This issue has come up on a daily basis now. I have been able to put more time into figuring out what the actually. There are two things going on.
- visibilityPermissions change on my top level folder
- readPermissions, editPermissions and visibilityPermissions are added to each folder/template/asset/ etc from the top level folder down through the path to witch i did the import for the user that the import call was made with.
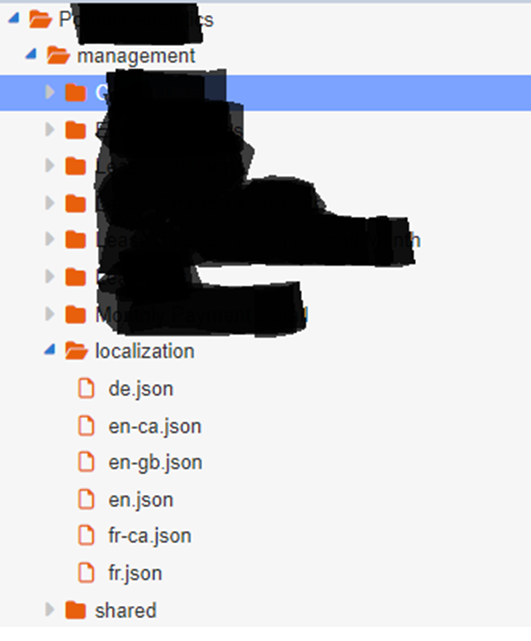
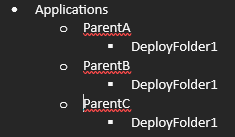
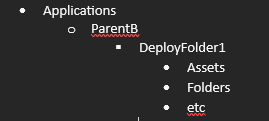
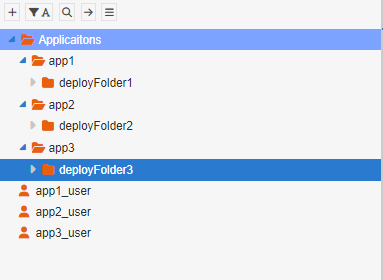
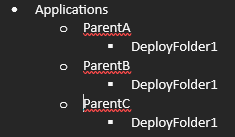
For item 1 I have this folder structure

Each parent folder has a user account created for it and only has permissions to that folder and its children.
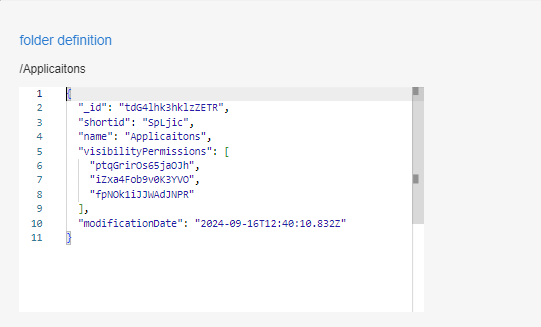
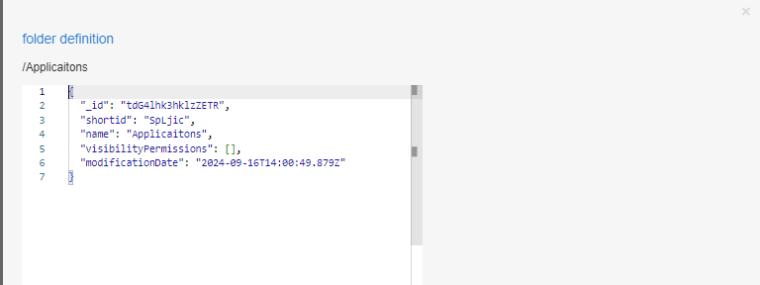
The top level "Applications" folder has this for it definition (config.json) before deployments.
{
"name": "Applications",
"creationDate": {
"$$date": 1715777736383
},
"modificationDate": {
"$$date": 1726115939002
},
"shortid": "Qx9MCxv",
"inheritedReadPermissions": [],
"inheritedEditPermissions": [],
"_id": "XvGvDOEqscuCogy6",
"visibilityPermissions": [
"6LzYz76iKY3GbBKI",
"fTtTHISOtmlBCzeu",
"ZxAV8c66fJ8r9dw6",
"kL3nPyPITvqilhZF"
],
"readPermissions": [
],
"$entitySet": "folders"
}
The users map this way.
fTtTHISOtmlBCzeu - user_parentA
ZxAV8c66fJ8r9dw6 - user_parentB
kL3nPyPITvqilhZF - user_parentC
6LzYz76iKY3GbBKI - Is the Admin user that is doing the deploy. This is issue 2 below. Not sure it matters here.
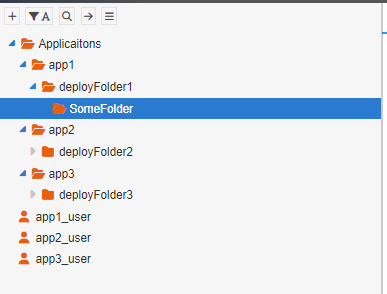
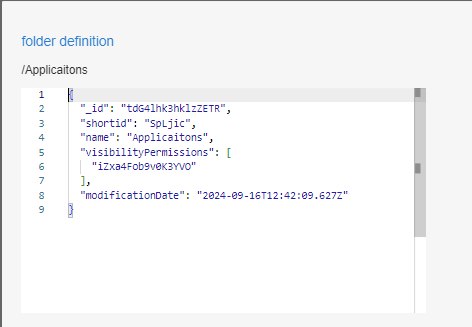
Now when I run the import command for any of the deploy folders from curl and authenticate by using basic auth. (Please note, this does not happen if I run the import from the studio, more details on that in Item 2 below) Things change for the top level "Applications" folder. Lets say I run it for ParentA/DeployFolder1. When the import is finished my top level Applications folder has this now for its config.
{
"name": "Applications",
"creationDate": {
"$$date": 1715777736383
},
"modificationDate": {
"$$date": 1726115939002
},
"shortid": "Qx9MCxv",
"inheritedReadPermissions": [],
"inheritedEditPermissions": [],
"_id": "XvGvDOEqscuCogy6",
"visibilityPermissions": [
"6LzYz76iKY3GbBKI",
"fTtTHISOtmlBCzeu",
],
"readPermissions": [
],
"$entitySet": "folders"
}
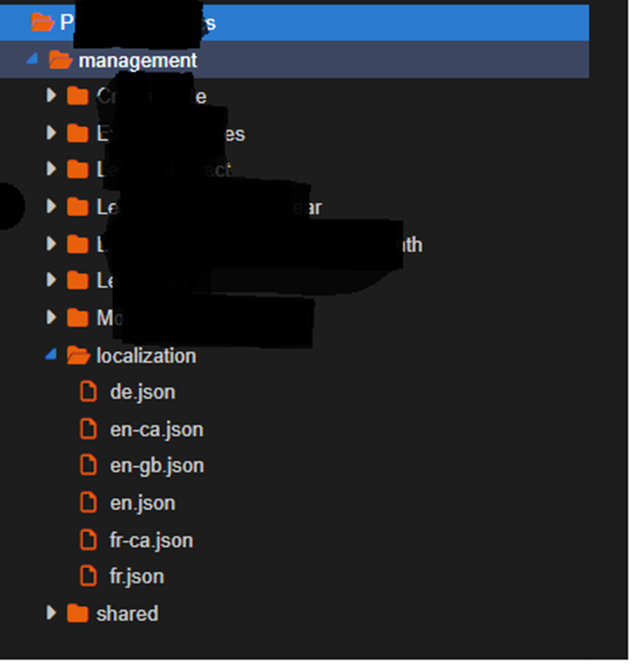
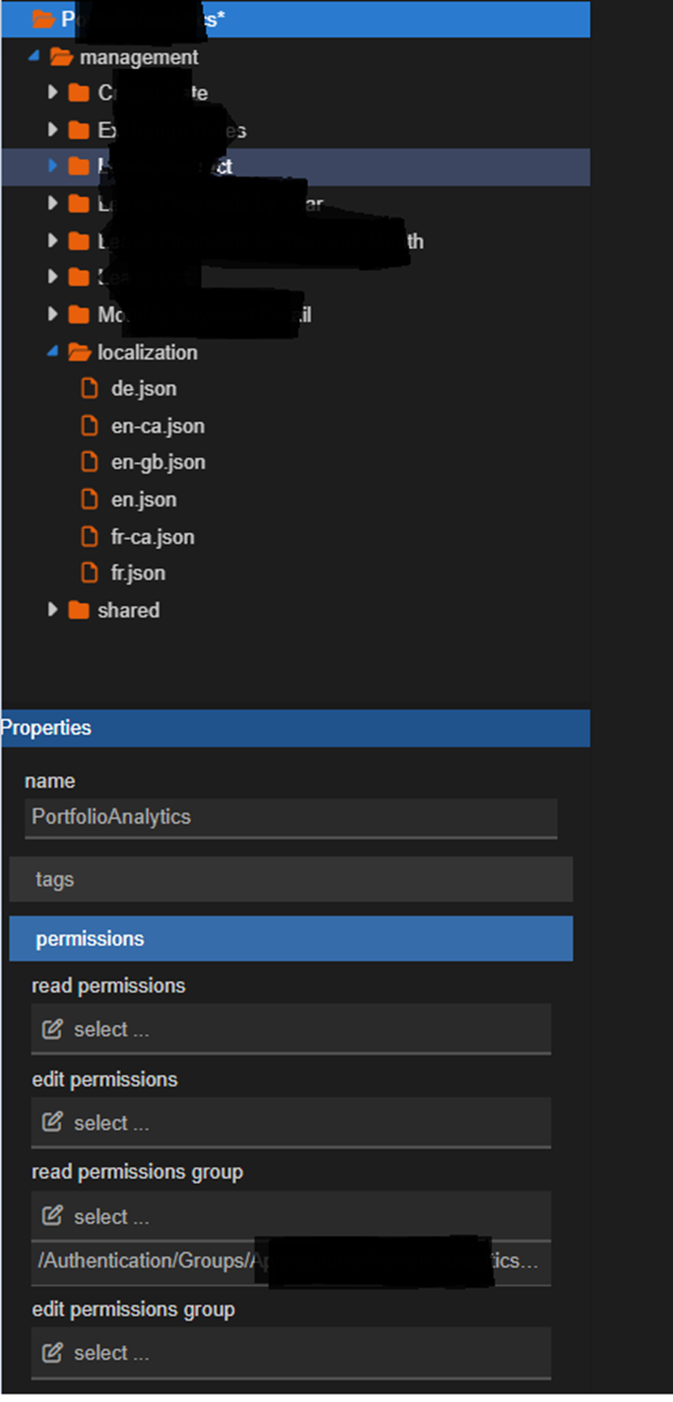
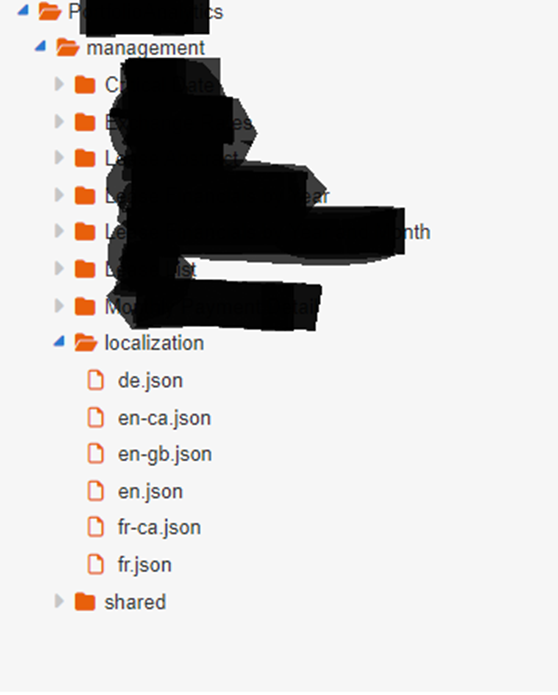
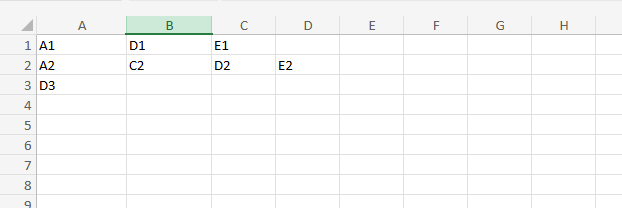
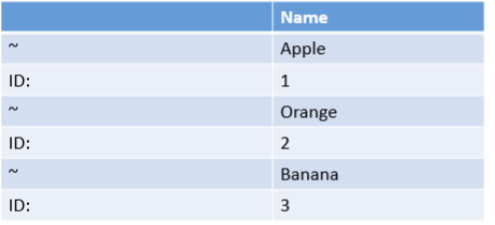
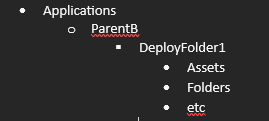
It has removed the visibilityPermssions for the other 2 users of ZxAV8c66fJ8r9dw6 - user_parentB and kL3nPyPITvqilhZF - user_parentC. Now when either of those users log into the studio instead of seeing 
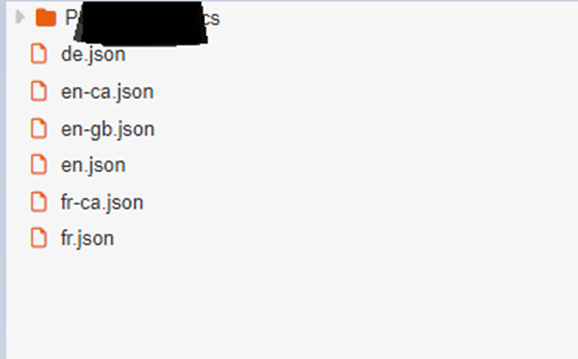
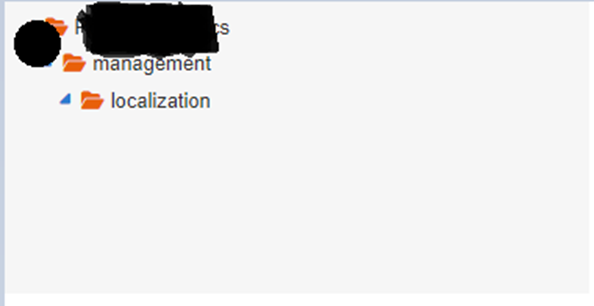
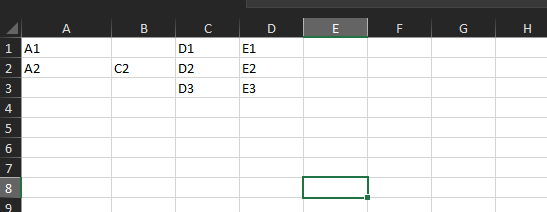
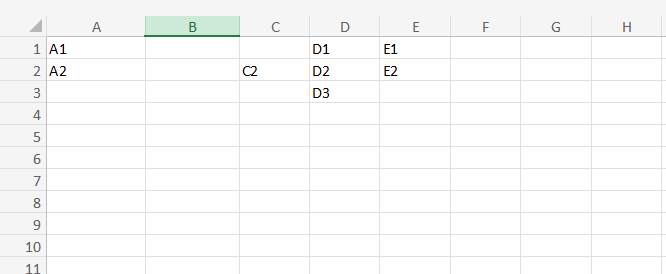
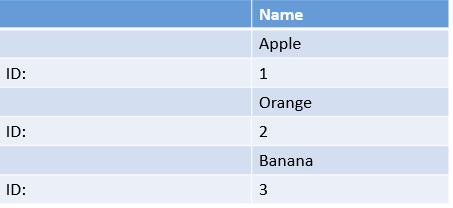
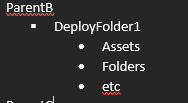
They see this

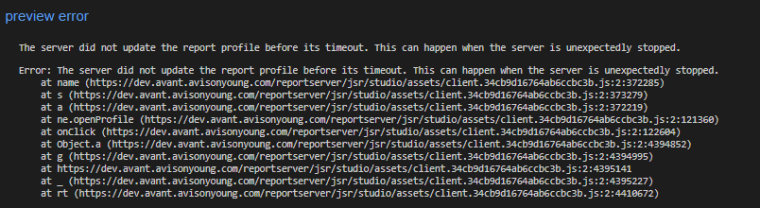
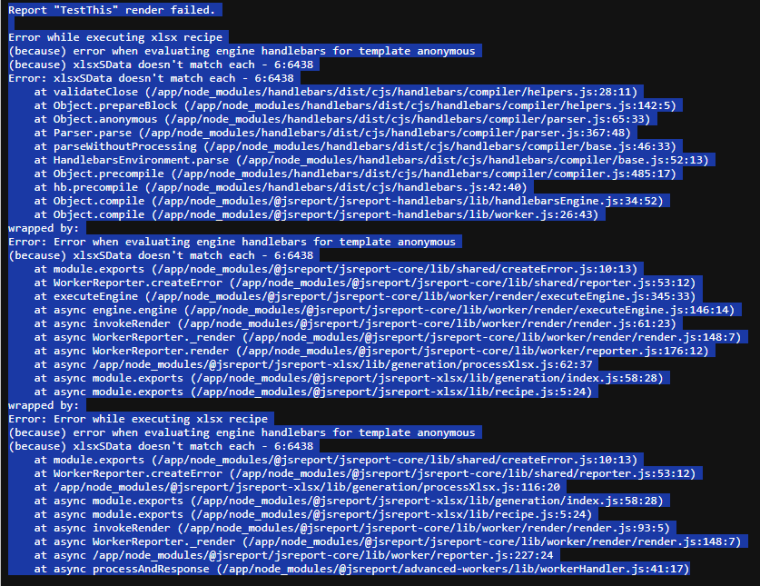
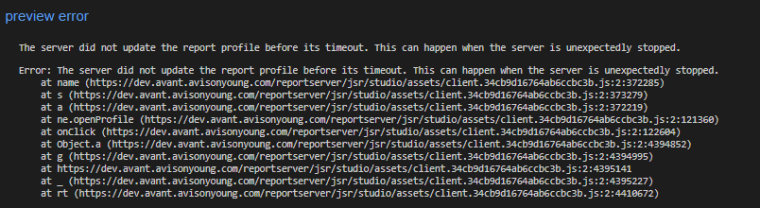
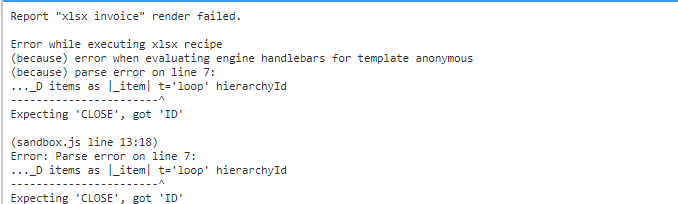
When they click on a report they get a blank page or there is this error when calling the report api. but this seems misleading.
but this seems misleading.
I can fix the error issues 1 of 2 ways.
- In the studio, add any permission to any of the deployfolders and save. This Adds all the visibilityPermissions back.
- Open the "Applications" config file in blob storage and add the 2 user ids back to the visibilityPermissions collection. But then I have to restart the server.
This is a huge issue right now. Every time my build/release pipelines run, all applications stop working except for the one being deployed. This happens in every environment and is becoming more and more of an issue for each new application we add. As developers are committing multiple times a day for multiple projects.
For Item 2. When the import is run from the studio, it looks like the user is authenticated by a cookie because a authorization header is not passed. But when called by using a curl command you have to pass Authorization header. When you do this, the user that is being authenticated is getting added to all three of the permission groups listed above( readPermissions, editPermissions and visibilityPermissions). Even though the user is a an admin. It does not seem correct that the admin user should be assigned to these. Why is this happening? It seems like some object in the code is getting setup differently if you are using basic auth or being authorized by a cookie. And then that object is being used to assign or not assign permissions to these groups. I could work around this and not care if the admin user has access to each folder/asset/template individually. But if I was to remove the user as an admin, the account would still have access to all templates. Now it would be an issue





























 but this seems misleading.
but this seems misleading.
 to use the reference.
to use the reference.