html-xlsx column width issue
-
Hello, can u help me please with setting up column width in html-xlsx temlpate, idk why, but column 1-3 get width from column 6-8, but only in case when width of 6-8 bigger than 1-3, in another case - all work fine
also, attaching playground example - https://playground.jsreport.net/w/aleksej.baula/rTeM0vSF
UPD: i`m trying many cases, with "width: Npx", "max-width: Npx", "min-width: Npx", only "max-width: Npx; min-width: Npx" work somehow
UPD2: and maybe you also can help with overflow, last row always hidden
-
You seem to be making nested
tr. That is intentional? The result isn't a valid HTML likely.
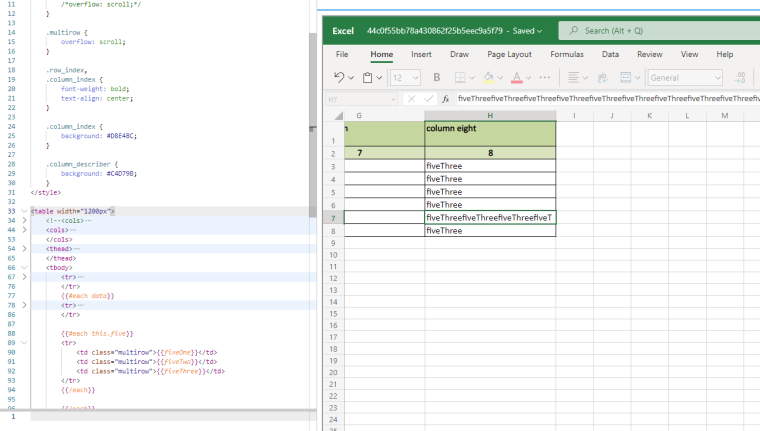
If I print your template with HTML, it produces the same output so I don't see what you mean with "last row always hidden".
-
hi, nested
trfor get this construction, where i haveeachcycle inside anothereachcycle. If there another way to get construction like that, i will glad to see it.
Attaching screenshot with real data, u can see last row a little bit "cut", like row didn't expand completely.
Btw, it's not a main question!

-
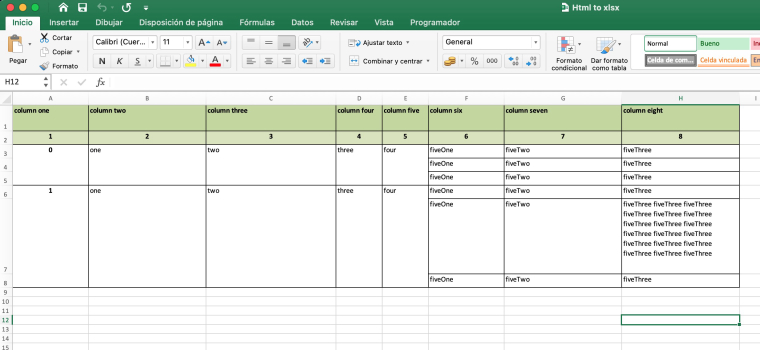
my recommendation will be that just add a table width, and then set into the cols a value that distributes the available width, the exact distribution will depend on your needs, however i have prepared example using values that i think you were trying to replicate.
nested tr for get this construction, where i have each cycle inside another each cycle. If there another way to get construction like that, i will glad to see it.
in the example i have prepated you can see a different way without nesting, also another recommendation will be that you don't set overflow: scroll for all the cells, and instead only do it for cells that its content is expected to be large, so don't do it for the header cells.
-
Hello, @bjrmatos
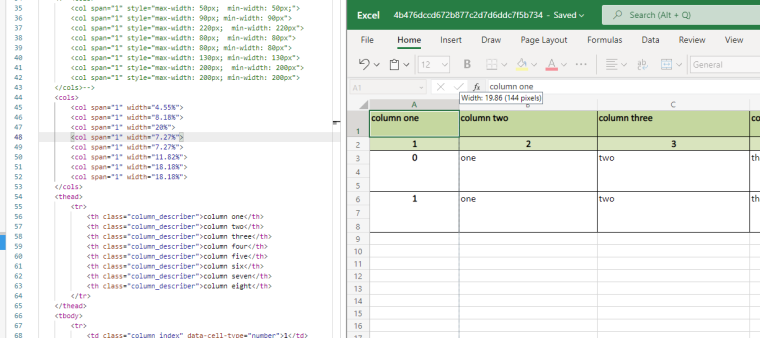
In your example i'm seen the same problem, check screenshot.
columnAhave width 144px, but 1200 * 4.55% = 54.6. The same problem with columnB. From what i have researched, columnAhave same width as columnF, columnBlikeG, but now columnCdon't looks likeH, it's coz width ofCdefined greater thanH.
Overflow for some reason don't work, attaching screenshot too


-
@Oleksii-Baula about the column width not being expected, I don't have a good explanation or solution, we use the chrome table layout algorithm so in this case we get the width values from chrome itself.
for the case in which overflow does not work (meaning that it does not make the cell to text wrap) i recommend that you just don't trust what the office preview shows you, i mean that you should download the output and check how it looks when you open the file.
I did a test and when the data in cell has spaces
fiveThree fiveThree five...(like it is expected for the text wrap to work) I've observed that it looks different when opening the file locally.
however for the case in which the text does not have spaces
fiveThreefiveThreefive...the wrap works but it hides part of the text (which is the result you don't want), basically right now in a case in which the text is long and it does not have spaces it won't work as you lile.
-
Hello this is Gulshan Negi
Well, you can adjust column width by using below code.<tr>
<td style="width: 100px;">Value 1</td>
<!-- Rest of the columns -->
</tr>Thanks
-
@Gaurav-Negi your example doesn`t work with 10+ columns, check this topic: https://forum.jsreport.net/topic/2492/column-width-problem-in-html-to-xlsx-with-playground-example
-
Ok then. I am also not getting a proper answer may be someone help you on this.
Thanks

