Bad request
-
You're right. I see
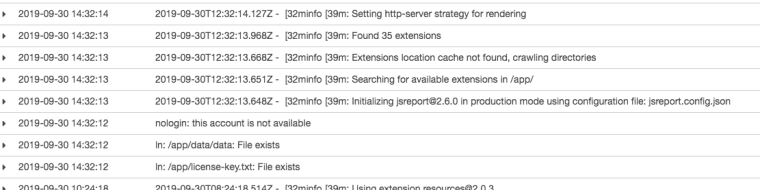
Setting http-server strategy for renderingin the log when jsreport starts.My config looks like this:
{ "httpPort": 5488, "allowLocalFilesAccess": true, "store": { "provider": "fs" }, "blobStorage": { "provider": "fs" }, "templatingEngines": { "numberOfWorkers": 2, "timeout": 300000, "strategy": "in-process" }, "chrome": { "timeout": 300000 }, "extensions": { "scripts": {"timeout": 300000}, "chrome-pdf": { "strategy": "chrome-pool", "numberOfWorkers": 3 }, "express": { "inputRequestLimit": "50mb" }, "child-templates": { "parallelLimit": 5 } } }Can you spot any error?
I tried to deliberately corrupt the config file to ensure that it's actually loaded. When I do this, the server complains about a bad config file and does not start.Can these settings be set anywhere else and override the config file?
-
I read the startup log a bit more thorough.
What does "/app/data/data: File exists" mean? I don't think I have copied anything to that folder.
Here is my Dockerfile
FROM jsreport/jsreport:2.6.0 COPY license-key.txt /app COPY ./mounted/jsreport.config.json /app COPY ./mounted/data /app/data RUN cd /app && npm install \ moment \ moment-timezone \ intl \ dd-trace \ handlebars-helpers \ node-fetch \ jsreport-assets \ jsreport-static-pdf
-
I suppose that ENV-params have higher priority than the config-file?
In that case I think it's impossible to change strategy with your official docker image. I found this in your Dockerfile:ENV templatingEngines:strategy http-server
-
Hm. Ok. I forgot about that. I am very sorry. This is badly set a default value.
You need to add this to your dockerfile
ENV templatingEngines:strategy in-processWe will think through how to fix this.
-
I link here github issue where this will be solved
https://github.com/jsreport/jsreport/issues/643I apologize again for your troubles.
-
Ok, I'll set it in my Dockerfile.
I'm getting odd results when I build my production image. In order to be able to run jsreport on Fargate I need to copy all templates into the image at build time. But as soon as I do this the container no longer maps my local volume. I'll try to explain:
Scenario 1:
- Build image without copying templates to /app/data
- Start local docker image with docker-compose and map local volume to /jsreport
- All changes I do in Studio is now persisted in my local folder which I can version control
Scenario 2:
- Build an image and copy templates (
COPY ./mounted/data /app/datain Dockerfile) - Push to production at AWS
- jsreport server at AWS now has my templates embedded
- Start local container via docker-compose (exactly as in scenario 1)
- Changes i Studio is not persisted in my local folder
How are we supposed to use this concept? I can see in the official docker image that these two scenarios are taken care of, i.e. you check is /jsreport is mounted and in that case link /app/data to this local folder. But I'm not sure that it works as intended.
In particular, I'm wondering why you have
VOLUME ["/jsreport"]in your Dockerfile. Wouldn't this direct the ln commands to the internal /app/data instead of the locally mounted folder? I'm not very knowledgable in Docker, so this "hunch" might be completely wrong.
-
After switching to "in-process" my heavy report works without error. I think it's more to the problem than just bad error reporting. The "Bad request" came after about 4 seconds. Efter switching to in-process the report is rendered in just over a minute.
I do wonder if in-process rendering makes the server more sensitive to overload? After switching to in-process and deliberately overloaded jsreport (10 heavy reports in parallell) the server crashed. I haven't made a side by side comparison, byt my feeling is that before switching to in-process, jsreport could manage more reports in parallell. They took a long time to render, but it didn't crash.
I have now adjusted my queue-handling so I have a separate queue for heavy reports. This queue only puts through one report concurrently. Is this how I have to solve this? I thought that jsreport could handle parallel requests.
-
in-process runs js evaluation inside the main process. This means that running many of the requests with heavy memory consumption in parallel can cause OOM.
You should use a properly configured web server in front jsreport, or increase node process memory limits in such case.
-
Thanks, I'll increase max-old-memory. What do you mean by having a web server in front of jsreport? My jsreport is not available from the outside. All requests comes from another server which serves/distributes my queue jobs. One queue is for report rendering. Why would I need a web server in front of jsreport?
-
No, in this case you are able to handle the traffic on your client-side where you distribute queue jobs.
