Checkbox can't works on the nested dockList
-
It can't works when I created a complex docx template with the docxCheckbox.
I created a docx file like this:
{{#docxList Extension}}{{Number}}.{{Name}} {{Description}}{{#if (compare Type 1)}} {{#docxList Answer}}{{Item}}{{/docxList}} {{/if}}{{#if (compare Type 0)}}{{Answer}} {{/if}}{{#if (compare Type 2)}} {{#docxList Answer}}{{Item}}{{/docxList}} {{/if}} {{/docxList}}simple data:
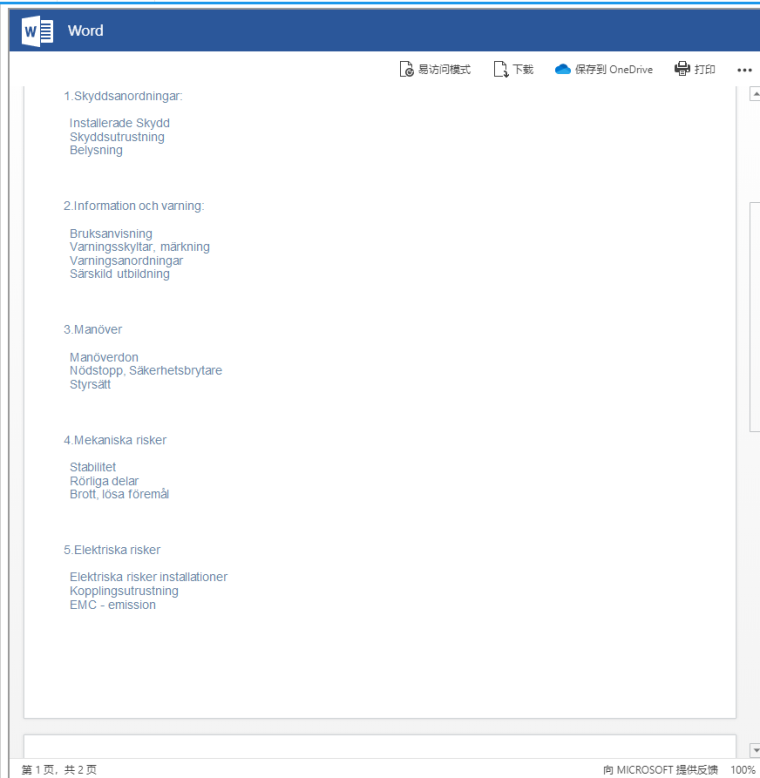
"Extension": [ { "Answer": [ { "Item": "Installerade Skydd", "Checked": true }, { "Item": "Skyddsutrustning", "Checked": true }, { "Item": "Belysning", "Checked": true } ], "Number": 1, "Type": 1, "Name": "Skyddsanordningar:", "Description": null }, { "Answer": [ { "Item": "Bruksanvisning", "Checked": true }, { "Item": "Varningsskyltar, märkning", "Checked": true }, { "Item": "Varningsanordningar", "Checked": false }, { "Item": "Särskild utbildning", "Checked": false } ], "Number": 2, "Type": 1, "Name": "Information och varning:", "Description": null }, { "Answer": [ { "Item": "Manöverdon", "Checked": false }, { "Item": "Nödstopp, Säkerhetsbrytare", "Checked": false }, { "Item": "Styrsätt", "Checked": false } ], "Number": 3, "Type": 1, "Name": "Manöver", "Description": null }, { "Answer": [ { "Item": "Stabilitet", "Checked": false }, { "Item": "Rörliga delar", "Checked": true }, { "Item": "Brott, lösa föremål", "Checked": true } ], "Number": 4, "Type": 1, "Name": "Mekaniska risker", "Description": null }, { "Answer": [ { "Item": "Elektriska risker installationer", "Checked": false }, { "Item": "Kopplingsutrustning", "Checked": false }, { "Item": "EMC - emission", "Checked": false } ], "Number": 5, "Type": 1, "Name": "Elektriska risker", "Description": null }, { "Answer": "This is a simple text", "Number": 7, "Type": 0, "Name": "Elektriska risker", "Description": null } ] }The result:

if I insert the docxCheckbox it will can't works, the docx template like this:
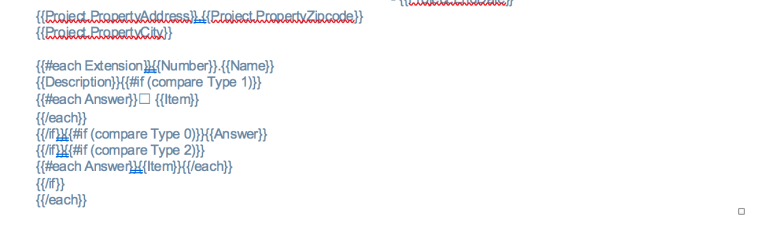
{{Description}}{{#if (compare Type 1)}} {{#docxList Answer}}☐{{Item}}{{/docxList}} {{/if}}{{#if (compare Type 0)}}{{Answer}} {{/if}}{{#if (compare Type 2)}} {{#docxList Answer}}{{Item}}{{/docxList}} {{/if}} {{/docxList}}Is it may docx content format incorrect? how can I fix it?
-
Please look at my example here: https://playground.jsreport.net/w/Xushlin/FmFNHLl9
-
Hi! there are like three problems here:
1.- you are using the
docxListhelper but it is not used from a list/list item, the docxList requires that you use the helper inside a list. this sample shows the correct usage of the helper inside a list. in your docx you don't a have a list, just a simple text structured to make it look like a list.2.- the other problem is that nested docxList are not supported currently
3.- producing a checkbox (and probably other form control) inside a loop (like {{#each}} or {{#docxList}}) can render fine in the word viewer, however it produces an invalid docx that when you try to open on local shows you a warning
we need to fix the point 2 and 3, for your case you can still make it look like a list and continue with the design if you change the docxList calls to each, something like this:

it will still produce a docx with a warning but if it someting you can view just fine and works to continue with your prototyping.
we will work to fix point 2 and 3, and post here when it is done
-
update:
3.- producing a checkbox (and probably other form control) inside a loop (like {{#each}} or {{#docxList}}) can render fine in the word viewer, however it produces an invalid docx that when you try to open on local shows you a warning
after checked a bit more actually there is no problem with generating the checkbox in loop, your template produces warning in docx because the image, i will check why
-
after checked a bit more actually there is no problem with generating the checkbox in loop, your template produces warning in docx because the image, i will check why
so the problem about this was that your template downloads an image at
https://projectportalstorageprod.blob.core.windows.net/png/xusl@shinetechchina.com_20171123111536_MVP%20ro%CC%88d%20(kopia)%20(kopia).pngsuch server returns the content-type header aspng, and we were expecting it to be a valid mime type likeimage/png. i have already added some code to handle servers that respond like this. so this part is fixed
-
@bjrmatos , 1.- I using docxList should be correct, different type the Answer different, if type==1or type==2 it was a list, if type==0 if was a simple text.
I have using the #each instead of the #dockList, works well, My custom have buy the jsreport licence , could you please provide a full docx helper guidline for me? I look at the docx recipe api, but it have less description and helper(https://jsreport.net/learn/docx), we will convert all pdf report to docx. maybe we will display all forms in the docx.
-
@bjrmatos regarding the image, shall I upgrade the jsreport version?
-
regarding the image, shall I upgrade the jsreport version?
this is a fix i have done directly in jsreport-docx repository, it is not released yet. however you can install it right now on your local if you execute
npm install jsreport/jsreport-docxcould you please provide a full docx helper guidline for me? I look at the docx recipe api, but it have less description and helper(https://jsreport.net/learn/docx), we will convert all pdf report to docx. maybe we will display all forms in the docx.
can you clarify what you mean by "full docx helper guideline"? the docs describes the helpers always in a general way, and in terms of usage, actually, all our docs are similar to that. we are aware that more guided docs in terms of practical steps are lacking, but so far the current docs and the live demos on playground is all we have.
if you need more help with other specific cases in which you get stuck, or maybe find a bug just post another topic here in the forum, we always try to do our best to help with finishing reports.
