Highcharts get clipped if chrome-pdf has margins and width is set as xx%
-
How can I avoid a Highchart chart from being clipped by the margins when I size it in %?
<div id="chart" style="width:100%; height:10cm"/>The same problem occurs even if I set the width to 80%.
Is this a HighChart specific?
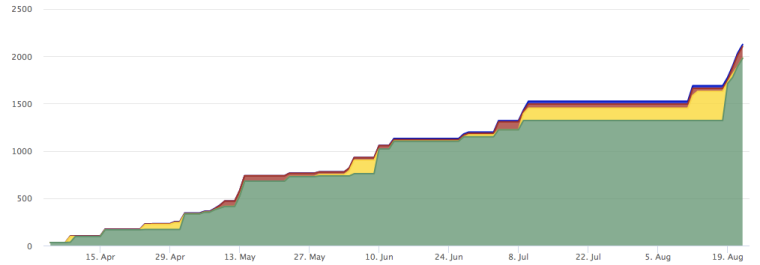
Or do I need to avoid specifying width in %With html recipe the chart looks as it should:

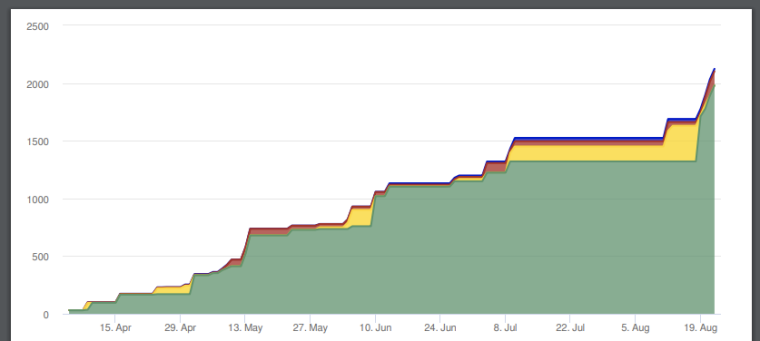
With chrome-pdf and no margins it looks the same:
 ![0_1567762852907_upload-3737dcc0-f1f1-4118-9bde-8990a9355cf6]
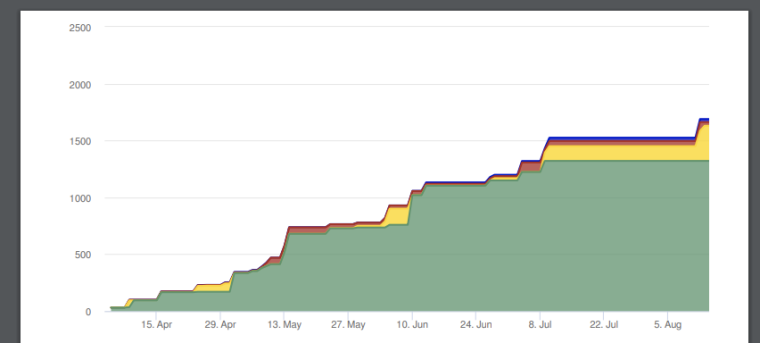
![0_1567762852907_upload-3737dcc0-f1f1-4118-9bde-8990a9355cf6]chrome-pdf with 2cm left and right margins the chart gets clipped:

-
I found some more info on this:
https://www.highcharts.com/forum/viewtopic.php?t=12350The post is from 2012, but the problem is exactly the same as mine. Is this still an unsolved issue with modern browsers?
Will I get into this problem in other scenarios as well?
-
hi! this is something hard to know, because it is really specific to Highchart's support for printing. maybe it needs some tweaks but i don't have the enough experience to tell you what can fix it or if you will have other problems with the charts in other scenarios. i only have some experience with Chartjs, which is the library i've used to create some of the showcase demos here. you can check this showcase how i was able to create a lot of charts and using margins in the page, maybe there is some style that can help you to fix your issue with Highcharts, i remember having some similar problem also with Chartjs but i was able to solve those by using some options
{ responsive: true, maintainAspectRatio: false, }when creating the charts., maybe there are similar options in Highcharts that you can try
