Can't get jsreport to run using jsreport start
-
I tried everything you mentioned and here are my results.
Note: this is all in my newly created fresh folder mentioned in my last comment.First I checked for the [your project path]/node_modules/.bin/jsreport file. It is there. Here is it's content:
#!/usr/bin/env node
var path = require('path')
var semver = require('semver')
var Liftoff = require('liftoff')
var commander = require('./lib/commander')
var init = require('./lib/commands/init')
var repair = require('./lib/commands/repair')
var configure = require('./lib/commands/configure')
var cliPackageJson = require('./package.json')var cli = new Liftoff({
processTitle: 'jsreport',
moduleName: 'jsreport-cli',
configName: '.jsreport'
})cli.launch({}, initCLI)
function initCLI (env) {
var args = process.argv.slice(2)
var cwd = process.cwd()
var localCommanderif (!env.modulePath) {
// if no local installation is found,
// try to detect if some global command was specified
var globalCliHandler = commander(cwd, {
builtInCommands: [init, repair, configure],
ignoreEntryPointCommands: ['init', 'repair', 'configure']
})globalCliHandler.on('started', function (err, info) { if (err) { console.error(err) return process.exit(1) } if (!info.handled) { console.error('Local jsreport-cli not found in:', env.cwd) console.error('Try installing jsreport-cli or jsreport package') return process.exit(1) } return }) globalCliHandler.start(args)} else {
// Check for semver difference between global cli and local installation
if (semver.gt(cliPackageJson.version, env.modulePackage.version)) {
console.log('Warning: jsreport-cli version mismatch:')
console.log('Global jsreport-cli is', cliPackageJson.version)
console.log('Local jsreport-cli is', env.modulePackage.version)
}localCommander = require(path.join(path.dirname(env.modulePath), 'lib/commander.js'))(cwd) // start processing localCommander.start(args)}
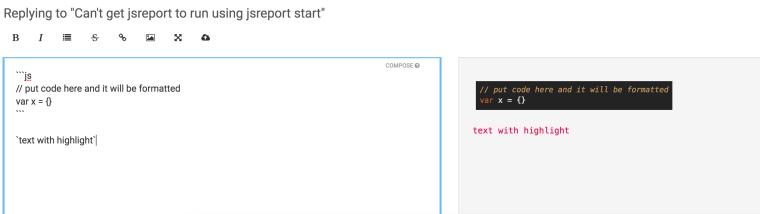
}[side note, how do I format my code like you do in my posts?]
-
Second I tried running all those commands.. nothing really worked, here are my results:
For sudo node_modules/.bin/jsreport -v or sudo node_modules/.bin/jsreport start:
I got this error: sudo: node_modules/.bin/jsreport: command not foundFor command node node_modules/.bin/jsreport -v:
module.js:478
throw err;
^Error: Cannot find module './lib/commander'
at Function.Module._resolveFilename (module.js:476:15)
at Function.Module._load (module.js:424:25)
at Module.require (module.js:504:17)
at require (internal/module.js:20:19)
at Object.<anonymous> ([project_path]/node_modules/.bin/jsreport:5:17)
at Module._compile (module.js:577:32)
at Object.Module._extensions..js (module.js:586:10)
at Module.load (module.js:494:32)
at tryModuleLoad (module.js:453:12)
at Function.Module._load (module.js:445:3)For commands
sudo node node_modules/.bin/jsreport -v
sudo node node_modules/.bin/jsreport start
same error as node node_modules/.bin/jsreport -v
-
[side note, how do I format my code like you do in my posts?]
try writing the text in the same way that you see in this screenshoot:

-
Hurrah! Thanks!
/node_modules/.bin/jsreportfile properly formatted for easier reading:#!/usr/bin/env node var path = require('path') var semver = require('semver') var Liftoff = require('liftoff') var commander = require('./lib/commander') var init = require('./lib/commands/init') var repair = require('./lib/commands/repair') var configure = require('./lib/commands/configure') var cliPackageJson = require('./package.json') var cli = new Liftoff({ processTitle: 'jsreport', moduleName: 'jsreport-cli', configName: '.jsreport' }) cli.launch({}, initCLI) function initCLI (env) { var args = process.argv.slice(2) var cwd = process.cwd() var localCommander if (!env.modulePath) { // if no local installation is found, // try to detect if some global command was specified var globalCliHandler = commander(cwd, { builtInCommands: [init, repair, configure], ignoreEntryPointCommands: ['init', 'repair', 'configure'] }) globalCliHandler.on('started', function (err, info) { if (err) { console.error(err) return process.exit(1) } if (!info.handled) { console.error('Local jsreport-cli not found in:', env.cwd) console.error('Try installing jsreport-cli or jsreport package') return process.exit(1) } return }) globalCliHandler.start(args) } else { // Check for semver difference between global cli and local installation if (semver.gt(cliPackageJson.version, env.modulePackage.version)) { console.log('Warning: jsreport-cli version mismatch:') console.log('Global jsreport-cli is', cliPackageJson.version) console.log('Local jsreport-cli is', env.modulePackage.version) } localCommander = require(path.join(path.dirname(env.modulePath), 'lib/commander.js'))(cwd) // start processing localCommander.start(args) } }
-
ok, at this point i'm not sure how you end with all of these errors, so i think the best here will be that somehow i connect to your server and check the error by myself.
if you are able to share with me a temporal user of your server, i will try to start a
sshsession and connect to your server, and try the commands directly and see what i can do about it. you can send me those details at bjrmatos@gmail.com
-
Unfortunately our security won't allow me to let anyone connect to our severs.
I guess I'll have to stick with using this, even tho I'm not sure why nothing else works.node node_modules/jsreport --init npm startI still have to connect this with our Angular app, so let's hope that doesn't cause more weird problems.
Could you explain a few of the installed installed files to me?
The docs say thatjsreport.config.jsonis created and loaded, but thatdev.config.jsonorprod.config.jsonare loaded too depending on theNODE_ENVvariable.
So does that mean BOTHjsreport.config.jsonAND eitherdev.config.jsonorprod.config.jsonare loaded together, or just one of the 3 depending on what settings are defined? Also where isNODE_ENVdefined? What file?If I look in package.json, I see a scripts section:
"scripts": { "start": "node server", "jsreport": "jsreport" },Doesn't this mean I should be able to run these as commands like
start jsreportand that would actually runnode server jsreport? Because if I runnode server jsreportit runs but WITHOUT my reconfigured port number (4201 over the current default), but if I runstart jsreport, it says no command found?
-
If I look in package.json, I see a scripts section:
"scripts": { "start": "node server", "jsreport": "jsreport" },Doesn't this mean I should be able to run these as commands like start jsreport and that would actually run node server jsreport? Because if I run node server jsreport it runs but WITHOUT my reconfigured port number (4201 over the current default), but if I run start jsreport, it says no command found?
yes, you should be able to start jsreport with just
node server.jsinstead ofjsreport start. there is no difference. the reason that you don't have the correct right port probably is because you don't have adev.config.jsonfile in your project, maybe it is calledjsreport.config.jsonin your case (explanation bellow for whyjsreport.config.jsonis not loaded for your project), you need to renamejsreport.config.jsontodev.config.jsonCould you explain a few of the installed installed files to me?
yes, of course. first of all the docs that you see right now are mostly relevant for jsreport v2, they are updated to reflect latest version of jsreport (v2), we want in future to have a way to inspect docs for older versions (like your case, since you are using jsreport v1), but right now is not possible because it requires some internal work that we are not able to find the right time to do it.
The docs say that jsreport.config.json is created and loaded, but that dev.config.json or prod.config.json are loaded too depending on the NODE_ENV variable.
So does that mean BOTH jsreport.config.json AND either dev.config.json or prod.config.json are loaded together, or just one of the 3 depending on what settings are defined?just one file is loaded, you can see what file is loaded in first line of the logs of your console, it will be something like this (in case of there is no config file it will print
dev.config.json):info: Initializing jsreport@1.6.0 in development mode using configuration file dev.config.jsonin your case since you are using old version (jsreport
1.6.0), thejsreport.config.jsonis not supported there (it will never be loaded for your project), so only one of the files (dev.config.jsonorprod.config.json) will be loaded, by default what is loaded in your case isdev.config.jsonif present, theprod.config.jsonis just loaded when the environtment variableNODE_ENVis set to the valueproductionAlso where is NODE_ENV defined? What file?
the
NODE_ENVis an environtment variable, in linux you can set environtment variables by using the following syntax in your command when starting jsreport:NODE_ENV=production node server.js, for other different OS you can find a lot of answers by searching "how to set environtment variables in ..." (remember that if you don't define theNODE_ENVenv var then what is loaded by default isdev.config.json)
-
yes, you should be able to start jsreport with just node server.js instead of jsreport start. there is no difference. the reason that you don't have the correct right port probably is because you don't have a dev.config.json file in your project, maybe it is called jsreport.config.json in your case (explanation bellow for why jsreport.config.json is not loaded for your project), you need to rename jsreport.config.json to dev.config.json
to add more about this, make sure you are not using new config format (what you see in current docs is the format of configuration for v2), since you are using jsreport 1.6.0 then the configuration is a little bit different, keys has other names or different shape, etc. an example of an old configuration for jsreport 1.6.0 is like this:
{ "httpPort": 5488, "authentication": { "cookieSession": { "secret": "<your strong secret here>" }, "admin": { "username": "admin", "password": "password" }, "enabled": false }, "connectionString": { "name": "fs" }, "logger": { "providerName": "winston" }, "blobStorage": "fileSystem", "tasks": { "allowedModules": "*", "strategy": "http-server", "timeout": 10000 }, "scripts": { "allowedModules": "*", "timeout": 40000 }, "assets": { "allowedFiles": "*.*", "searchOnDiskIfNotFoundInStore": true }, "phantom": { "allowLocalFilesAccess": true, "strategy": "phantom-server", "timeout": 40000 }, "electron": { "allowLocalFilesAccess": true, "strategy": "electron-ipc", "timeout": 40000 }, "sample-template": { "createSamples": true } }
-
Thanks for the clarification, that clears a couple things up a bit.
I'm following the files on Dev as close as possible trying to keep Prod as close to Dev (which works fine) as possible, so I'm following its config format and only deviating when something doesn't work as expected.I'm glad that running
node server.jsworks for me, but do you have any ideas as to why trying to run the scripts in thepackage.jsonfile don't work? Is this the same probable that we've been trying to debug or a different issue? I guess this means I can't write any of my own scripts there either then if it can't seem to find them.
-
but do you have any ideas as to why trying to run the scripts in the package.json file don't work?
reading your old comment, your first script
"start": "node server",, should be running withnpm start, it will do the same that runningnode server.jsif runningnpm startdoes not work then probably it is the same error that we were trying to debug.your second script
"jsreport": "jsreport"should be running withnpm run jsreport, but that probably will give you an error that is related to the same error that we were trying to debug.
-
So running either
node server.jsornpm startboth work and do the same thing... without my customized port. I do have aprod.config.jsondefined, so if I runnpm start --productionthen it runs with the correct port.Running
npm run jsreportgives me an error:> jsreport-server@ jsreport [project-path] > jsreport : No such file or directory npm ERR! Linux 3.10.0-862.3.2.el7.x86_64 npm ERR! argv "/usr/bin/node" "/bin/npm" "run" "jsreport" npm ERR! node v6.14.2 npm ERR! npm v3.10.10 npm ERR! file sh npm ERR! code ELIFECYCLE npm ERR! errno ENOENT npm ERR! syscall spawn npm ERR! jsreport-server@ jsreport: `jsreport` npm ERR! spawn ENOENT npm ERR! npm ERR! Failed at the jsreport-server@ jsreport script 'jsreport'. npm ERR! Make sure you have the latest version of node.js and npm installed. npm ERR! If you do, this is most likely a problem with the jsreport-server package, npm ERR! not with npm itself. npm ERR! Tell the author that this fails on your system: npm ERR! jsreport npm ERR! You can get information on how to open an issue for this project with: npm ERR! npm bugs jsreport-server npm ERR! Or if that isn't available, you can get their info via: npm ERR! npm owner ls jsreport-server npm ERR! There is likely additional logging output above. npm ERR! Please include the following file with any support request: npm ERR! [project-path]/npm-debug.logI'm assuming given what we've assessed so far this is not surprising?
-
So running either node server.js or npm start both work and do the same thing... without my customized port. I do have a prod.config.json defined, so if I run npm start --production then it runs with the correct port.
ok, you can also do
node server.js --httpPort 4201in case you want to use another port but dont want to edit your config file when trying multiple different ports.I'm assuming given what we've assessed so far this is not surprising?
yes, exactly. it is still a mystery for me too
-
Thanks for your help so far. I really appreciate it.
-
Is there a way to define in
server.jswhich config it should use? Eitherdev.config.jsonorprod.config.json?
-
i think the only way to do it in the version of jsreport you have (1.6.0) is by adding the following line at the top of your
server.jsfileprocess.env.NODE_ENV='development' // this will make it use dev.config.json // process.env.NODE_ENV='production' // this will make it use prod.config.json
-
Or read file manually in server.js and pass it to jsreport :)
const jsreport = require('jsreport')(JSON.parse(fs.readFileSync('myconfig.json').toString())
-
This first option worked great =)
My issue was/is that I have a PM2 server watching to make sure jsreport doesn't go down, but when I tell pm2 to start myserver.jsfile, everything starts up but it doesn't seem to pick my myprod.config.json, so it was running on the wrong port and lost the rest of my config options. It didn't seem to be picking up either of configs.. because both my dev and prod config files define my port as 4201.. but it started on the default port of 5488.
-
Any idea why last week I my Angular app was connecting to jsreport and generating PDFs fine, and now I check it today and when I try to render a report I get this error:
"Error during rendering report: Unexpected end of JSON input"I haven't made any changes to it since since it last worked.
-
Currently we have a bug that can cause inconsistency in underlying data in some edge cases.
Please try to backup/remove files in the root of thedatafolder and start again.
Usually the inconsistency is in thesettingsfile which anyway contains just some logs.
-
Ah sorry. I didn't read it carefully. The bug I was mentioning is in v2 and would produce different error. Please ignore previous comment. :)

