in general forum
It seems to be caused by the global shared helper when evaluating require lines
e.g.
const datefns = require('date-fns') const datefnslocale = require('date-fns/locale') const datefnstz = require('date-fns-tz')jsreport-assets/lib/worker.js
await runInSandbox(userCode, { filename: a.name, source: userCode, entitySet: 'assets', entity: { ...a, content: asset.content.toString() } }) -
RE: version control permissionsposted in general forum
Our setups is as follows:
- admin account to manage the users and permissions.
- One read only account for our backend application to access the api and request templates to be rendered
- Each content editor has its own user account, but currently they can not see their own or all open changes.
I would like to give the content editors also permissions to see the open changes and commit them. This way they can also double check if the changes are correct.
-
RE: v3 jsrender performanceposted in general forum
"templatingEngines": { "strategy": "http-server" },I have tested an empty template and no data, which results in the same numbers.
-
v3 jsrender performanceposted in general forum
After upgrading to v3 I noticed a performance degradation of about 4x in rendering a html template with jsrender. How should I go about investigating this?
I am looking at the total time reported at the end e.g. "Rendering request 43 finished in 338 ms"
On a docker test environment
v2 ~90ms
v3 ~340msOn a virtual machine test environment
v2 ~250ms
v3 ~1000msMost time is spend at the "Executing recipe html" step
nodejs: 16.13.2
jsreport: 3.4.1 -
version control permissionsposted in general forum
How should I give other users the rights to use the version control via the commit button?
-
RE: jsreport v3 migration blobstorage sqlposted in general forum
yes, i think blobStorage is missing from oracle? when i compare with mssql in the jsreport.config.js
-
jsreport v3 migration blobstorage sqlposted in general forum
When i set the blobStorage in the config to oracle as described in the migration guide I get an error at startup
"store": { "provider": "oracle" }, "blobStorage": { "provider": "oracle" },error: Error occurred during reporter init: Error: options contain values that does not match the defined full root schema. schema validation errors: rootOptions.blobStorage.provider should be equal to one of the allowed values. allowed values: ["memory"]Is this a bug or am i doing something wrong?
-
Is it possible to use multiple config files?posted in general forum
Is it possible to use multiple config files ?
e.g.
- jsreport.config.json -> default configuration
And then one of the following on top of the default config
- dev.config.json
- tst.config.json
- stg.config.json
- prod.config.json
It seems that I can only provide one configFile by argument, and when using the jsreport.config.json file is not used.