onClick not firing <script> function
-
Not sure what's going on, but for some reason the function inside my script tags is not firing in order for me to generate a filtered subreport (separate issue). Have tried several browsers, dumping cache, etc, but this seems to be "spotty" at best. Works sometimes, and doesn't at others.
Ideally, my script would perform some javascript to filter a dataset and pass those results to a subreport, but I can't seem to make that happen either because my function doesn't fire.
Any assistance is GREATLY appreciated, as always. Thanks much.
Playground: https://playground.jsreport.net/w/dqueubed/evJHTFm3
-
hi! you had a syntax error in the
jsreport.rendercall, it was missing a})the fixed call is this:
jsreport.render({ template: { name: 'scriptTestSub', recipe: 'html-with-browser-client' }, data: subData }).then(function (res) { return res.toString(); }) // above converts the results into a string .then(function (detailStr) { document.open() document.write(detailStr) document.close() }) .catch(console.err)
-
Well .... THIS is embarrassing. I'm not familiar with the .then and .catch syntax and thought it was a part of the render function. My apologies for the rookie mistake and very much appreciate the quick assist. You guys are the best. Now, fingers crossed I can get my filtering to work <thumbs_up> Thanks again.
-
@bjrmatos ... one more really quick question.
I can't find information on how to implement a BACK button for a sub/child report. I've tried just using an html button with history.back(), but that doesn't work. Any suggestions?
Thanks again!
-
hi @dqueubed
you can check the
html-with-browser-clientexample here, which implements back button when using the "Show detail" buttonhttps://playground.jsreport.net/w/bjrmatos/6eaXbmPH
i think the
window.history.back()works in this case because we change the url when showing the detail/child report, likely you need to do the same if not already doing it
-
@bjrmatos ... this looks really promising, however, when I add the code to the master report the function doesn't run. I checked to see if I could find additional forum entries for report.toObjectURL() but couldn't find anything.
What does that do? What am I doing wrong? Thanks again!

-
the docs for the browser sdk is here which mentions the
toObjectURL, what this method does is give you an url representing the output document, this url can be used in the window itself to show the content, which is what the playground i linked does.it seems you are missing some async fundamental knowledge, you are mixing
promise.thensyntax and await, which is usually not good together if you don't understand what happens and how the code is executing.to show you the correct usage of
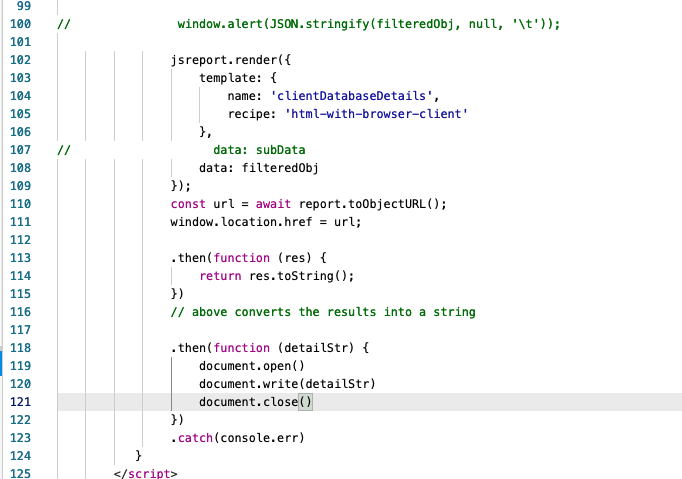
toObjectURLi have updated your example, which btw only usepromise.thensyntax. -> https://playground.jsreport.net/w/bjrmatos/uy8sGdbr
-
@bjrmatos ... you're absolutely right - I'm a promises n00b. My company has made it a "standard" to stay away from promises in lieu of using standard async functions. Those decisions are way beyond my paygrade and knowledge base. All that said, you've TOTALLY saved my biscuits here and I can't begin to thank you enough.
I believe I have everything I need, at least for now <fingerz_crossed> :-)
