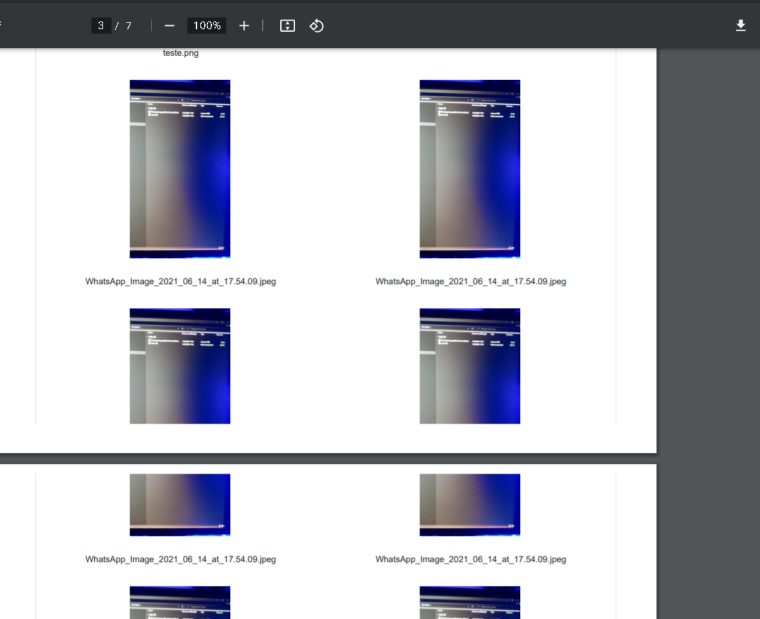
the images break in the report
-

<div class="col-md-6 text-center p-1" style="break-inside: avoid !important;"> <div class="unbreakable" style="break-inside: avoid !important;"> <img src="{{Arquivo}}" width="50%" border="0" class="uImage imgs rotarion{{Orientation}}" style="break-inside: avoid !important;"/> <br/> <label style="margin-top: 2%">{{TituloAtividade}} <br/> {{Descricao}}</label> </div> </div>CSS
@media print{ @page{ margin-bottom: 50px; margin-top: 20px; } .uImage { display: inline-block !important; page-break-inside: avoid !important; break-inside: avoid !important; } } .imgs{ max-width: 100%; height: auto; display: block; margin: 0 auto; }
-
Please share a minimal playground demo, just with the needed code. Thank you
https://playground.jsreport.net/
-
Hello @jan_blaha , my commit is jonatas_e-construmarket, in this commit the images not break, but if you upper the sizing of the image, it break;
-
please share the playground workspace URL, just copy what you see in browser URL line..
-
-
I apologize, but I was hoping just for a single template with few lines of CSS and HTML.
There is too much in the workspace distracting from the problem.
Could you remove everything not necessary for describing the problem? Thank you.
-
But you just need to take a look at the data and report these plugins make up the report.
-
this template is just the way you asked
-
hi @jotasenati
i checked your playground demo and i think i found the issue, it is related to how the grid system in bootstrap works and how that translates to the printing layout, you have this code that prints the images
<div class="row margin-top5 align-items-center border-left border-right border-bottom" style="break-inside: avoid !important;"> <div class="col-md-12 text-left border pt-2 pb-1" style="margin-bottom: 2%"> <!--<label class="label">Imagens</label>--> <h5>Relatório Fotográfico</h5> </div> {{#each AnexosImagens}} <div class="col-md-6 text-center p-1" style="break-inside: avoid !important;"> <div class="unbreakable" style="break-inside: avoid !important;"> <img src="{{Arquivo}}" width="50%" border="0" class="uImage imgs rotarion{{Orientation}}" style="break-inside: avoid !important;"/> <br/> <label style="margin-top: 2%">{{TituloAtividade}} <br/> {{Descricao}}</label> </div> </div> {{/each}} </div>which basically puts lots of
.colelements (produced by the#eachblock) inside single.rowparent, this is probably ok to do when using bootstrap to layout web pages, however when this translates to print layout it does not work with the.unbreakable(page-break-inside: avoid rule).you need to change your code to print each two
.cols(images) elements inside a single.rowelement, so the end result is something like this.<div class="row margin-top5 align-items-center border-left border-right border-bottom"> <div class="col-md-12 text-left border pt-2 pb-1" style="margin-bottom: 2%"> <!--<label class="label">Imagens</label>--> <h5>Relatório Fotográfico</h5> </div> <div class="cold-md-12"> <div class="row"> <div class="col-md-6 text-center p-1"> <div class="unbreakable"> <img src="https://asset.barrons.com/public/resources/images/ON-CQ379_CoverI_B620_20180817201557.jpg" border="0" class="uImage imgs rotarion"/> <br/> <label style="margin-top: 2%">Titulo Atividade 1 <br/> 4016x3007.jpg</label> </div> </div> <div class="col-md-6 text-center p-1"> <div class="unbreakable"> <img src="https://asset.barrons.com/public/resources/images/ON-CQ379_CoverI_B620_20180817201557.jpg" border="0" class="uImage imgs rotarion"/> <br/> <label style="margin-top: 2%">Titulo Atividade 1 <br/> 4016x3007.jpg</label> </div> </div> </div> <div class="row"> <div class="col-md-6 text-center p-1"> <div class="unbreakable"> <img src="https://asset.barrons.com/public/resources/images/ON-CQ379_CoverI_B620_20180817201557.jpg" border="0" class="uImage imgs rotarion"/> <br/> <label style="margin-top: 2%">Titulo Atividade 1 <br/> 4016x3007.jpg</label> </div> </div> <div class="col-md-6 text-center p-1"> <div class="unbreakable"> <img src="https://asset.barrons.com/public/resources/images/ON-CQ379_CoverI_B620_20180817201557.jpg" border="0" class="uImage imgs rotarion"/> <br/> <label style="margin-top: 2%">Titulo Atividade 1 <br/> 4016x3007.jpg</label> </div> </div> </div> </div> </div>i am just showing you how the end html should look like for your layout to work and the
.unbreakableto have effect, you still need to adapt this html into handlebars according to your data.you can see a live example of this html here -> https://playground.jsreport.net/w/anon/wexaJlQV
of course in that demo there is other issue that the rows overflows the borders (left/right) however i think that should be fixable, just that i don't have too much experience with the new bootstrap grid system.

