Downgraded to 2.5 -> won't start
-
Paste the content of the browser console. There is likely an error or something.
Check also the network calls, maybe something gets stuck on the server-side.
-
Or if the server is public, I would check myself...
-
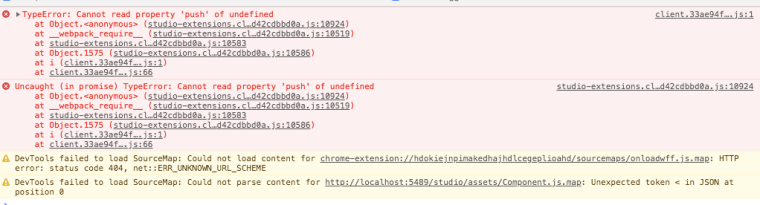
No, it's not a public server. Here is what I get in the console log while Studio is busy spinning the wheel.
client.js?e33dc3808fd7cf980ebb:1 TypeError: Cannot read property 'push' of undefined at Object.<anonymous> (studio-extensions.client.js:9414) at __webpack_require__ (studio-extensions.client.js:9320) at studio-extensions.client.js:9384 at Object.1579 (studio-extensions.client.js:9387) at i (client.js?e33dc3808fd7cf980ebb:1) at client.js?e33dc3808fd7cf980ebb:72 i.oe @ client.js?e33dc3808fd7cf980ebb:1 Promise.catch (async) (anonymous) @ client.js?e33dc3808fd7cf980ebb:72 n._execute @ client.js?e33dc3808fd7cf980ebb:6 D._resolveFromExecutor @ client.js?e33dc3808fd7cf980ebb:6 D @ client.js?e33dc3808fd7cf980ebb:6 t.default @ client.js?e33dc3808fd7cf980ebb:72 (anonymous) @ client.js?e33dc3808fd7cf980ebb:32 w @ client.js?e33dc3808fd7cf980ebb:32 (anonymous) @ client.js?e33dc3808fd7cf980ebb:32 e.<computed> @ client.js?e33dc3808fd7cf980ebb:32 o @ client.js?e33dc3808fd7cf980ebb:6 (anonymous) @ client.js?e33dc3808fd7cf980ebb:6 t @ client.js?e33dc3808fd7cf980ebb:6 (anonymous) @ client.js?e33dc3808fd7cf980ebb:6 (anonymous) @ client.js?e33dc3808fd7cf980ebb:32 (anonymous) @ client.js?e33dc3808fd7cf980ebb:32 i @ client.js?e33dc3808fd7cf980ebb:1 (anonymous) @ client.js?e33dc3808fd7cf980ebb:32 i @ client.js?e33dc3808fd7cf980ebb:1 (anonymous) @ client.js?e33dc3808fd7cf980ebb:1 (anonymous) @ client.js?e33dc3808fd7cf980ebb:1 studio-extensions.client.js:9414 Uncaught (in promise) TypeError: Cannot read property 'push' of undefined at Object.<anonymous> (studio-extensions.client.js:9414) at __webpack_require__ (studio-extensions.client.js:9320) at studio-extensions.client.js:9384 at Object.1579 (studio-extensions.client.js:9387) at i (client.js?e33dc3808fd7cf980ebb:1) at client.js?e33dc3808fd7cf980ebb:72 (anonymous) @ studio-extensions.client.js:9414 __webpack_require__ @ studio-extensions.client.js:9320 (anonymous) @ studio-extensions.client.js:9384 1579 @ studio-extensions.client.js:9387 i @ client.js?e33dc3808fd7cf980ebb:1 (anonymous) @ client.js?e33dc3808fd7cf980ebb:72 Promise.catch (async) (anonymous) @ client.js?e33dc3808fd7cf980ebb:72 n._execute @ client.js?e33dc3808fd7cf980ebb:6 D._resolveFromExecutor @ client.js?e33dc3808fd7cf980ebb:6 D @ client.js?e33dc3808fd7cf980ebb:6 t.default @ client.js?e33dc3808fd7cf980ebb:72 (anonymous) @ client.js?e33dc3808fd7cf980ebb:32 w @ client.js?e33dc3808fd7cf980ebb:32 (anonymous) @ client.js?e33dc3808fd7cf980ebb:32 e.<computed> @ client.js?e33dc3808fd7cf980ebb:32 o @ client.js?e33dc3808fd7cf980ebb:6 (anonymous) @ client.js?e33dc3808fd7cf980ebb:6 t @ client.js?e33dc3808fd7cf980ebb:6 (anonymous) @ client.js?e33dc3808fd7cf980ebb:6 (anonymous) @ client.js?e33dc3808fd7cf980ebb:32 (anonymous) @ client.js?e33dc3808fd7cf980ebb:32 i @ client.js?e33dc3808fd7cf980ebb:1 (anonymous) @ client.js?e33dc3808fd7cf980ebb:32 i @ client.js?e33dc3808fd7cf980ebb:1 (anonymous) @ client.js?e33dc3808fd7cf980ebb:1 (anonymous) @ client.js?e33dc3808fd7cf980ebb:1 DevTools failed to parse SourceMap: http://localhost:5489/studio/assets/Component.js.map
-
Could you share slice of code that is around that error? I would get it myself based on the line number but this script is created dynamically based on the used extensions. Typically you can click on the error in the F12 console and it should navigate you to the code.
-
I'm sorry to report that I have to revisit this old thread. I just pushed a new version of my server to Fargate and got the same behaviour from Studio as described in this thread. I tried to reach Studio via another browser (Safari), but I got the same result.
This time I didn't upgrade the jsreport-version, which is still 2.7.1.
I can render reports via the API, but Studio is not responding. I got the same error as described above, i.e.:

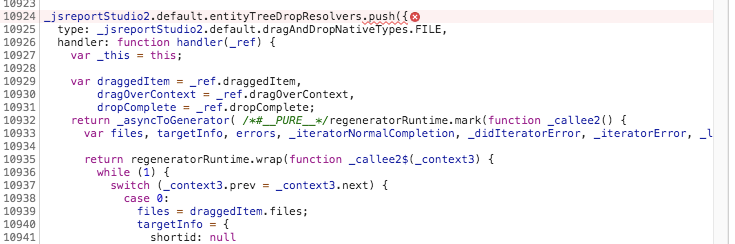
If I click on the error I get:

-
@msageryd hmm the code that the error highlights is part of an update to an extension. we were doing releases of extensions yesterday for the preparation of the jsreport 2.8.0, so this probably means that even though you did not upgrade the jsreport version you are still getting updated extensions. why? well, i assume that is the way you have dependencies declared in your package.json or maybe the way you install deps in your docker. you should always use exact version match when installing dependencies, because for example just doing something like
npm install jsreport-assetsmeans that it will always fetch the latest version on npm, but it can be not the lastest one that you expect to work with the version of jsreport you are using.
-
Ok, makes sense.
I'm not fully buying it, though. How can my local Docker image work even when I rebuild it from scratch with the same Dockerfile?Where should I put my package.json? This is what I'm doing in the Dockerfile:
RUN cd /app && npm install \ moment \ moment-timezone \ intl \ handlebars-helpers \ node-fetch \ jsreport-assets \ jsreport-static-pdf \ i18nextWhat's included in the /app folder from start (using the official jsreport 2.7.1 image). I suppose that there already is a package.json in there, so I can't add my own can I? Is there any documentation on the supported extension versions so I can at least lock down the versions directly in the
npm installstatement?
-
i assume that is the way you have dependencies declared in your package.json or maybe the way you install deps in your docker
so in your case is the way you install the deps in your dockerfile. specifically this
npm install jsreport-assetswill fetch the latest assets version, which was published yesterday, however as i explained that version contains some changes that only work with the incoming jsreport 2.8.0. and because you are not installing explicit version of assets you get the studio broken. to fix this you should install it like thisnpm install jsreport-assets@1.5.2(which is the previous version)
-
How can my local Docker image work even when I rebuild it from scratch with the same Dockerfile?
to specifically answer your question, the way docker build works is that sometimes hits a cache and sometimes not, probably your local image does not fail even if you rebuild because it is taking everything from the cache. if you want to verify this probably you can call docker build with the no cache flag, with that your npm install will re-run freshly and you should end up with the same issue that your build on Fargate
-
It didn't work. Here is the install log from the image build. I also removed the unused
jsreport-static-pdfto be extra safe.+ i18next@19.4.4 + node-fetch@2.6.0 + moment-timezone@0.5.31 + moment@2.26.0 + intl@1.2.5 + jsreport-assets@1.5.2 + handlebars-helpers@0.10.0I'm always building with no-cache, like this:
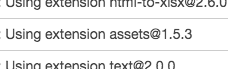
docker build --no-cache -t svenworks/report-api . --build-arg NPM_TOKENThe logs from the container is a bit suspicious. It says that it uses assets@1.5.3. Is this referring to jsreport-assets? How can 1.5.3 be used when the build log says that 1.5.2 is installed?

-
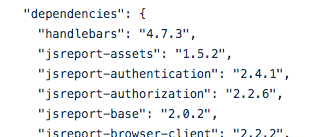
The 2.7.1 image already has jsreport-assets in the package.json. I don't know why I'm installing it from my Dockerfile. Probably due to some instructions on using the jsreport Docker image. Should I remove jsreport-assets from my
npm intall?https://github.com/jsreport/jsreport/blob/99a421208530789cbabdb330204335ae3caef288/package.json

This makes it even more weird that the container log says
Using extension assets@1.5.3.
-
If
extension assets@1.5.3is the culprit, then:- How do I get rid of it?
- Why did you only bump the last semver-digit if it's a breaking change?
Please give me some more to work with. I really need this up and running. As of now I cannot reach my production server via Studio, It seems to render reports via the API as it should, but it's not good at all that I cannot use Studio.
-
Please try to completely skip installing
jsreport-assetsin your docker file. As you say, the 2.7.1 already has that assets version anyway.FYI we have released the 2.8.0 jsreport if you want to update.
-
I removed it and now it works. This is confusing and scary. Almost as if Docker neglected my --no-cache. I'm really glad to be up and running again. Next time I'm pushing an image to AWS I'll keep close attention to the logs. The container log now says
assets@1.52, which confirms that this was a version problem.I'll try 2.8.0 in my dev environment for some time and then push 2.8 to prod.

