Azure SAS Url Images render in HTML & Phantom-PDF, but not Chrome-PDF
-
Hi all,
Here is a fiddle with a couple of bound image urls:
https://playground.jsreport.net/studio/workspace/ryMZv1UdM/3
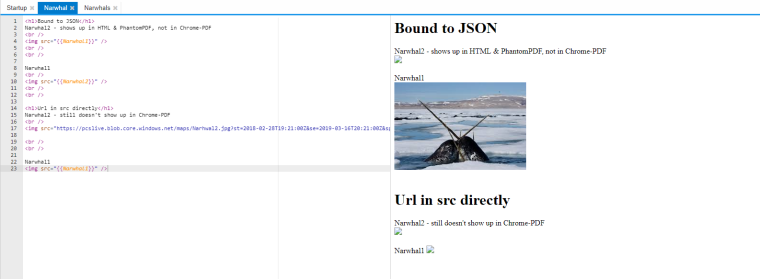
The urls are from images in an Azure blob container with the embedded SAS security. They render fine in HTML always. Most of the time in Phantom-PDF recipe, but consistently won't with Chrome-PDF.
It's consistently the same url, position in the template doesn't seem to matter. If it's not bound from json, they both work, even in Chrome PDF.
I'm not sure what to try next to debug this. Does anyone have any ideas?
Thanks in advance!
Keith
-
Dang, I lied. It doesn't work in src directly either! I had the wrong image link. New fiddle showing that:
https://playground.jsreport.net/studio/workspace/ryMZv1UdM/5
-
i have checked that indeed this is a bug in chrome pdf recipe, we will try to fix it. thanks for reporting.
-
if possible, please keep the images public so we can test the solutions against the problematic images.
you can follow the progress of the solution here
thanks
-
Great, thanks bjrmatos! I set those images to be public for a year, so we should be good there.
I looked at the issue, and tried to use unecoded urls and it seemed to be the same:
https://playground.jsreport.net/studio/workspace/ryMZv1UdM/7Though, they may get encoded again after the binding resolution.
-
the real issue is more about how we are loading the page (because the method we are using to load the page, chrome still encodes the characters internally). for now it will always fail in playground because of thath, no matter if you change the links.
so let's see if we can fix this in the following days, we just need to discuss it internally.
-
Makes sense. Thanks! And, let me know if you need anything.
-
Is there any update on this? Thanks!
-
@evildmguy yes, this change in chrome-pdf is now part of jsreport v2 which will be beta released soon
-
Okay, I think I have the beta stuff installed, as per my other post. I don't see any changes to the images in the urls. Further, the playground link above also doesn't work.
What else can I check on this to verify I have everything new on my end?
Thanks!
-
Further, the playground link above also doesn't work.
playground is not updated yet, it won't work there yet.
What else can I check on this to verify I have everything new on my end?
probably share here a git repository of your test project, so we can check that you have v2 beta installed correctly. since i don't know how Url + chrome-pdf recipe was causing problems in your case then also add in the repository the template that you are having problems with
-
Okay, created narwhal locally and then pushed up to a repo.
https://github.com/evildmguy/jsreportsBetaTEsting
I did the commands on here (https://jsreport.net/blog/jsreport-v2-beta) to get this running it's in own folder. That worked in getting jsreport studio up and running.

Created the narwhal project using the pages and data from the playground area. It still doesn't work.

While one of the screen shots shows it is running beta, and this is a fresh directory with nothing else, when I look at version, I get 1.10.0.

What else can I do to help troubleshoot this issue?
Thanks!
-
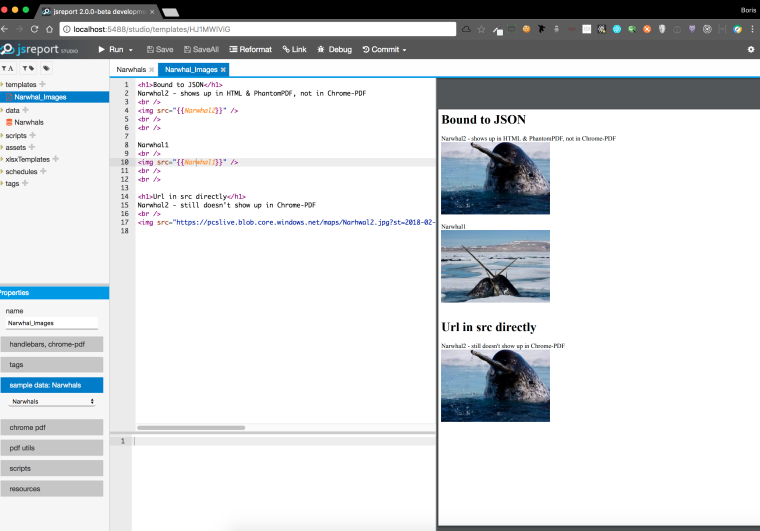
ok, i just cloned the repository, installed dependencies with
npm install, started jsreport withjsreport start, created the same template + data from here https://playground.jsreport.net/studio/workspace/ryMZv1UdM/7 into my local project and then generated a report and i get this:
you can see that everything worked as expected, i have 2.0.0-beta in browser tab, all images are showed normally and i tried the same multiple times to ensure that it works consistency too, so at this point i'm not sure why it does not work the same for you. do you have some kind of proxy in your network? maybe something is blocking the image requests.
While one of the screen shots shows it is running beta, and this is a fresh directory with nothing else, when I look at version, I get 1.10.0.
FYI, what
npm view jsreport versiondoes is to get the latest stable jsreport version available in the npm registry (beta is not stable so it won't print 2.0.0-beta), it also does not output what you have locally installed, the right npm command for that isnpm ls jsreport, which output is something like this:
-
Well, interesting and darn. Thanks on the npm ls jsreport. I forgot it was just stable versions.
I don't know why it's not working for me locally. I will keep looking. Thanks!
-
@evildmguy we run some more tests about this case and found that there was a new problem that was making this example fail in some cases with the v2 beta, so you were right about that there was some problem still, we will publish a new beta soon that fix the problem, stay tuned thanks.
-
I appreciate the further testing. I will continue to try some things on my side as well but am looking forward to what you found out.
Thanks!
-
Is there any word on when this will be released? Thanks!
-
hi, not sure about it yet, we are busy updating other parts of the v2 release but it can be the next week
-
Okay! Thanks for the update!
-
Greetings! I am hoping for an update on where the new version of v2 will be released to fix this issue? Thanks!
