The jsReport Studio does not woke on our domain
-
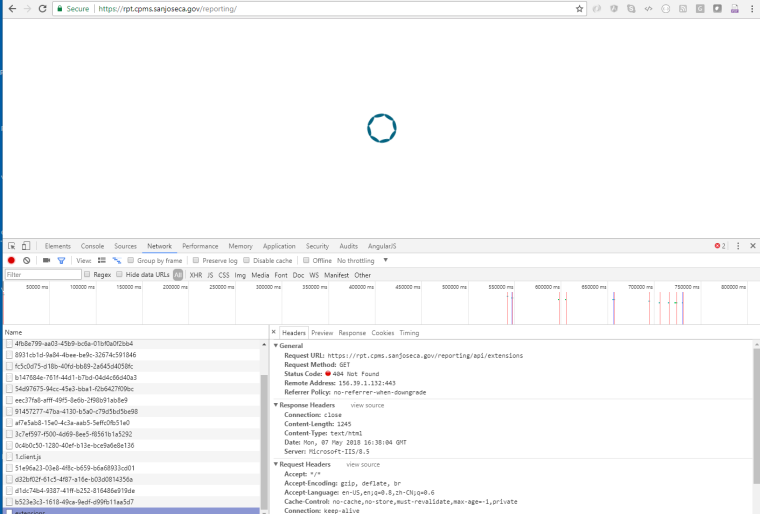
I just deployed the jsReport on our production. The link to the jsReport Studio is https://rpt.cpms.sanjoseca.gov/reporting/, which does not work correctly. See the following screenshot:

Then I test the site locally on the server. The local URL is http://127.0.0.1:3001/reporting/. It works fine.
Here is the code snippet setting up the jsReport:
var jsreport = require('jsreport')({
express: { app: reportingApp, server: server },
appPath: "/reporting"
});
jsreport.init()
.then(function () {
console.log("JSReport instance " + process.pid + " started correctly.");
}).catch(function (e) {
console.error(e);
});
app.use('/reporting', reportingApp);Any help is appreciated!!!
-
hi! if this works on localhost this looks like something is not configured right on your IIS server (it returns 404) for any call to
https://rpt.cpms.sanjoseca.gov/reporting/api/.... maybe IIS is not propagating requests with the right headers, i don't know the exact configuration for IIS to make it work as a proxy but you can find a reference for nginx here, maybe it can help you to better understand what you need to change in IIS to make it send important headers likeX-Forwarded-Forwhich is needed in order for jsreport to recognize that it is being used behind a proxy.
