How to add custom font in Html/Css using its path
-
Hi ,
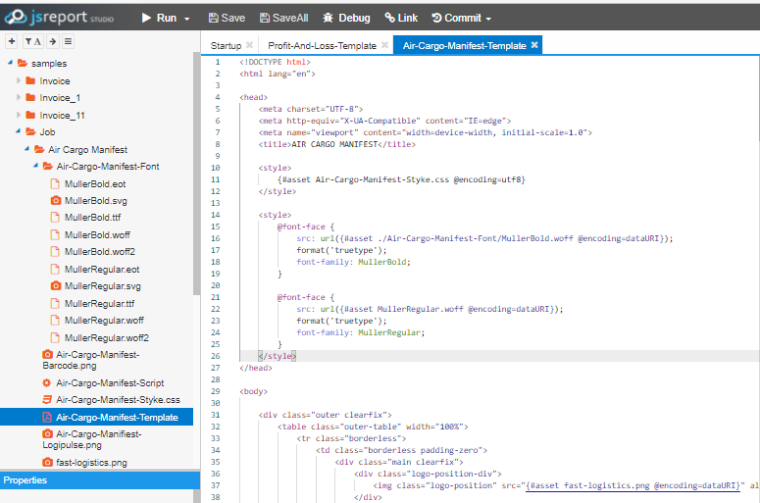
I have a report which use some custom fonts , so i have added those fonts inside a folder as asset .So how to use those fonts as asset either in Html or CSS by using its path. Could you please reply with an example?My folder structure is,

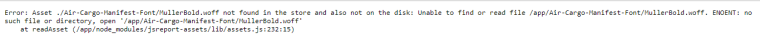
When i try to call using its path like this it will throw error,
 .
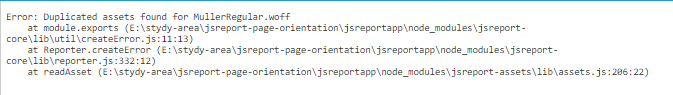
.Also i have one more doubt .If i try to reuse the same font (for example MullerBold.svg (which is show in the picture) to another report but stored inside different folder and when i try to render it will also throw an error like this,

Can any one please help to troublshoot this issue?
-
hi! which jsreport version are you using? can you make an export and upload it to the playground and then share the link to it? or if you want to keep the export private you send the export.zip file to me at bjrmatos@gmail.com
-
Hi sir,
My jsreport version is 2.11.0
Also i have already mailed to you both zip and link of playground.
-
@reshmajacob93 thanks, will check your email
