Refund
-
I dont know where to put the license
-
hi! here are the different ways of how to apply it: https://jsreport.net/learn/faq#how-to-apply-license-key, just FYI it is mentioned at the bottom of Buy page
-
I want to apply with this method -Filled in the configuration file in the property license-key, or licenseKey
but I want to know how to put the license here in jsreport.config.json
-
I have to put the license here ?
module.exports = {
'name': 'licensing',
'main': 'lib/licensing.js',
'optionsSchema': {
'license-key': { XXXXXXXXXXXXXXXXXXXXXXXXX },
-
no, it should be in extra file called
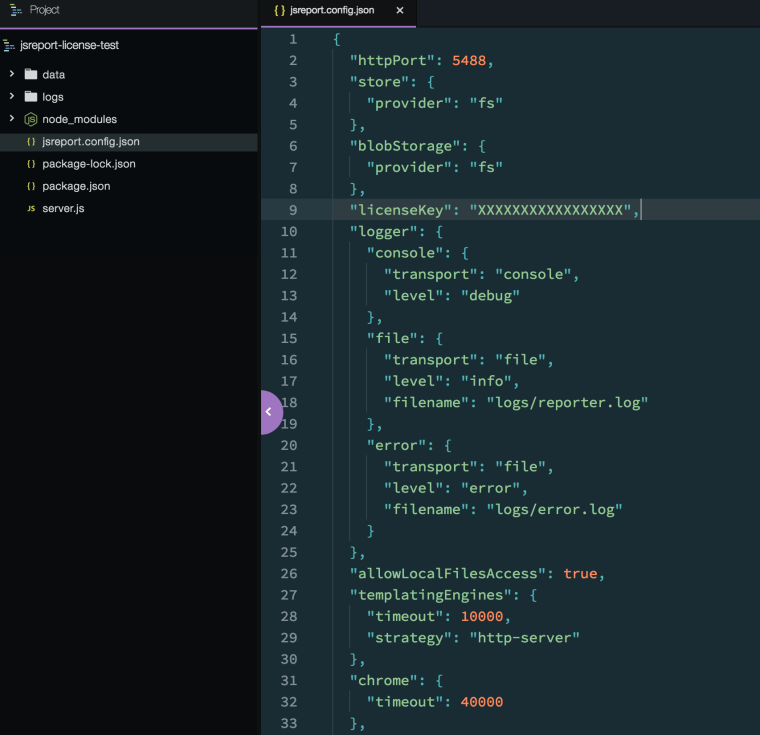
jsreport.config.json, which should be located at the root of your project, the file structure of your project would look like this:
and the content of the
jsreport.config.jsonwould be something like this:{ "httpPort": 5488, "store": { "provider": "fs" }, "blobStorage": { "provider": "fs" }, "licenseKey": "XXXXXXXXXXXXXXXXX", "logger": { "console": { "transport": "console", "level": "debug" }, "file": { "transport": "file", "level": "info", "filename": "logs/reporter.log" }, "error": { "transport": "file", "level": "error", "filename": "logs/error.log" } }, "allowLocalFilesAccess": true, "templatingEngines": { "timeout": 10000, "strategy": "http-server" }, "chrome": { "timeout": 40000 }, "extensions": { "authentication": { "cookieSession": { "secret": "<your strong secret here>" }, "admin": { "username": "admin", "password": "password" }, "enabled": false }, "scripts": { "timeout": 40000, "strategy": "http-server" }, "sample-template": { "createSamples": true } } }
-
ok Im going to do it right now thanks
-
I alredy set the license like you talk me but still appears the trial message in my VM, I have to restart my virtual machine or what can I do to apply the license
-
have you stopped and started again the jsreport process?
you should see logs like these in the end after you restart the jsreport process:
2018-10-04T15:02:51.220Z - info: jsreport server successfully started on http port: 5488 2018-10-04T15:02:51.220Z - info: fs store emits sockets to synchronize underlying changes with studio 2018-10-04T15:02:51.232Z - info: Verifying license key <here will be your key> 2018-10-04T15:02:52.069Z - info: License key verified as yearly subscription 2018-10-04T15:02:52.069Z - info: Storing license verification information to jsreport.license.json 2018-10-04T15:02:52.071Z - info: reporter initializedNOTE: of course this part
License key verified as yearly subscriptionwill be different depending on the type of license you have
-
the license should be without - like this xxxxxxxx or like this xxx-xxxx-xxx-xxx
-
Sorry Its done thanks
