Use API parameters in template using handlebars
-
Hi,
I've been using JSReport for a little while now, and have stumbled upon an issue that I've not yet found an answer to.
So, I'm using a logic file to fetch the necessary data, including parameters (in this case startDate and endDate). The parameters each has their own variable that is set from the software I use when executing the report.What I want is to be able to in the template file, using HTML/CSS/JS, be able to in a h1-tag showcase the start- and endDate.
Is there a way to do this? As mentioned in the start, JSReport is kinda new to me and not really familiar with handlebars, etc.
Thank you, all the best.
Matkoe
-
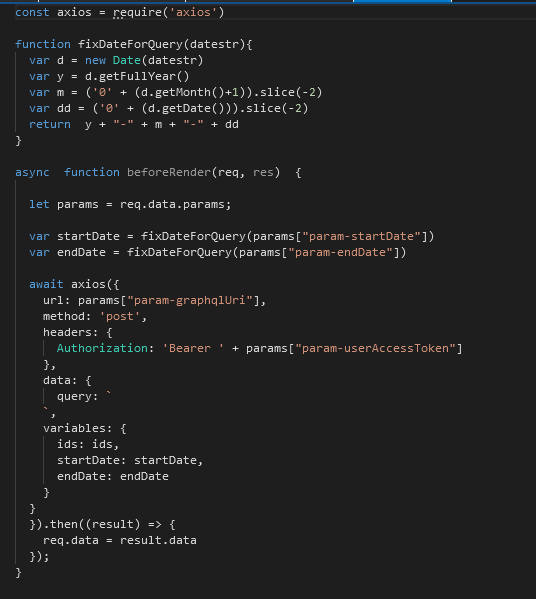
For reference, here's an image.
I want to be able to pass the values of startDate and endDate to my template folder. The values are set from my backend software.

-
hi! this depends on the shape of what you are getting as a result of your http request, but you can update your script to instead set the data for the template in a custom way so you don't mix the data from the request with the data of your dates.
.then((result) => { req.data = { graphqlData: result.data, startDate, endDate } })then your template you need to access the data from the endpoint using
graphqlData.as prefix<h1>{{startDate}} - {{endDate}}</h1> <p>Some value: {{graphqlData.yourPropertyHere}}</p>
-
Hi bjrmatos,
Thank you a lot. I checked and it worked wonders.
Thank you once again.
All the best,
Matkoe
